今回は、2度目のホームページ(ブログ)構築になりますが、新たな出費がないので気楽にチャレンジしてみました。
『お名前.comのレンタルサーバーRSプラン+独自ドメイン+ワードプレス』の3点セットで構築した環境に『サブドメインのWebサイト』を追加構築します。
~はじめに~
既存の『黒やん69のブログ』を一年程前から構築し始めた時は、右も左も分からない状態で、毎日4,5時間ブログ構築に没頭していました。
いまから思えば山あり谷ありの連続で結構大変でしたが、ここまでたどり着けたのは、いくつかの要因があったからです。
- 新しい知識を得ることで生きがいを感じられたこと。
- 苦しさより楽しいという感情が勝ったこと。
- 目標を定めてチャレンジを続けられたこと。
- 諦めず止まらずに続けられたこと。
- 解らないことが解決したときの喜びを知ったこと。
- ブログを書く楽しさを知ったこと。
常に新しい情報を取り入れて試して見たり、試行錯誤を繰り返しながら、常に見やすく分かりやすい情報を発信すべく鋭意努力中です。
『黒やん69のブログ』を立ち上げる時は無我夢中でしたが、今回は余裕で色々試しながらサブドメインのWebサイト構築をしました。
失敗の経験を生かして、さらなるスキルアップとブラッシュアップを兼ねてドキメントに纏めましたの参考になれば幸いです。
[1]既存ドメインのWebサイトの構築環境!
- レンタルサーバー➡お名前.com RSプラン
▢ディスク容量:250GB(現在の使用量2%)
▢データーベース (MySQL) ➡1,024MB (現在の使用量3%)
▢セキュリティ
①.SSL証明(無料)➡使用中
②.WAF(無料)➡使用中
➂.アクセス制限(無料)➡未使用
④.SiteLock(有料)➡未利用 - ▢ドメイン➡ kuroyan69.com (お名前.comで取得)
- ▢WordPress(テーマ:Twenty Sixteen)
関連記事
[2]サブドメインのWebサイト構築計画!
一つのドメインで複数のサイトを運営するには、以下の二つの方法があります。
どちらの方法をとるか、あるいは両方を混在させるかは、サイトのコンテンツによって使い分けが必要です。黒やん69は、サブドメインでWebサイトを作成してみました。
サブドメイン/サブディレクトリの使い分けについては、初心者でも分かる解説が乗っているサイトを参考にしました。👀参考サイト👀➡ THE・ATSUSHI
《構築のための作業項目》
- ①. レンタルサーバーでサブドメインを追加作成!
- ②.サブドメインにワードプレスをインストール!
- ➂.ワードプレスの設定!
- ④.SSL証明を導入!
- ⑤.テーマの選定とインストール!
- ⑥.プラグインをインストール!
- ⑦.プライバシーポリシーを作成!
- ⑧.パーマリンクの設定を検討し決定!
- ⑨.Google AnalyticsとSeach Consoleの導入!
- ⑩.サイトマップの作成と送信!
[3]サブドメインの作成!
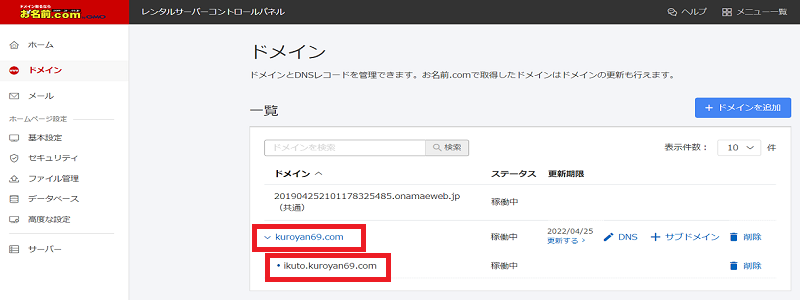
『黒やん69のブログ』のドメイン名『kuroyan69.com』のサブドメインの作成手順になります。サブドメイン名を『ikuto.kuroyan69.com』で作成します。
画像に基づき手順①〜⑨の順に説明します。
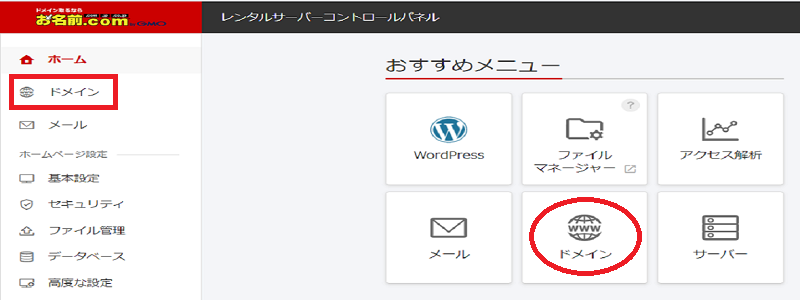
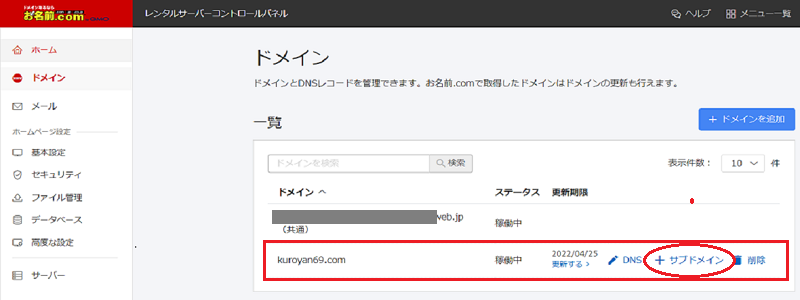
- 手順①.レンタルサーバーのコントロールパネルにログインします。
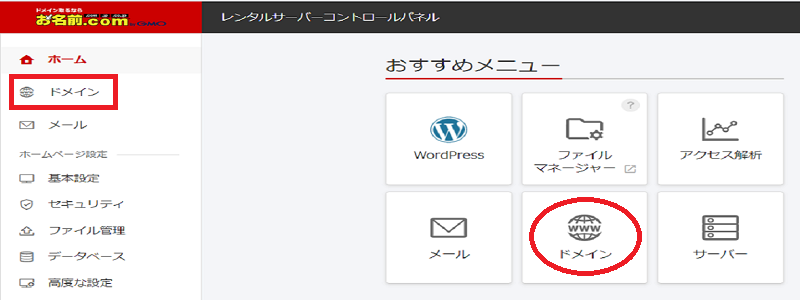
- 手順②.『ドメイン』をクリックします。

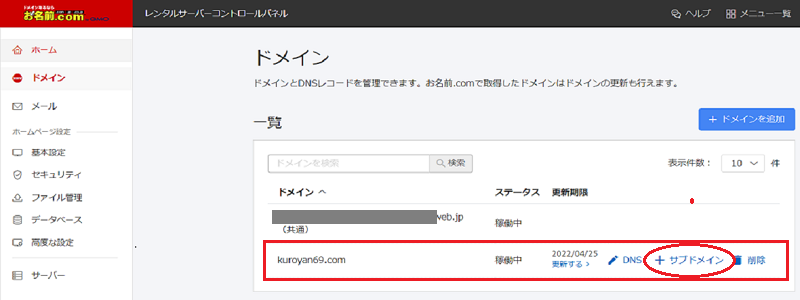
- 手順➂.赤枠のドメインkuroyan69.comの『+サブドメイン』をクリックします。
 👆画像をクリックで拡大
👆画像をクリックで拡大
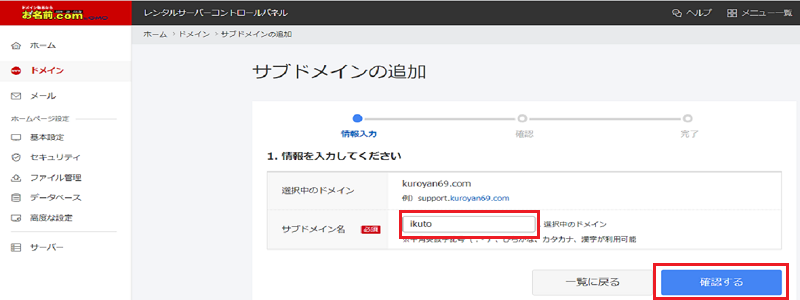
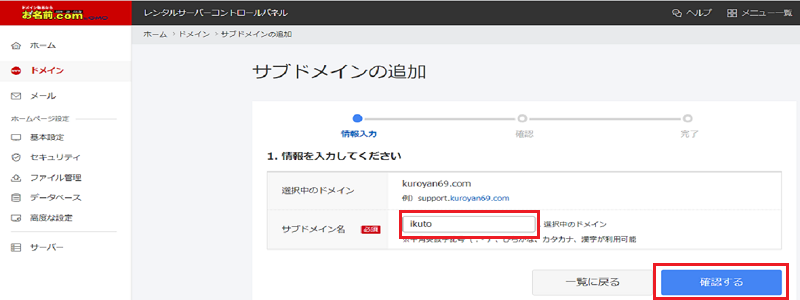
- 手順④.サブドメイン名『ikuto』を入力して、『確認する』をクリックします。
 👆画像をクリックで拡大
👆画像をクリックで拡大
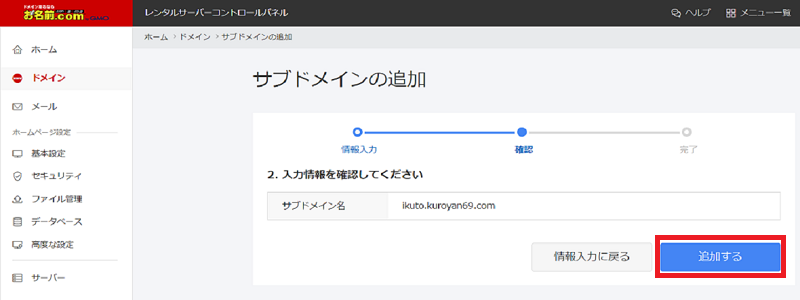
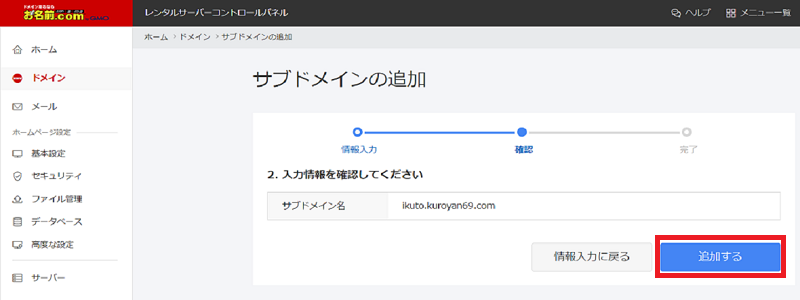
- 手順⑤.サブドメイン名が間違いないかを確認して『追加する』をクリックします。
 👆画像をクリックで拡大
👆画像をクリックで拡大
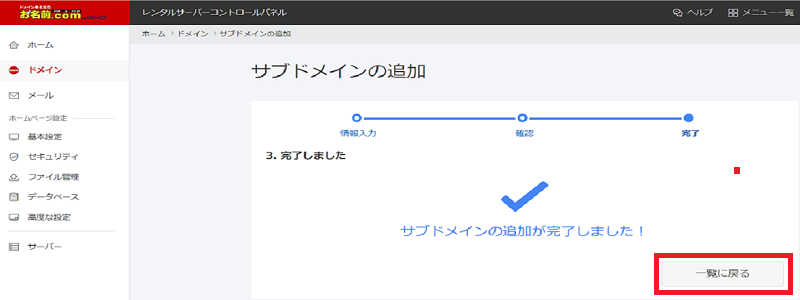
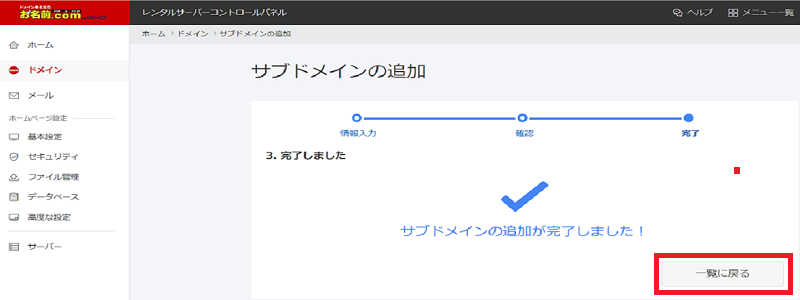
- 手順⑥.サブドメインの追加が完了しました!、『一覧に戻る』をクリックします。
 👆画像をクリックで拡大
👆画像をクリックで拡大
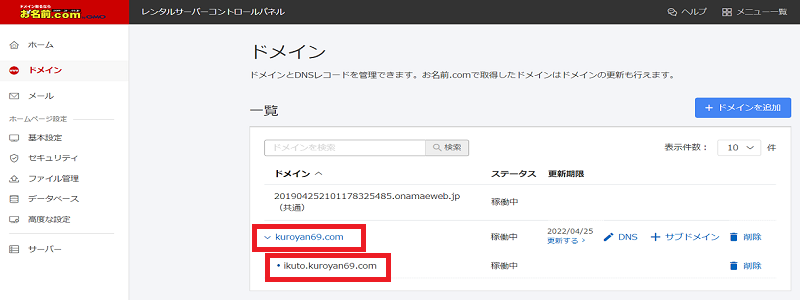
- 手順⑦.ホーム画面の『ドメイン』をクリックします。
- 手順⑧.赤枠内のドメイン『kuroyan69.com』をクリックします。
- 手順⑨.サブドメイン『ikuto.kuroyan69.com』が追加されたことを確認します。
 👆画像をクリックで拡大
👆画像をクリックで拡大
[4]サブドメインにワードプレスをインストール!
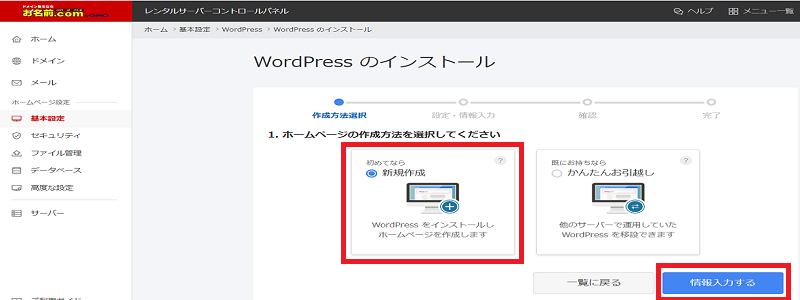
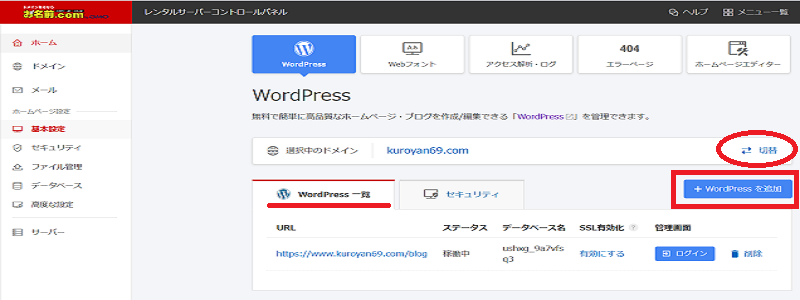
画像に基づき手順①〜⑪の順に説明します。
- 手順①.レンタルサーバーのコントロールパネルにログイン します。
- 手順②.ホーム画面の左メニューの『基本設定』をクリックします。
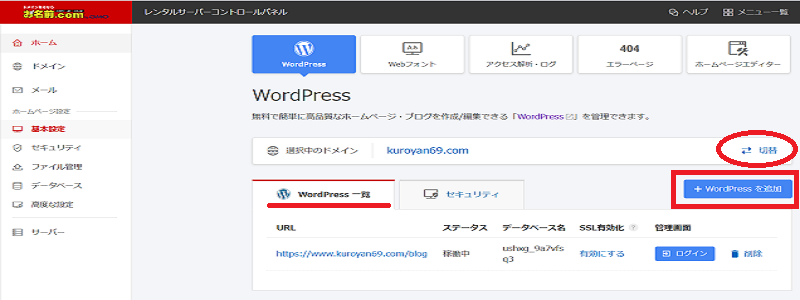
- 手順➂.『選択中のドメイン』横の『切替』ボタンからWordPressをインストールしたいドメインを選択し、WordPress一覧の右の『+WordPressを追加』をクリック します。
 👆画像をクリックで拡大
👆画像をクリックで拡大
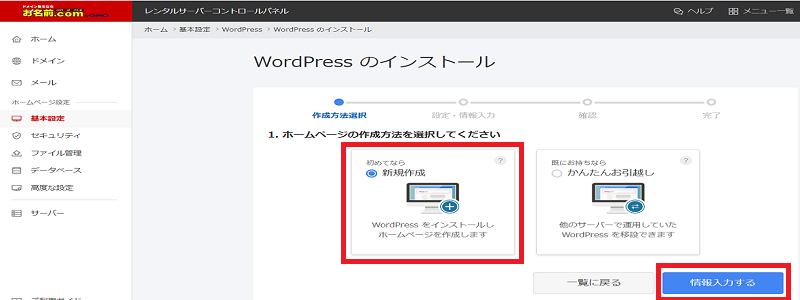
- 手順④.『新規作成』を選択して、『情報入力する』をクリック
 👆画像をクリックで拡大
👆画像をクリックで拡大
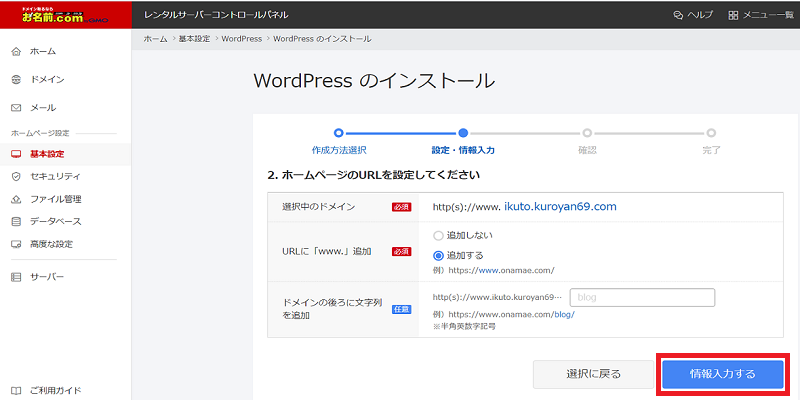
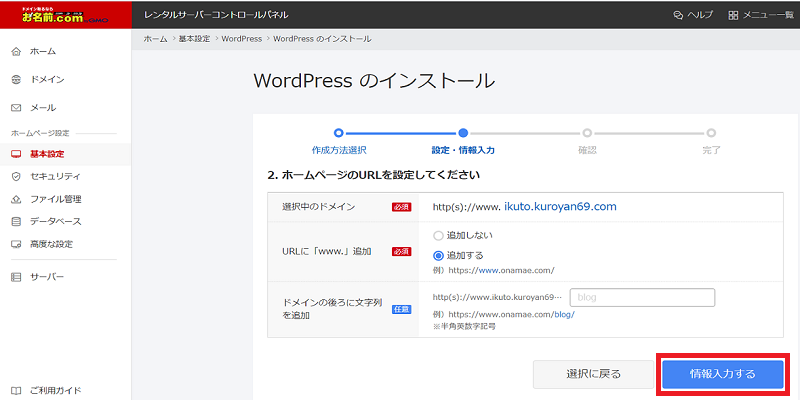
- 手順⑤.選択中のドメインは『ikuto.kuroyan69.com』を確認します。
- 手順⑥.URLに「WWW」追加をチェック➡任意ですが、ここではチェックします。
- 手順⑦.ドメインのうしろに文字列を追加➡ここでは空白にします。
⚠注意ドメインのうしろに文字列(例の「blog」)を入力したことで、 Adsense申請でサイトにアクセスできず、解決に時間が掛かった経験を踏まえて空白にします。 - 手順⑧.『情報入力する』をクリックします。
👀参考記事👀➡WordPressインストール時の設定・情報入力について重要...
 👆画像をクリックで拡大
👆画像をクリックで拡大
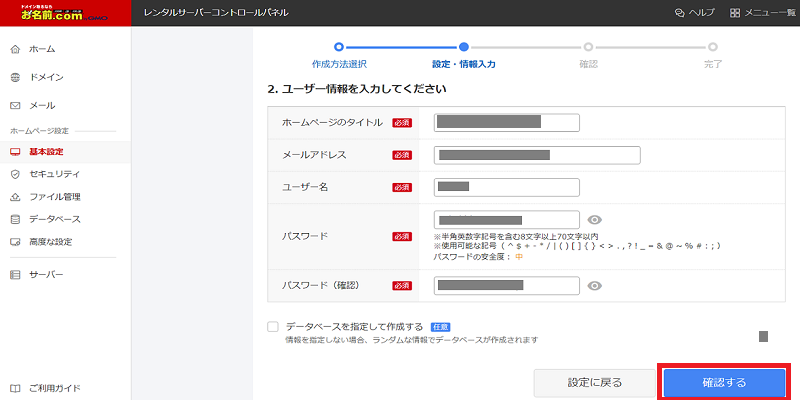
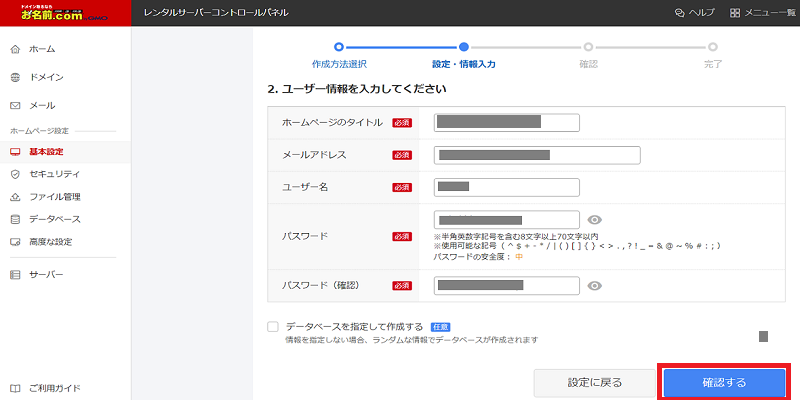
- 手順⑨.ホームページのタイトル、メールアドレス等を入力して『確認する』をクリックします。
- ⚠注意➡ユーザー名だけは、あとで変更できませんので熟慮のこと。
(実名の必要はありませんので、よく考えて決めて下さい) - ▢データーベースを指定して作成する➡ここではチェック不要にします。
- 「ユーザー名またはメールアドレス」と「パスワード」は、ワードプレスの管理画面へのログインに使用しますので忘れないよに覚えておくこと!
 👆画像をクリックで拡大
👆画像をクリックで拡大
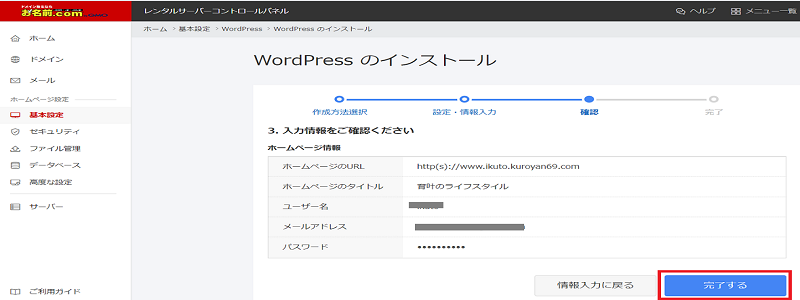
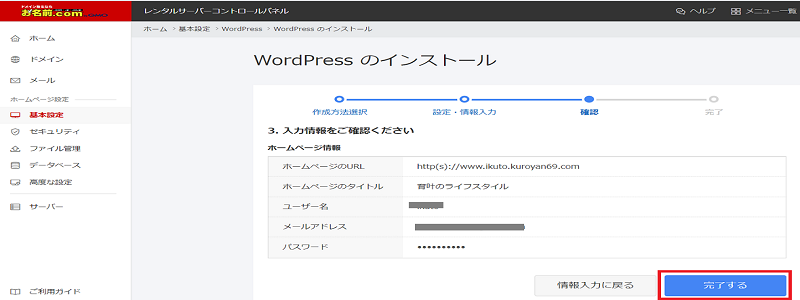
- 手順⑩.入力した情報を確認して正しければ『完了する』をクリック
 👆画像をクリックで拡大
👆画像をクリックで拡大
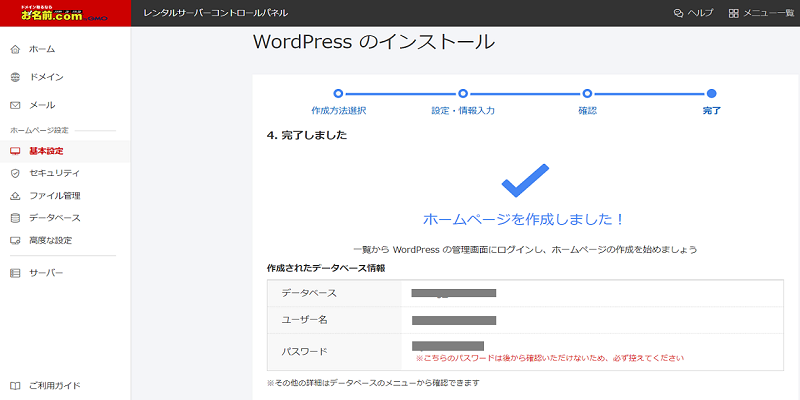
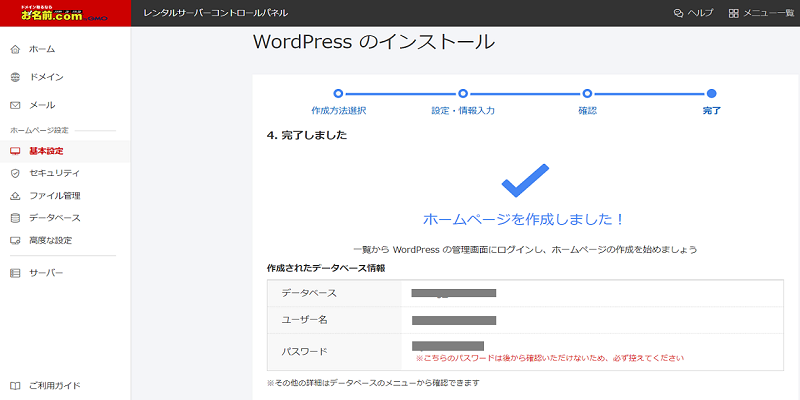
- 手順⑪.『ホームページを作成しました!』が表示されたら完了 です。
⚠注意➡こちらのパスワードは後から確認できないので、必ず控えること。
 👆画像をクリックで拡大
👆画像をクリックで拡大
[5]ワードプレスの設定!
ワードプレスの『設定』項目は以下の7項目があります。
- 1️⃣一般
- 2️⃣投稿設定
- 3️⃣表示設定
- 4️⃣ディスカッション
- 5️⃣メディア
- 6️⃣パーマリンク設定
- 7️⃣プライバシー
7項目の設定のうち 1️⃣一般設定、 6️⃣パーマリンク設定、7️⃣プライバシー設定について、過去の失敗経験などを交えて説明します。
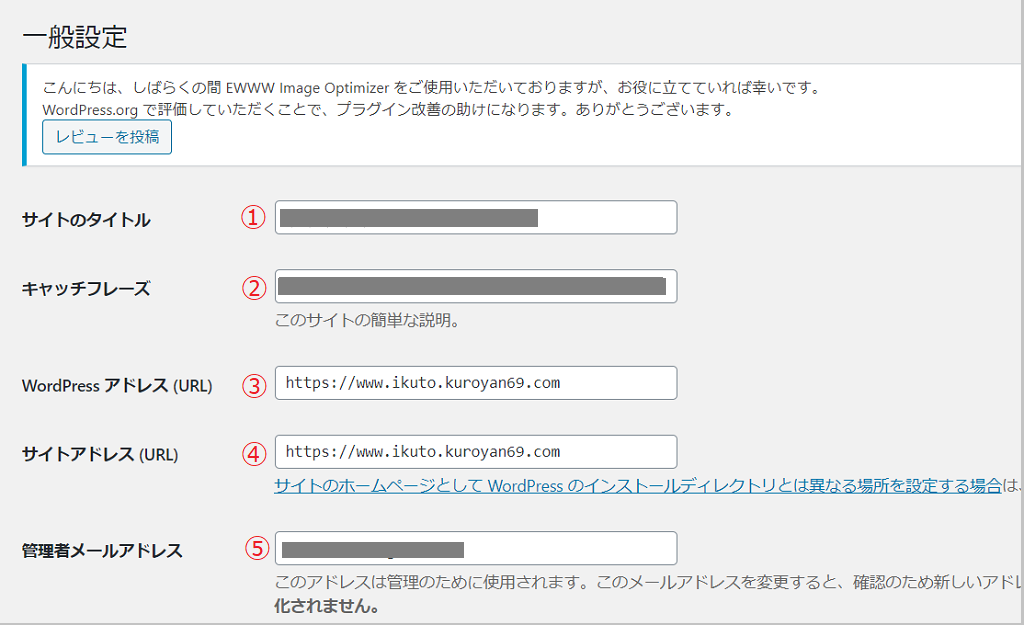
[5-1]設定項目の1️⃣一般設定 について!
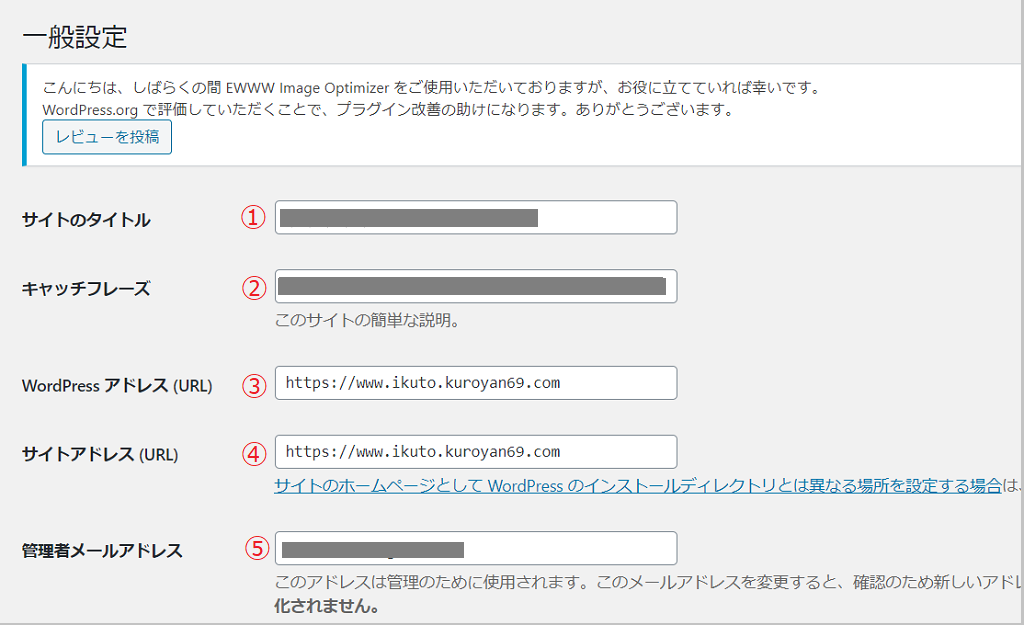
下記の一般設定の画像を基に説明します。
- 一般設定の➂「WordPressアドレス(URL)」と④「サイトアドレス(URL)」は重要な情報です。
[4]サブドメインにワードプレスをインストール!の手順⑦のドメインのうしろに文字列を追加で設定したURLが反映されます。 - ➂「WordPressアドレス(URL)」は、ワードプレスをインストールしたアドレスであり、④「サイトアドレス(URL)」は、ホームページ のURLです。
- ⚠注意
- ➂「WordPressアドレス(URL)」 を変更するとワードプレス管理画面にログインできなくなります。(間違えると復旧が大変なので注意して下さい!)
- ④ 「サイトアドレス(URL)」を変更すると ホームページにアクセスできなくなります。(サーバーのindex.phpファイルの修正が必要なります。)
- ➂及び④のURLがhttp://になっていたらhttps://に変更します。(SSL証明を導入するため)
 👆画像をクリックで拡大
👆画像をクリックで拡大
[5-2]設定項目の6️⃣ パーマリンク設定について!
『黒やん69のブログ』を構築した時は、どのようなコンテンツ(記事)を書くか定まっていなかったので、パーマリンク設定も人まねで作成しました。
まだ、投稿記事数や外部リンクなどが少なかったり、アクセス数が少ないうちなら、SEOに大きな影響を及ぼすこともないので変更も可能です。
じっくり考えて作成することが望ましいと思いますが、正直ある程度記事を書いてみないと、その辺のことは理解できないと思います。
『黒やん69のブログ』はカテコリー階層を基本に作っていますが、一度パーマリンクを変更しました。
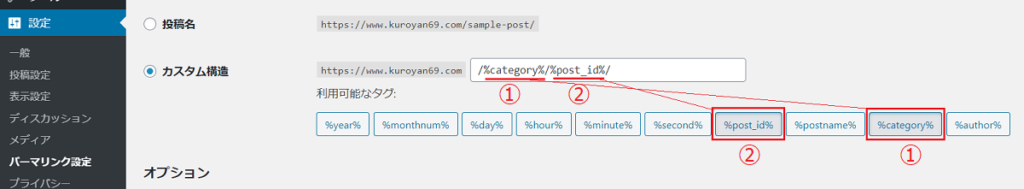
現在の『黒やん69のブログ』のパーマリンク設定を例に説明します。青塗り部分がパーマリンクです。
https://www.kuroyan69.com/%category/%post_id%/
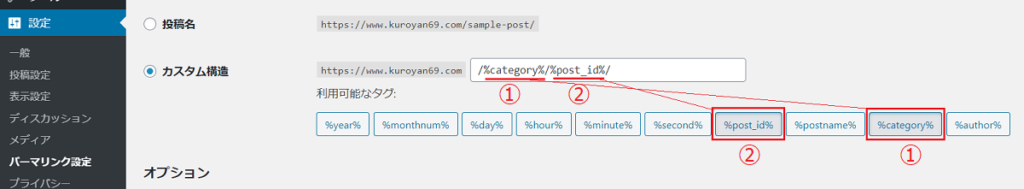
1️⃣.設定の手順
- 手順①.ワードプレス管理画面『設定』➡『パーマリンク設定』をクリックします。
- 手順②.『カスタム構造』を選択します。
- 手順➂.『利用可能なタグ』から①、②のタグを選択すると『カスタム構造』のURLにタグが挿入される。
- 手順④.設定したら『変更を保存』をクリックして完了です。
 👆画像をクリックで拡大
👆画像をクリックで拡大
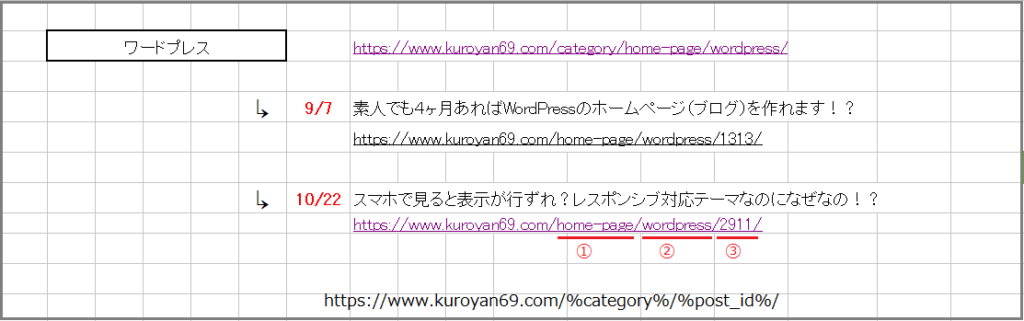
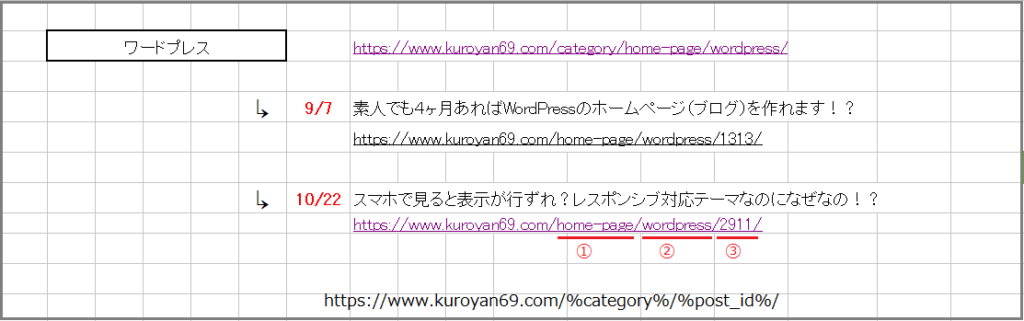
2️⃣.記事のURLとパーマリンクの関係
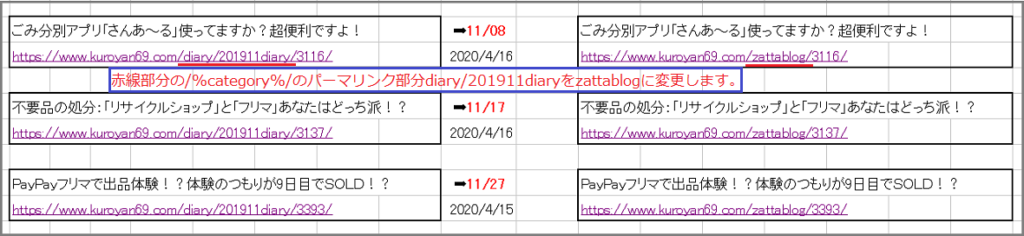
パーマリンクの変更をした時に、あとで分るように、 記事のURLとパーマリンクの関係をエクセルで管理するようにしました。
下表は『黒やん69のブログ』の記事のURLを管理している一部を抜粋したものです。
- 一部の実例ですが、パーマリンクの/%category%/は①親category、②子categoryの部分になります。
- /%post_id%/の部分は➂の2911というid(番号)が自動生成されます。
 👆画像をクリックで拡大
👆画像をクリックで拡大
[5-3]設定項目の7️⃣ プライバシーについて!
設定の前に『プライバシーポリシー』を作成しておく必要があります。
「作成操作概要」:ドメインのプライバシーポリシーをエクスポート➡サブドメインにインポートする操作で簡単に作成出来ます。
1️⃣.プライバシーポリシーをエクスポート
ドメインの『黒やん69のブログ』の固定ページで作成した『プライバシーポリシー』をエクスポートします。
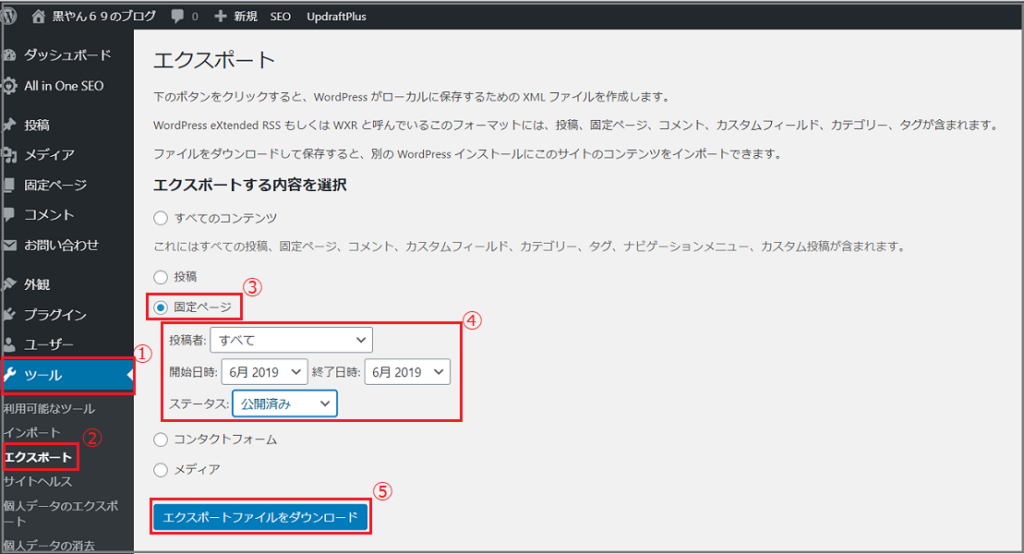
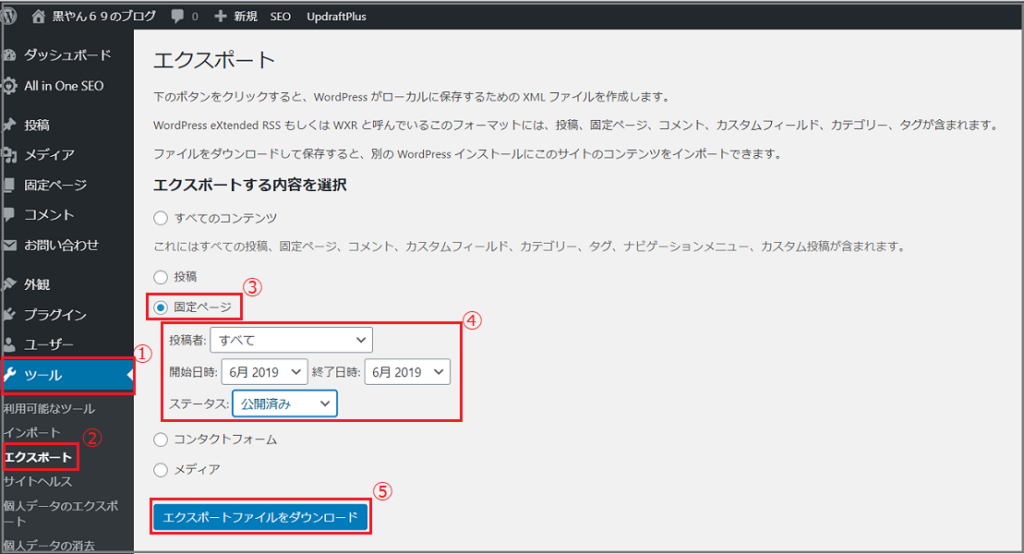
- 手順①.ワードプレス管理画面の「ツール」①➡「エクスポート」②を選択すると、エクスポートの初期画面が表示されます。
- 手順②.エクスポートの初期画面で「固定ページ」➂を選択すると、④の設定が追加されます。
- 手順➂.追加された「投稿者/開始日時/終了日時/ステータス」④を設定します。
▢投稿者:デフォルトの「すべて」のままで問題有りません。
▢開始日時/終了日時:プライバシーポリシーの公開年月を選択します。
(例.6月2020年➡プライバシーポリシーの公開年月を選択)
▢ステータス:「公開済み」を選択します。 - 手順④.「エクスポートファイルをダウンロード」⑤をクリックします。
★パソコンの『ダウンロード』にXMLドキュメントがダウンロードされます。
例)ダウンロードファイル名:WordPress.2020-03-17.xml

2️⃣.プライバシーポリシーをインポート
サブドメインの『固定ページ』に前項の手順④でダウンロードしたXMLファイル(例.WordPress.2020-03-17.xml)をインポートします。
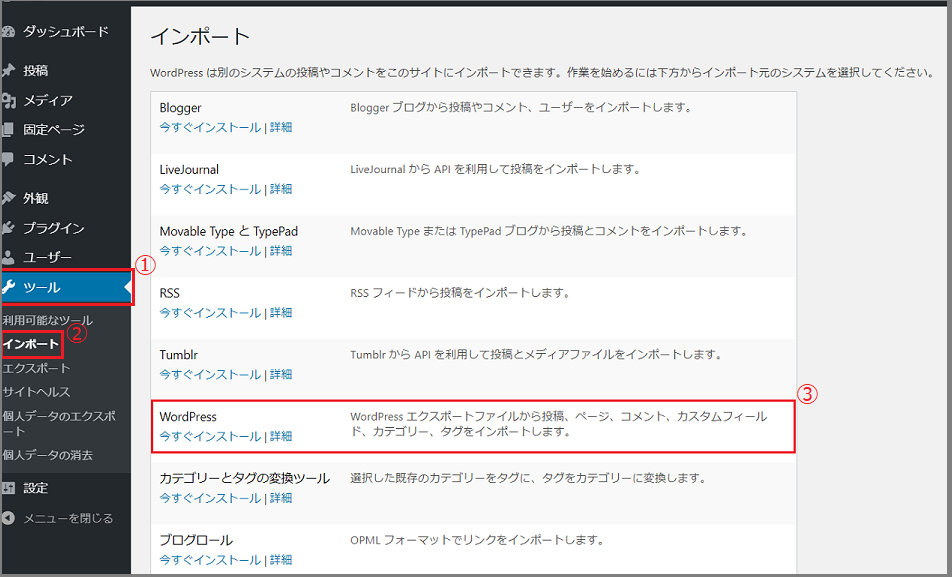
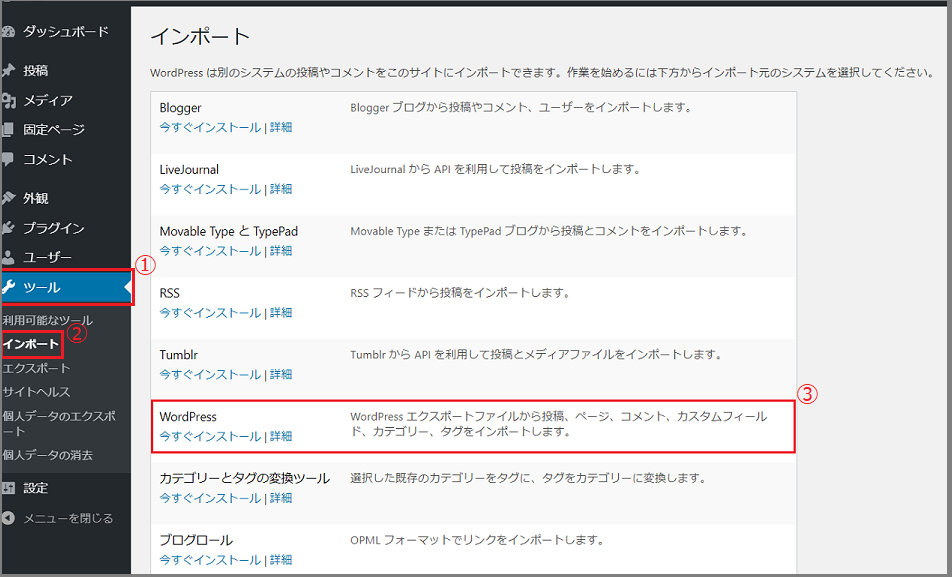
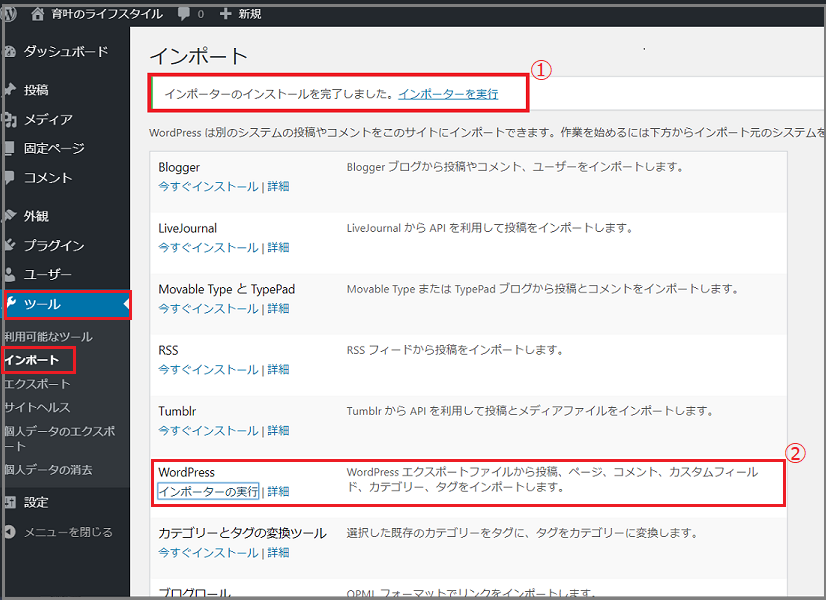
- 手順①.ワードプレス管理画面の「ツール」①➡「インポート」②を選択すると、下記のインポート画面が表示されます。
- 手順②.インポート画面で「WordPress 今すぐインストール」➂をクリックします。
- (※)この操作で、「WordPressインポートツール」というプラグインが自動でインストールされ有効化されます。

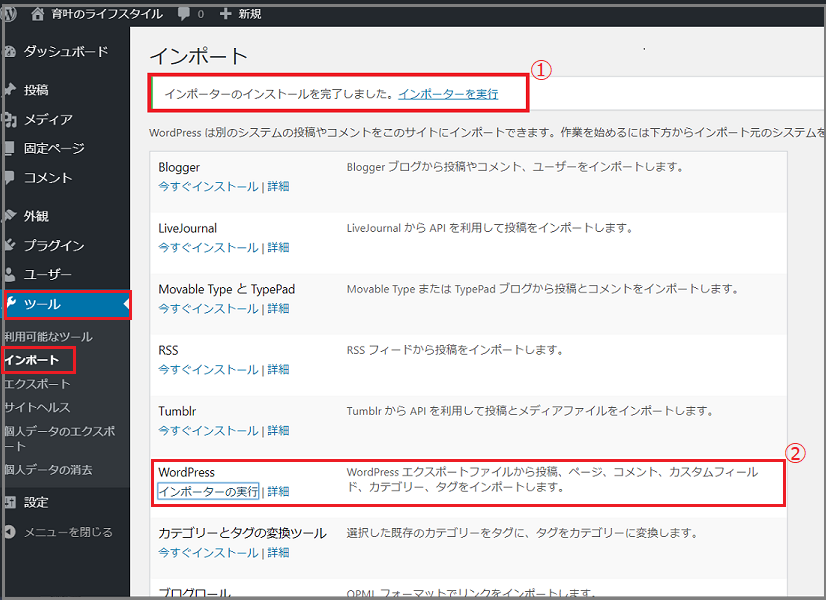
- 手順➂.インストールが完了すると『インポーターの実行』が可能になり、今後のインポート操作は下記の様に「WordPress インポーターの実行』②に替わります。
- 手順④.「WordPress インポーターの実行」②をクリックすると「WordPressのインポート」画面に替わります。

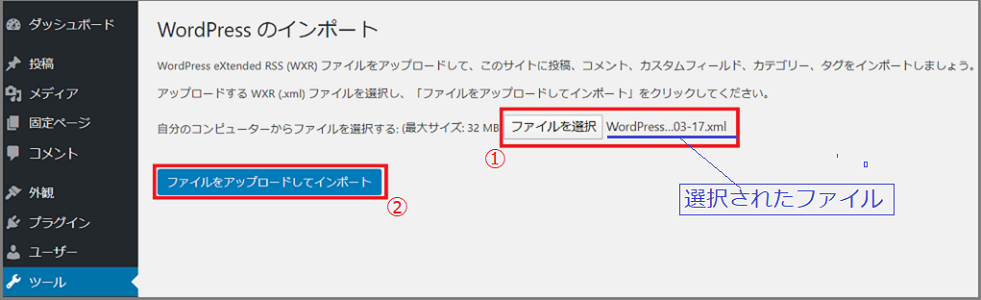
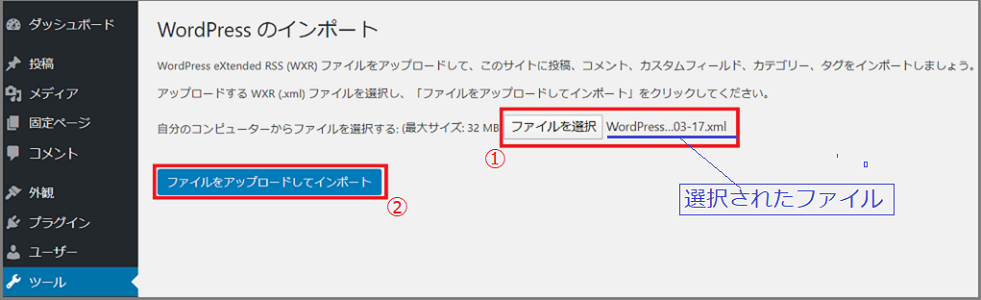
- 手順⑤.「ファイルを選択」①をクリックし、先にダウンロードしたファイル選択します。(ダウンロードしたファイル例.WordPress.2020-03-17)
- 手順⑥.「ファイルをアップロードしてインポート」②をクリックします。

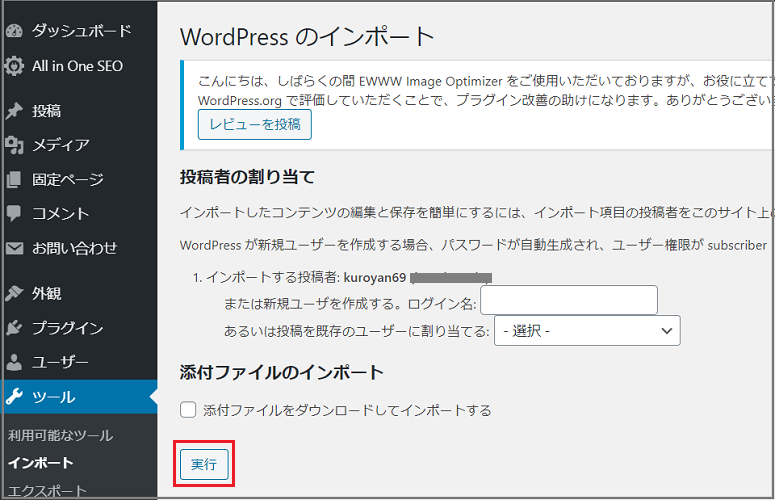
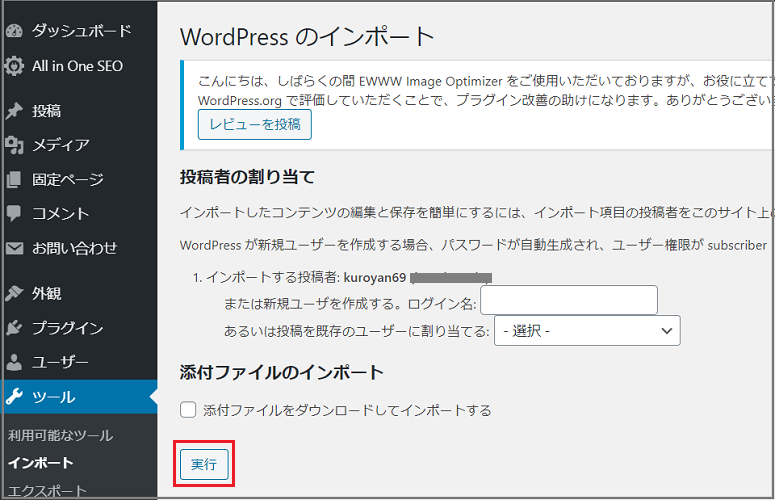
- 手順⑦.この画面では、なにも設定せず「実行」をクリックします。

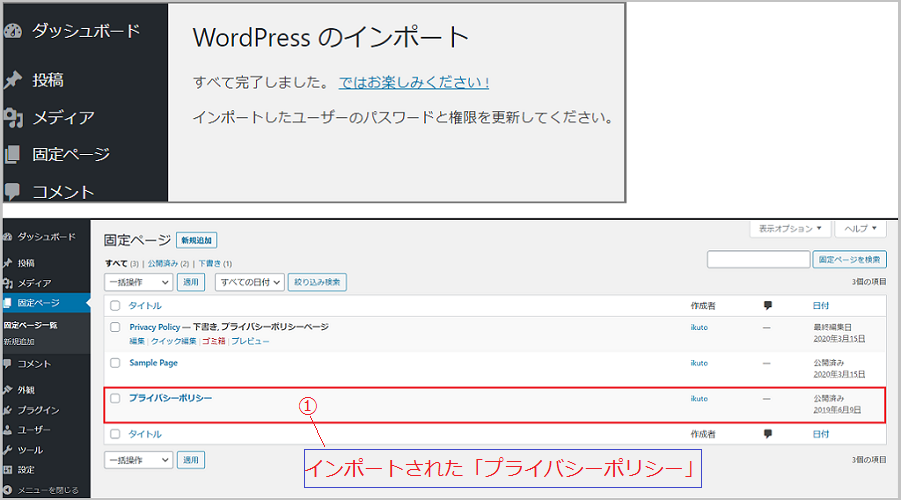
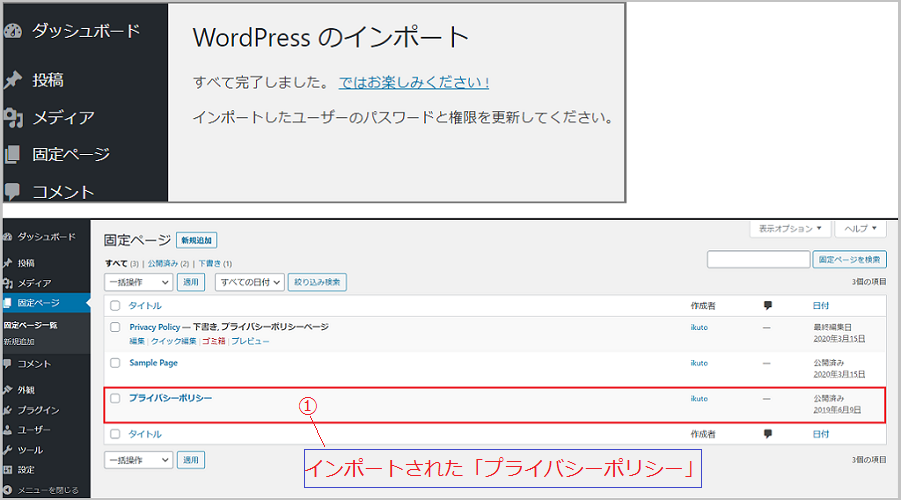
- 手順⑧.「すべて完了しました。」でインポートは完了です。
- 手順⑨.固定ページ一覧で「プライバシーポリシー」①がインポートされたことを確認し、サブドメイン用のプライバシーポリシーを作成して下さい。

3️⃣.プライバシーポリシーの設定
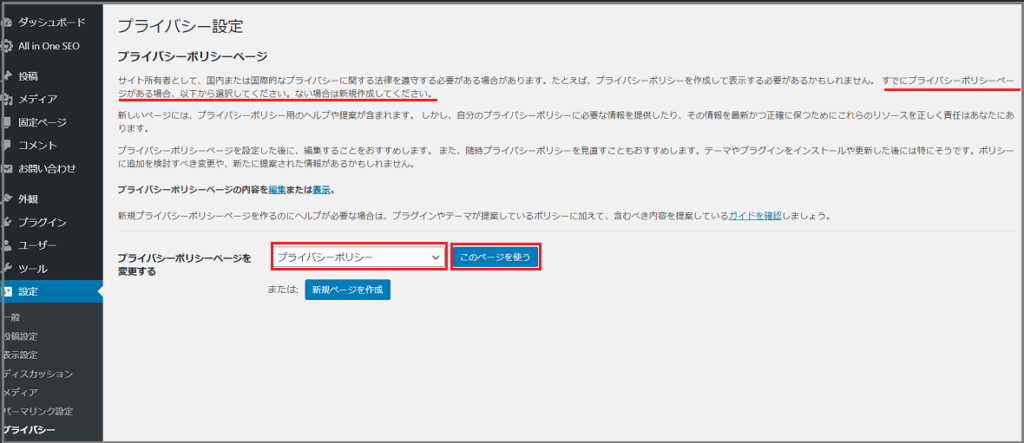
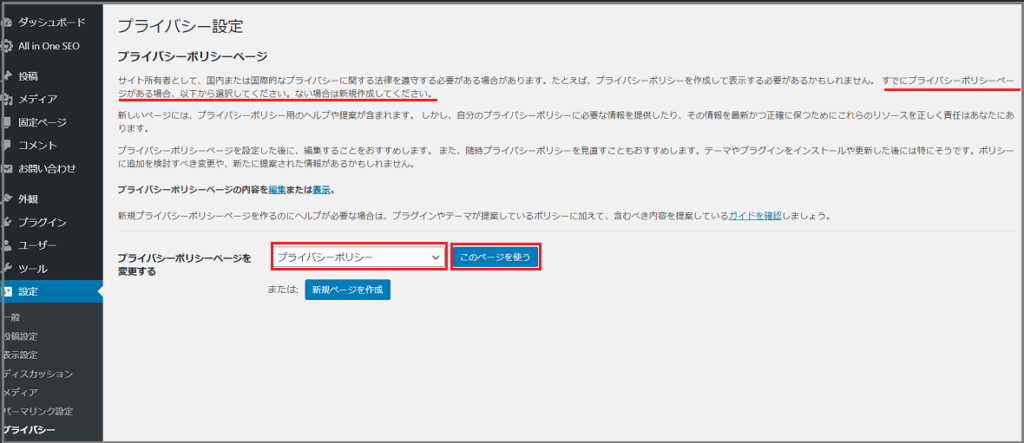
- 手順①.ワードプレス管理画面の『設定』➡『プライバシー』をクリックして、下記のプライバシー設定画面の通り、既にプライバシーポリシーがある場合は、以下から選択して『このページを使う』をクリックします。

[6]SSL証明の導入!
契約している『お名前.comのレンタルサーバー RSプラン』で設定します。
👀参考サイト👀: https://www.onamae.com/server/rs/ssl/
[6-1]SSLの重要性!
- ▢乗っ取り・盗聴を防止!サイト運営者も閲覧者も安心!
SSLを導入することで、悪意のある第三者による通信の盗聴を防ぐことが可能になります。 - ▢ GoogleがSSL化を推奨。SEOにもオススメ!
Googleは、ウェブサイトにおけるHTTPSの有無を、検索順位の評価対象にすると発表しました。 - ▢ 急速に進む、常時SSL化の流れ
ログインページをSSL化しただけでは、それ以降のページにアクセスした際に、Cookieを盗聴される可能性があります。盗聴を防ぐためにも、世の中では常時SSL化の流れが急速に進んでいます
[6-2]お名前.comのSSLの種類!
- ▢無料SSL
独自ドメインがあれば、誰でも無料で使える、SSLサーバー証明書です。最大256bitの強固な暗号化通信を行いますので、どなたでも安心してご利用いただけます。 - ▢クイック認証SSL(有料 24,000円/年 )
- ▢企業認証SSL(有料 54,000円/年 )
[6-3]無料SSLの設定!
お名前.comの『レンタルサーバーご利用ガイド』のSSLの利用手順をご参照下さい。
👀参考サイト👀➡https://www.onamae-server.com/guide/rs/p/11
下の画像は、SSL設定が完了し有効状態になっています。
 👆画像をクリックで拡大
👆画像をクリックで拡大
[7]テーマの選定とインストール !
『黒やん69のブログ』のテーマは、ワードプレスのデフォルトテーマ『Twenty Sixteen』です。
- 選定した理由はいくつかあります。
①.ワードプレスのデフォルトテーマである。
②.発表されてから時間も経っているが人気を継続している。
➂.レイアウトもシンプルな2カラムを採用している。
④.ブログとウェブサイト用に完全に動作する。
⑤.レスポンシブ対応のテーマである 。
[7-1]テーマの選定!
最初は記事をあさって情報だけで試さずにテーマ選定してしまいましたが、今回は余裕があるので、色々試して決めました。
初めての時は余裕もなく深く考えずに決めましたが、ワードプレスをインストール直後なら、いろいろ試すチャンスです。
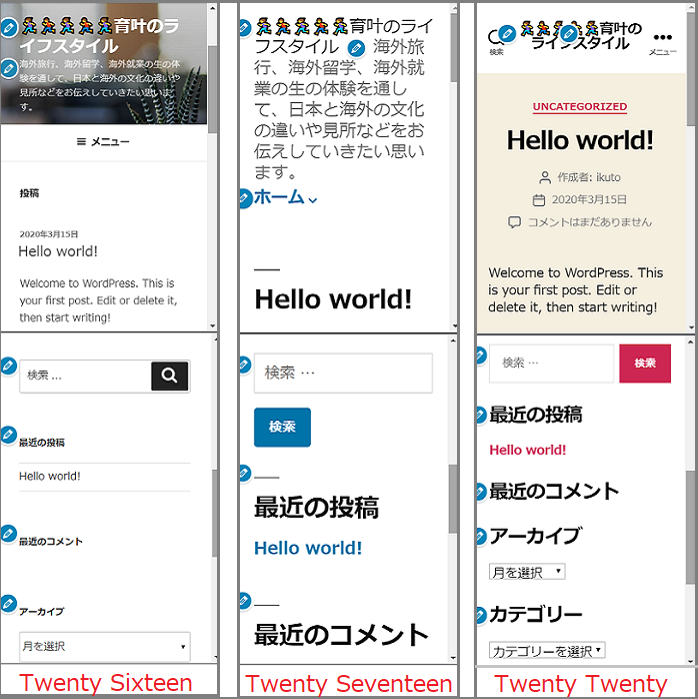
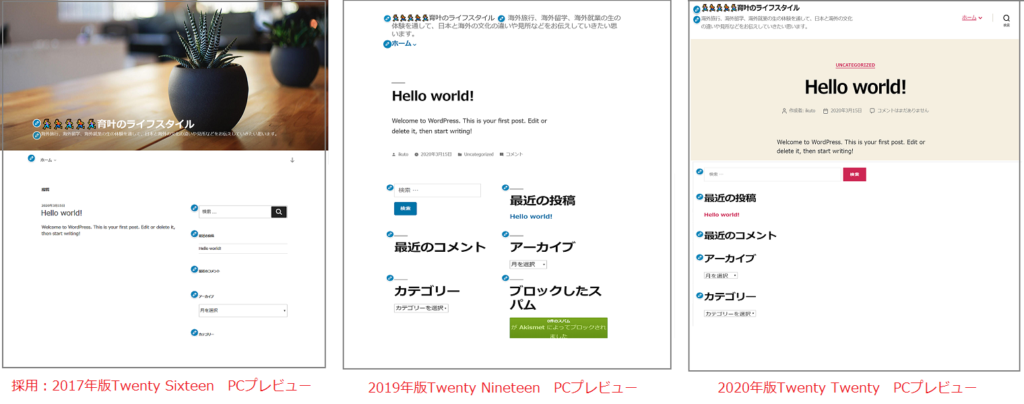
使い勝手から、 ドメインと同じ『Twenty Sixteen』と思いましたが、同じではつまらないので、シリーズのデフォルトテーマを いくつか試してみました。
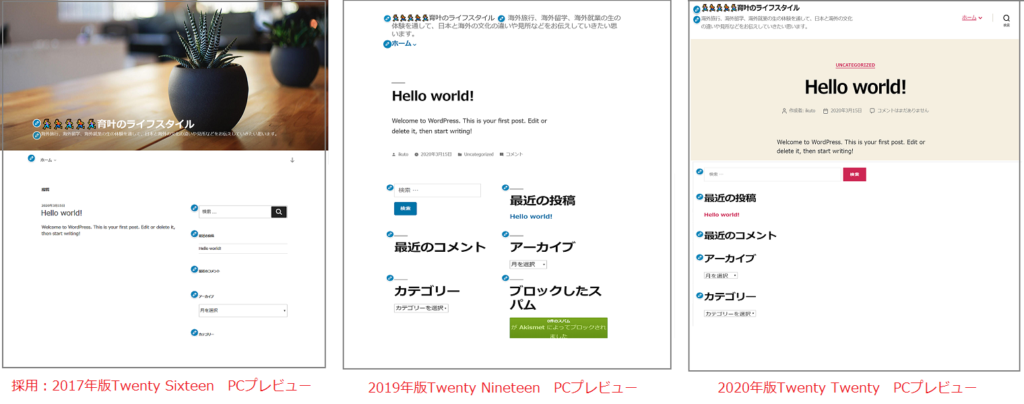
試した結果、ワードプレスのデフォルトテーマ『Twenty Seventeen』に決定!
ワードプレスは毎年無料のデフォルトテーマを提供していますが、決め手となったのは『Twenty Sixteen』と同じ2カラムのレイアウトであり、ヘッダー画像とアニメーションが気に入りました。
使い勝手も『Twenty Sixteen』と変わらないし、シリーズのデフォルトテーマの中では、一番よさそうに思います。
2019年版『Twenty Nineteen 』は、1カラムのレイアウトでウィジェットが馬鹿でかいので除外しました。
2020年版『Twenty Twenty』は2カラムで、ウィジェット位置が『Twenty Sixteen』と左右逆なだけですが、タイトルやウィジェットの文字が大きいのと、まだ新しいので除外しました。
下の画像はパソコンイメージのプレビューです。
 👆画像をクリックで拡大
👆画像をクリックで拡大
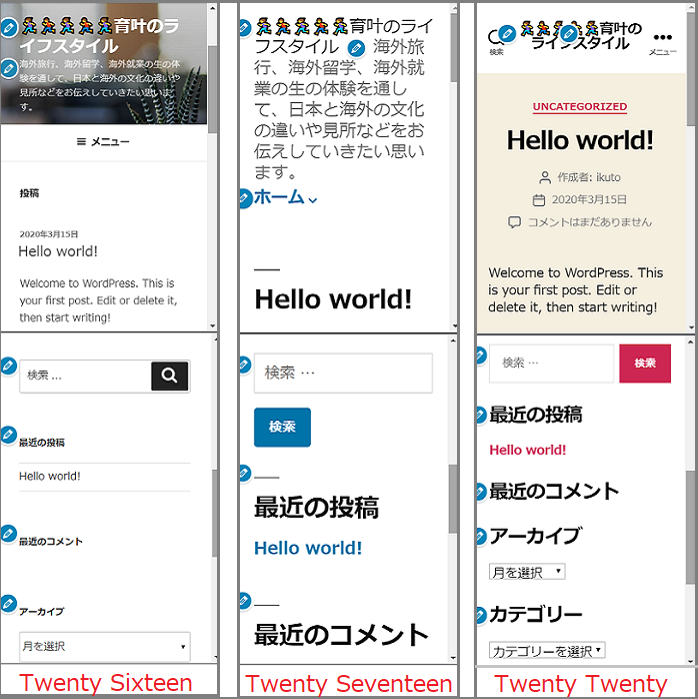
下の画像はスマホイメージのプレビューです。

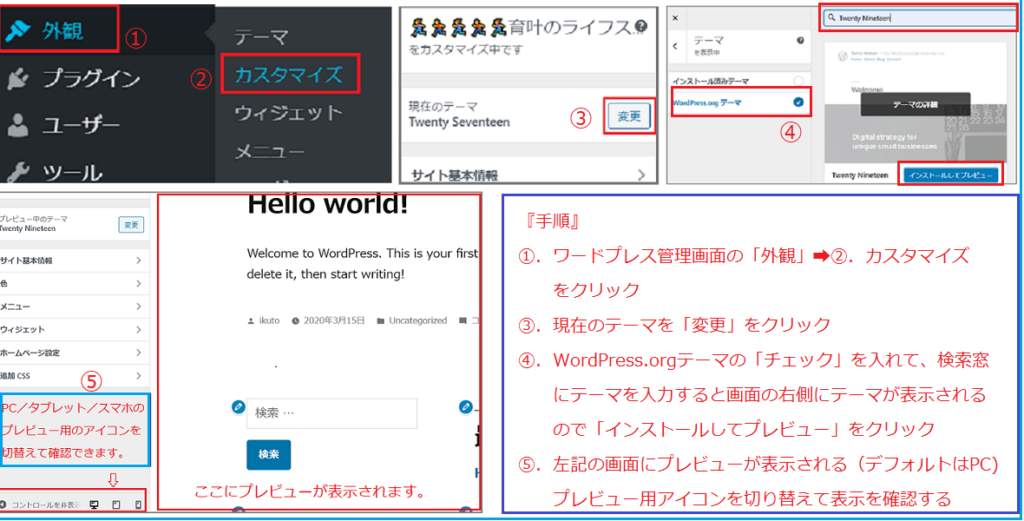
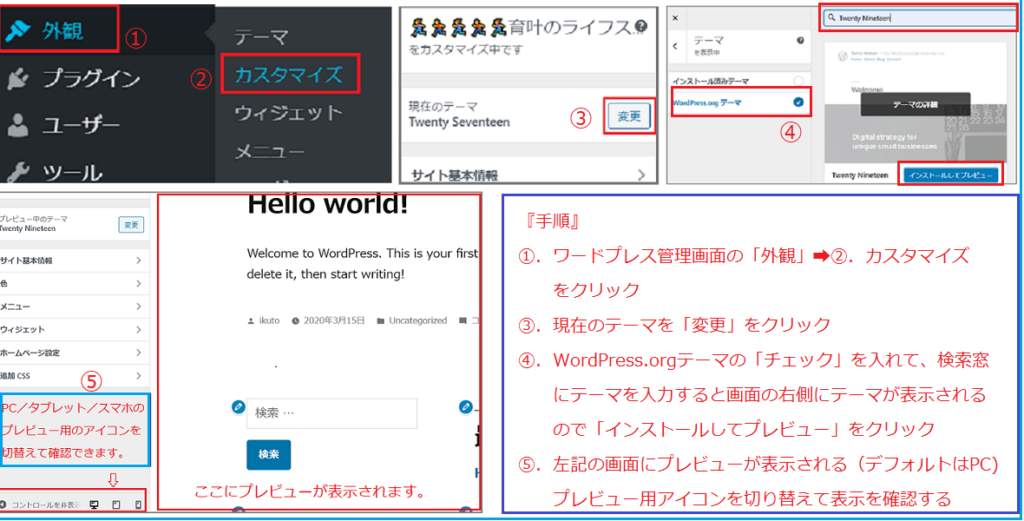
[7-2]テーマのプレビューを確認する方法
 👆画像をクリックで拡大
👆画像をクリックで拡大
[8]プラグインをドメインからサブドメインにコピー !
お名前.comレンタルサーバーRSプランでは、ワードプレスをインストールするといくつかのお薦めプラグインが自動でインストールされます。
ドメインのワードプレスにインストールしたプラグインをサブドメインのワードプレスに各々インストールするのは時間が掛かります。
そこで、投稿やプラグインをエクスポート/インポートできるプラグインを探して試してみました。
[8-1]エクスポート/インポートできるプラグイン!
プラグインを指定してエクスポートしたら、容量制限でエクスポートできません。
ちなみに、そのプラグインは『All in WP Migration』です。
有料版ならできるようですが、無料版では容量制限があるようです。但し、容量が少なければ出来ると思います。
試しに、固定ページの『プライバシーポリシー』をエクスポート/インポートしてみたら出来ました。
細かい選択ができれば、使えるプラグインなのですが、残念ながらプラグインの場合はプラグイン全体しか指定できません。任意に複数を選択する機能がありません。
このプラグインは不採用にしました。
[8-2]サーバーのファイルマネージャーを使用してプラグインを移行する方法!
ドメインのWebサイト構築で、トラブった時に習得したサーバーのファイルマネージャーを使ってみたら上手くいったので、操作手順を以下にまとめました。
- 「操作概要」
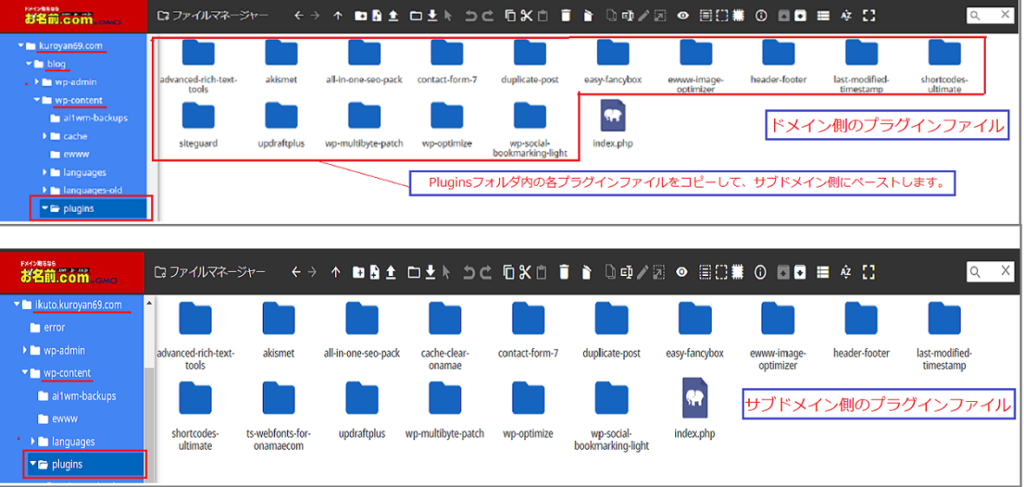
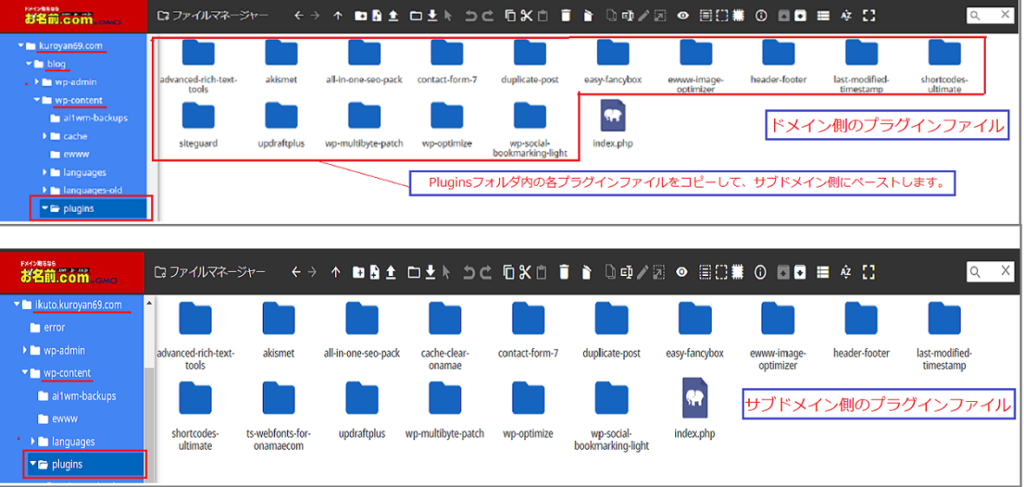
ドメインの「Pluginsフォルダ」の各プラグインファイルをサブドメインの「Pluginsフォルダ」にコピー・アンド・ペーストします。
- 手順①.お名前.comレンタルサーバーのコントロールパネルにログインする。
- 手順②.おすすめメニューから「ファイルマネージャー」を選択する。
- 手順➂.ドメイン側の「Plugins」フォルダを探す。
- 手順④.必要なプラグインファイルをコピーして、サブドメイン側の「Plugins」フォルダにペーストする。
- ⚠注意 サブドメイン側へコピー・アンド・ペーストしたプラグインで設定が有るプラグインは設定の見直しが必要です。
 👆画像をクリックで拡大
👆画像をクリックで拡大
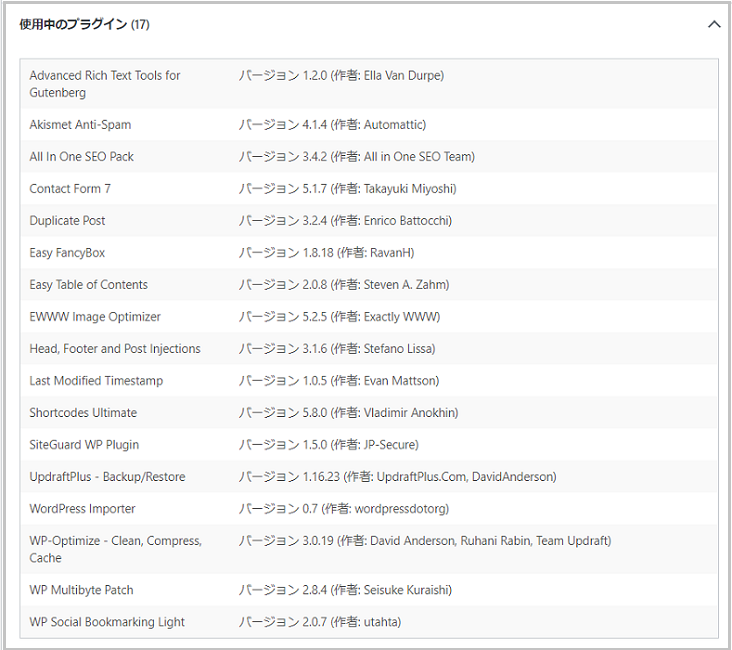
[8-3]使用中のプラグインの確認!
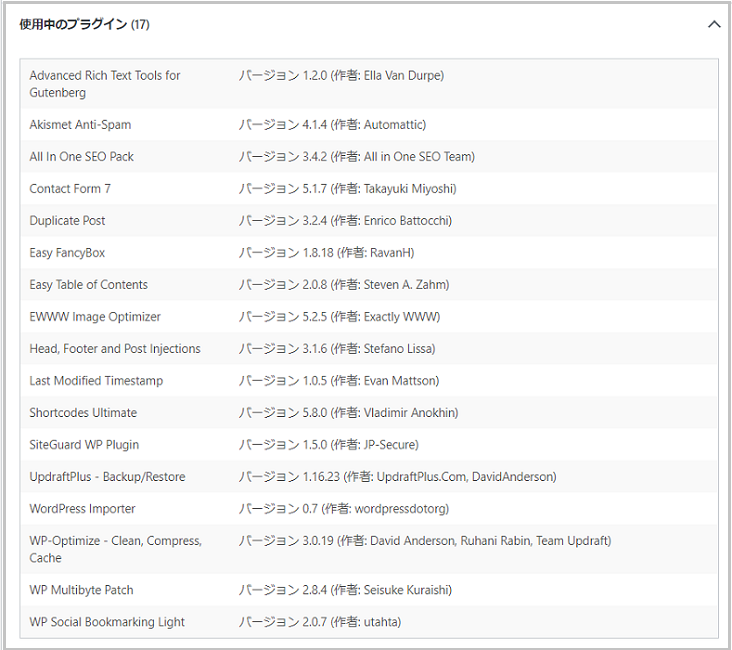
- ワードプレス管理画面➡「ツール」➡「サイトヘルス」➡「情報」➡「使用中のプラグイン」の順にクリックしていくと、以下の画面が表示されます。
- (※)サイトヘルスは、自分のサイトが問題なく動作しているか?常にサイトを監視してチェックをしてくれる「サイトの健康診断ツール」です。

[9]サブドメインにGoogle Analyticsを導入する方法!
Google Analyticsは、Googleが無料で提供するWebページのアクセス解析サービスです。
ドメインのWebサイトで導入しておりますので、Googleアカウントから作成する必要はありません。
プロパティを追加するだけでサブドメインのWebサイトも解析をすることが可能になります。
[9-1]プロパティを追加する手順
- まず、Google Analyticsにアクセスします。
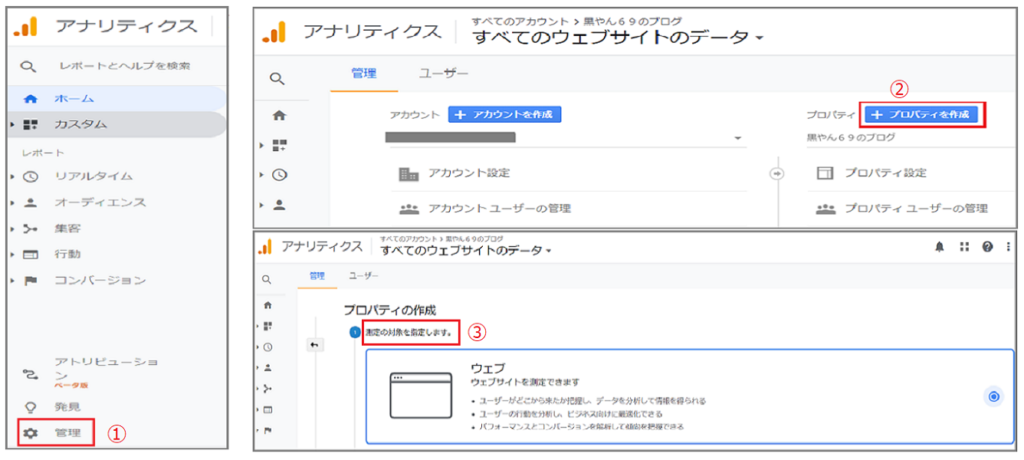
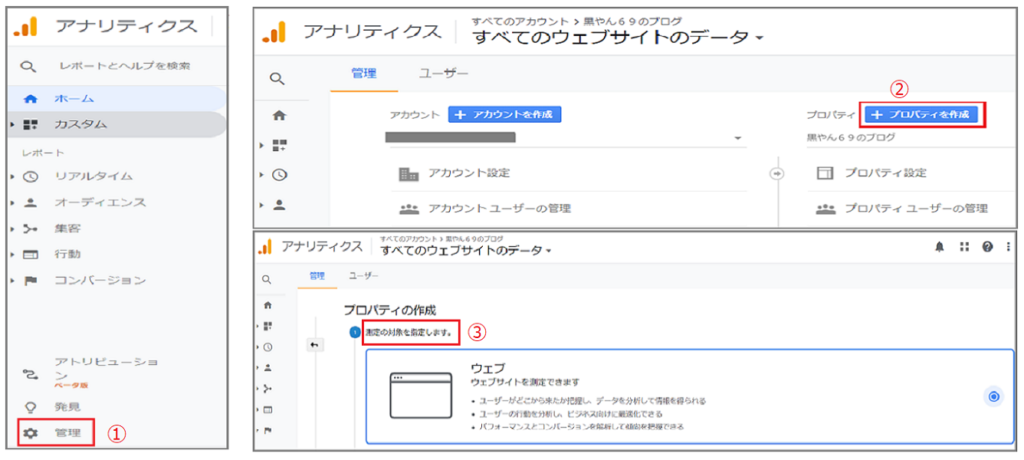
- 手順①.ホーム画面の①『管理』をクリックする。
- 手順②.管理画面の②『+プロパティを追加』をクリックする。
- 手順➂.プロパティの作成画面で➂『測定の対象を指定します』で『ウェブ』を指定して『続行』をクリックします。
 👆画像をクリックで拡大
👆画像をクリックで拡大
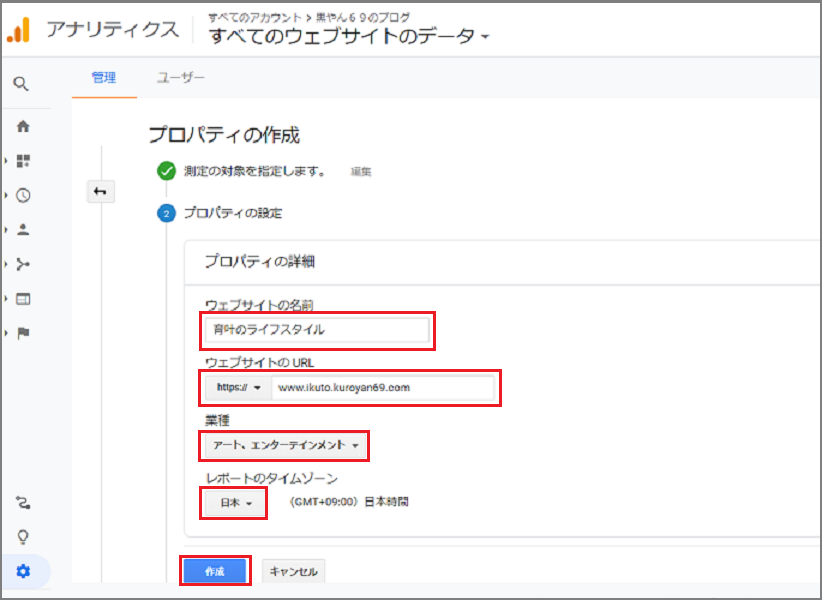
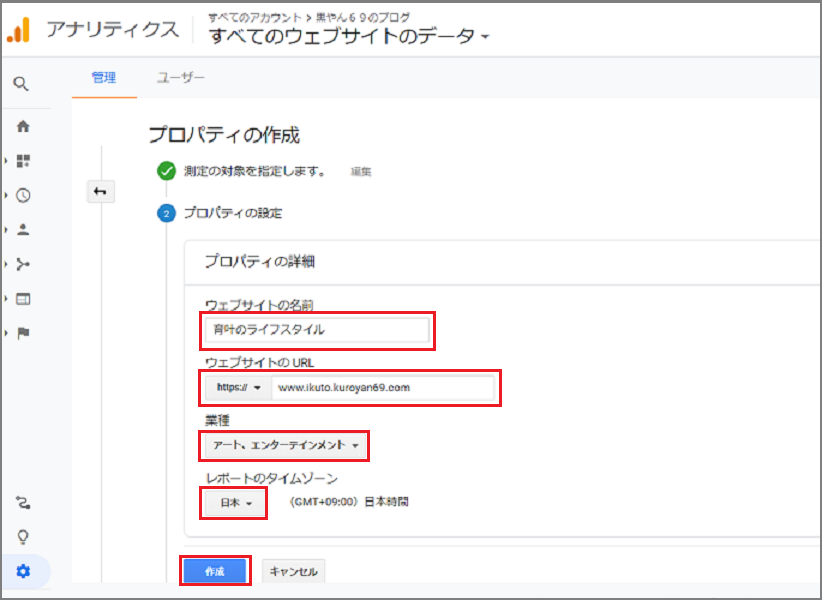
- 手順④.プロパティの作成画面でプロパティの設定を行います。
- 『ウェブサイト名前』、『ウェブサイトのURL』※、『業種』、『レポートのタイムゾーン』を設定し、『作成』をクリックする。
- ※http://とhttps://の選択も忘れずに! https://を選択のこと。
 👆画像をクリックで拡大
👆画像をクリックで拡大
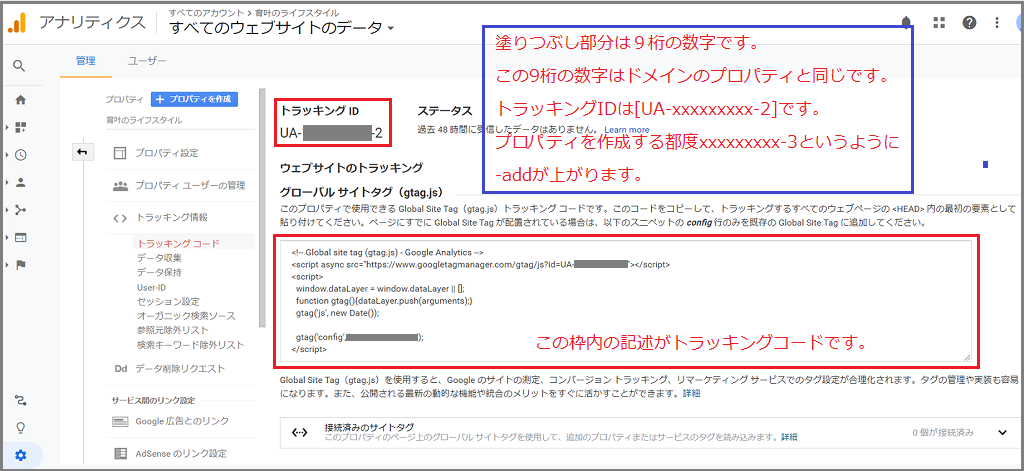
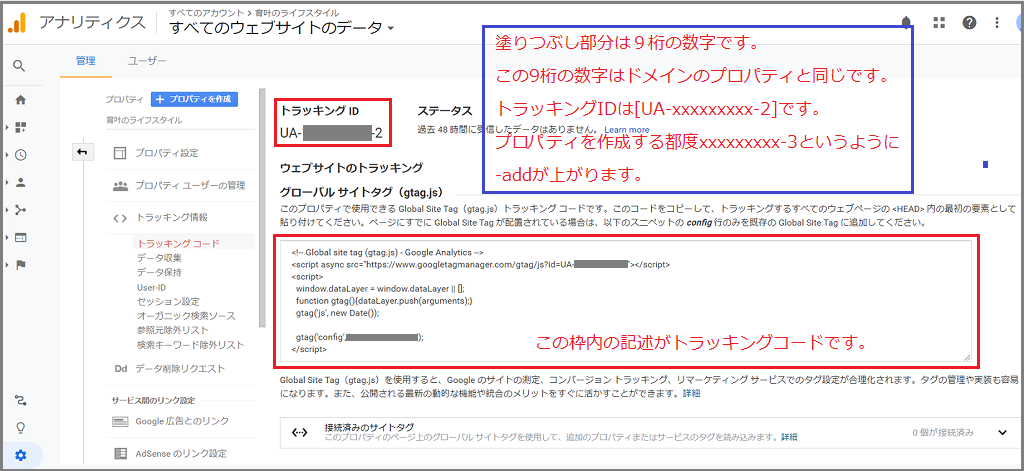
- 手順⑤.プロパティの作成が成功すると、以下の画面が表示され、「トラッキングID」と「トラッキングコード」が取得されます。
- これをWebサイトに反映させ解析を可能にさせるためには、「トラッキングコード」をサイトの全てのページに貼り付ける必要が」あります。
- しかし、HTMLやPHPなどのプログラミングスキルが無いと難しいので、プラグインを使う方法を事項の[9-2]で説明します。
 👆画像をクリックで拡大
👆画像をクリックで拡大
[9-2]All in one SEO packプラグインで解析を可能にさせる方法 !
「トラッキングID」をサイトに反映させるAll in one SEO packプラグインの設定方法を以下に記載します。
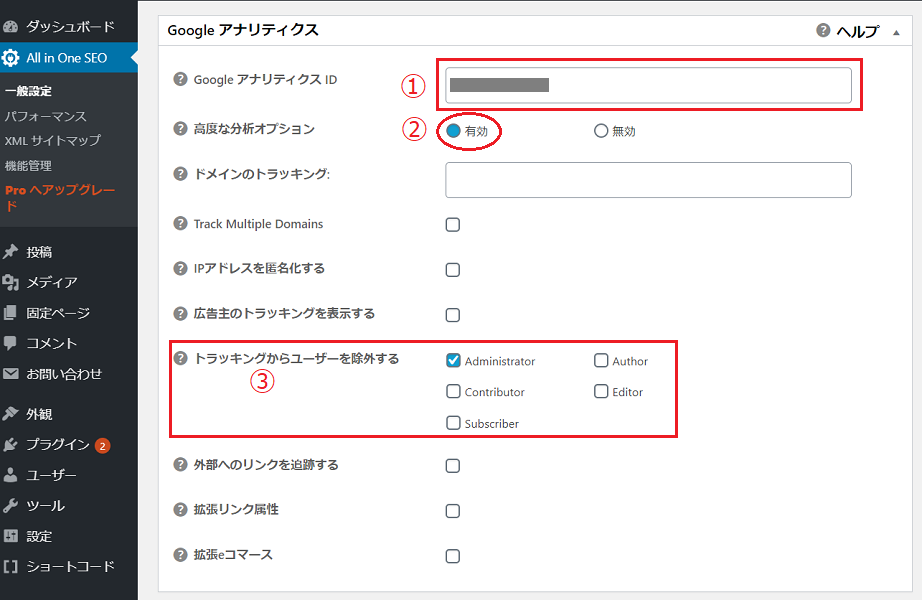
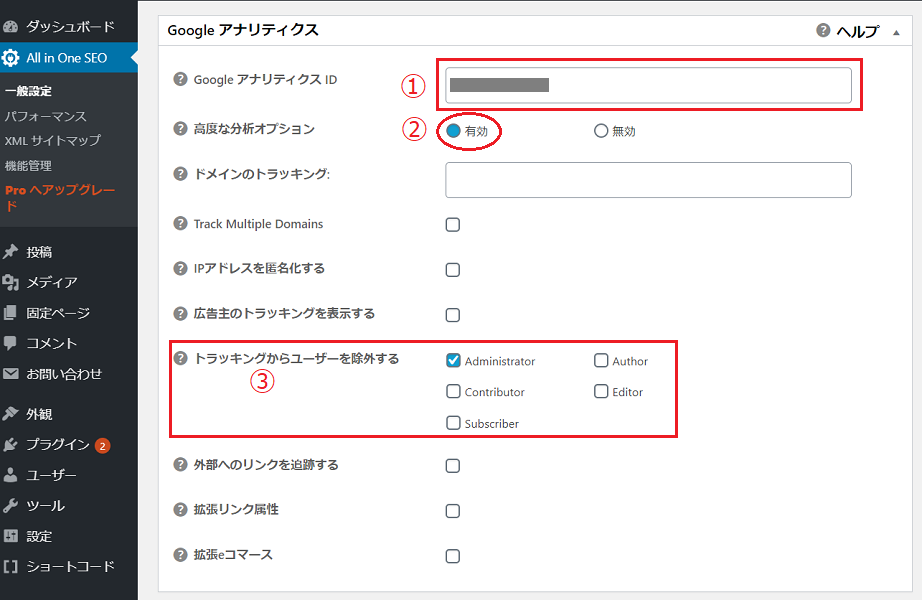
- 手順①.ワードプレス管理画面で「All in one SEO」➡「一般設定」の順にクリックして、下にスクロールして『Googleアナリティクス』の設定を行います。
- 手順②.「GoogleアナリティクスID」①に[9-1]手順⑤.で取得したトラッキンギID「UA-xxxxxxxxx-x」を入力します。
- 手順➂.「高度な分析オプション」②が「有効」になっていることを確認します。
- 手順④.「トラッキングからユーザを除外する」➡ここは、アナリティクスの解析対象から自分や、その他の権限者を除外するかの設定なので、自分以外のユーザー権限の設定が無ければ「Administrator」にチェックを入れておけば問題ありません。
- 最後に『変更の更新』をクリックして設定完了です。

[9-3]正しく解析をするための設定すべき項目!
- 前項の『トラッキングからユーザーを除外する』の設定は、ワードプレス管理画面にログイン中のアクセスを除外するための設定です。
- 従って、ログイン中でない時に、プライベートネットワークから自分のサイトをアクセスするとアナリティクスが解析対象としてアクセスをカウントしてしまいます。
1️⃣.Analyticsのフィルターの除外設定の方法
- 自分自身のアクセスを除外するためには、Google Analyticsの「管理」の『フィルター』の除外設定(※)をする必要があります。
(※)プライベートネットワーク内の端末(PCやスマホ等)からサイトへのアクセスを除外する設定です!
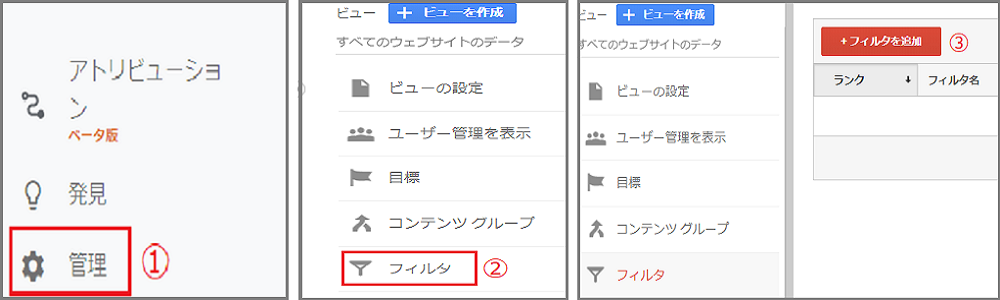
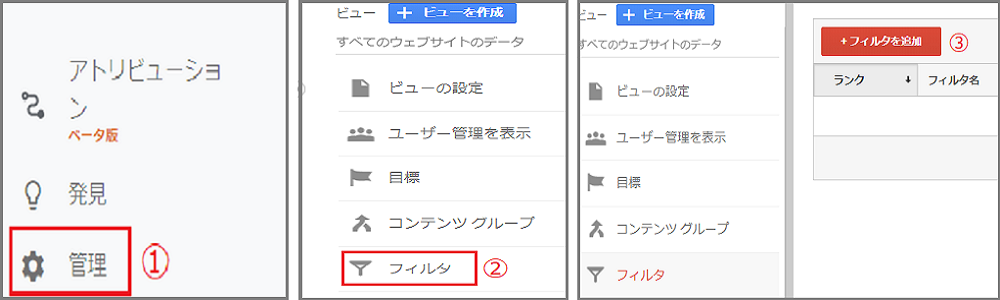
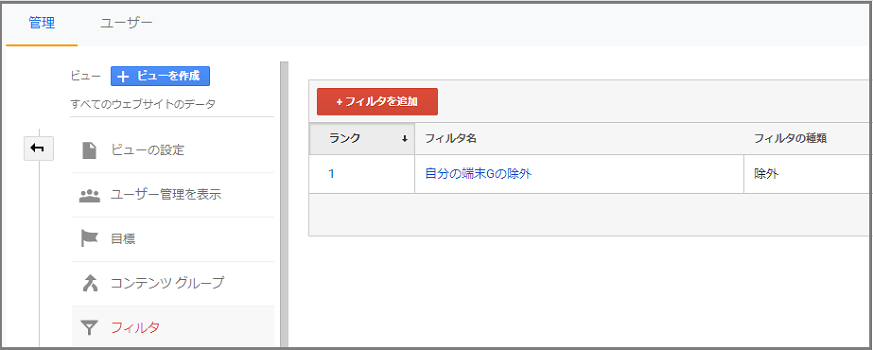
- 手順①.Google Analyticsのホーム画面の『管理』①をクリックします。
- 手順②.『フィルタ』②をクリックします。
- 手順➂.『フィルタの追加』➂をクリックします。

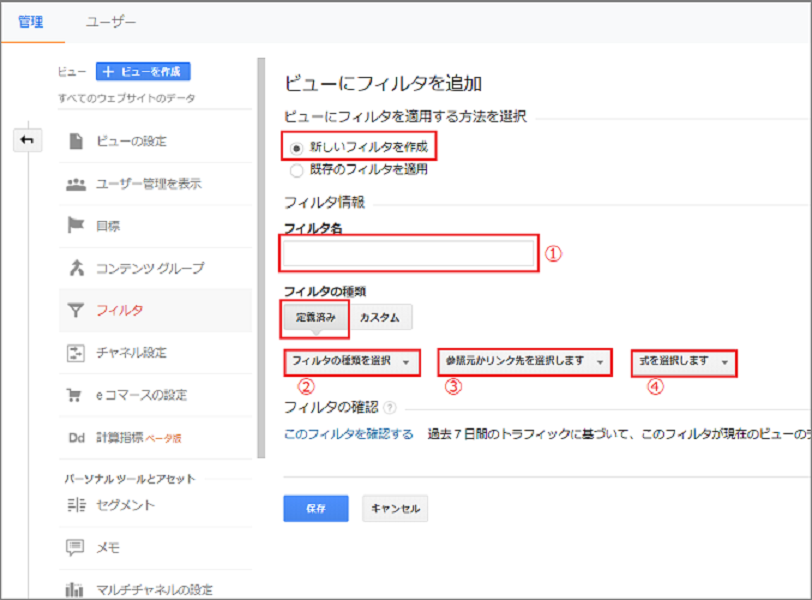
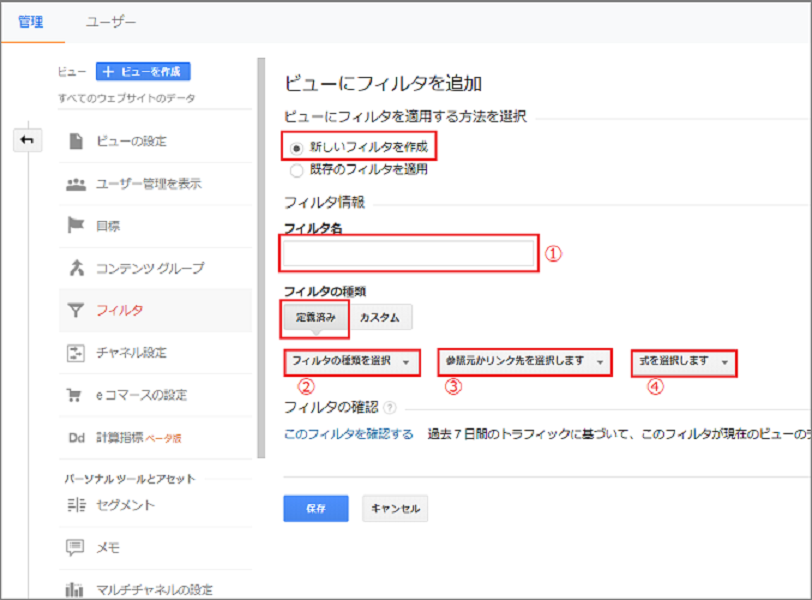
- 手順④.『新しいフィルタを作成』がチェックされていることを確認します。
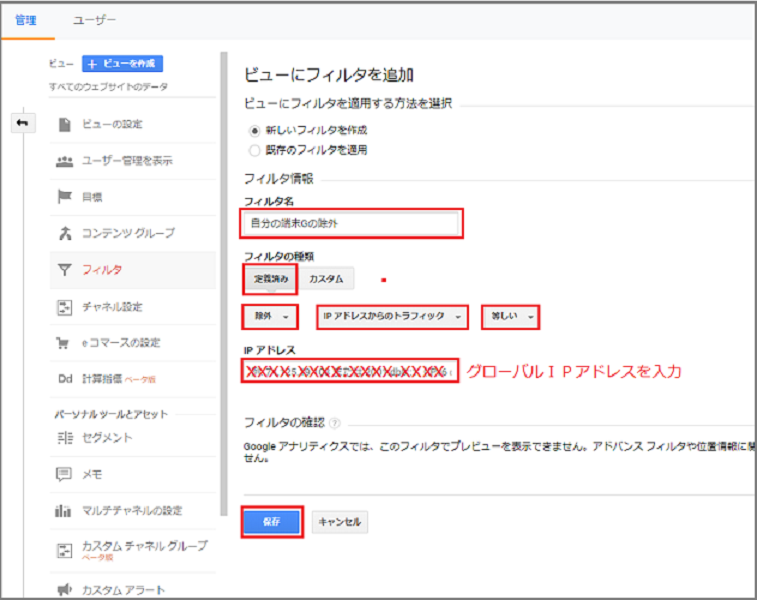
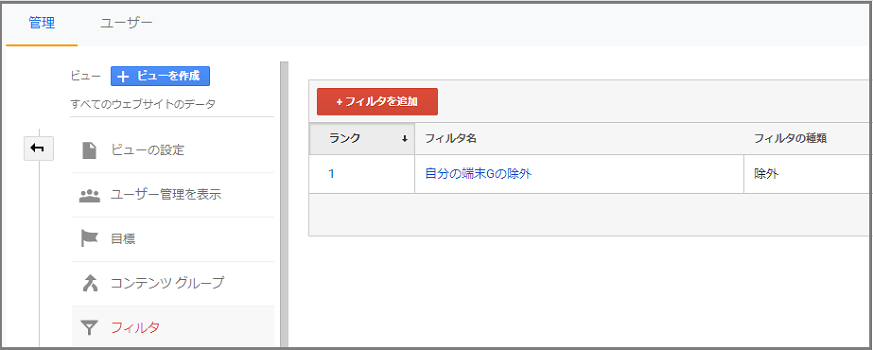
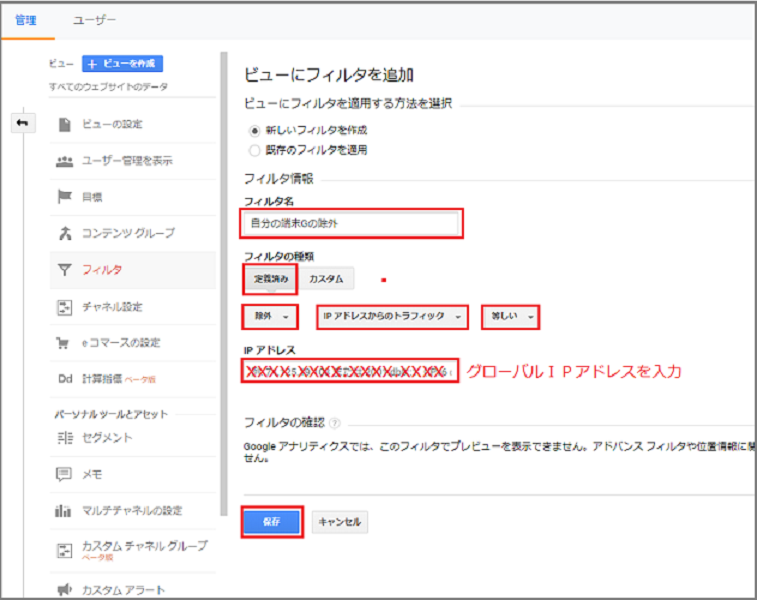
- 手順⑤.『フィルタ名』①を入力します。(入力例.自分の端末Gの除外)
- 手順⑥.フィルタの種類で『定義済み』が選択されていることを確認します。
- 手順⑦.『フィルタの種類を選択』②▼から『除外』を選択します。
- 手順⑧.『参照元からリンク先を選択します』➂▼から『IPアドレスからのトラフィック』を選択します。(IPアドレス入力ボックスが追加されます)
- 手順⑨.『式を選択します』④▼から『等しい』を選択します。

- 手順⑩.『IPアドレス 』にグローバルIPアドレスを入力し、『保存』をクリックします。
- 自分の端末のグローバルIPアドレスを調べるには、以下のサイトにアクセスすると確認できます。
- アクセス管理(使用中のIPアドレス確認):CMAN 株式会社提供


2️⃣.analyticsの『ボットのフィルタリング 』設定
Webサイトには、人間以外にもクローラーやスパイダーと呼ばれるロボットもアクセスします。一般的に認知されているロボットは、検索エンジンのクローラーです。
Google Search ConsoleのURL検査を頻繁に行っていた時に、大量のアクセスがカウントされてしまい、突然変なアクセスがあったので心配しました。
原因を調べていて、Analyticsのアクティブユーザーのリアルタイムを見ていたら、必ず一回のURL検査を実行すると2ユーザーがアクティブになることが分かりました。
原因はロボットからのアクセスと分かりました。これを除外する設定が『ポットのフィルタリング』です。
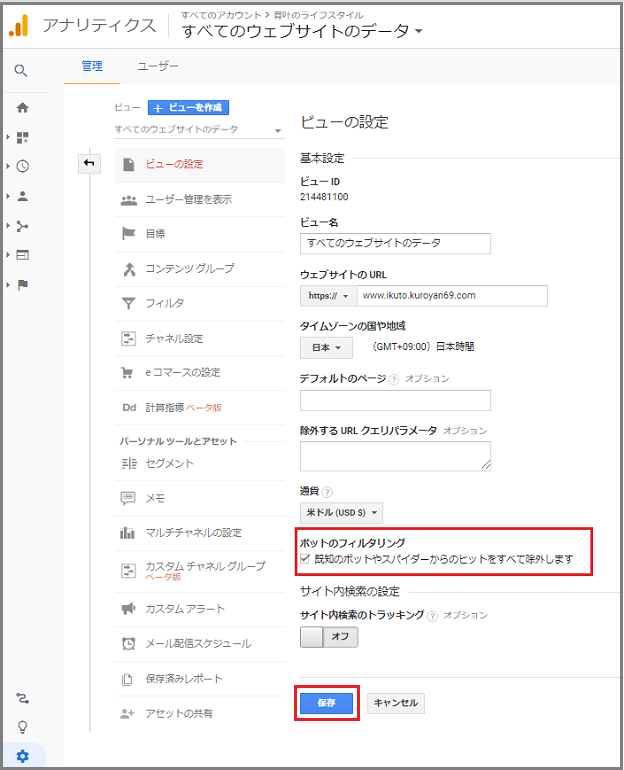
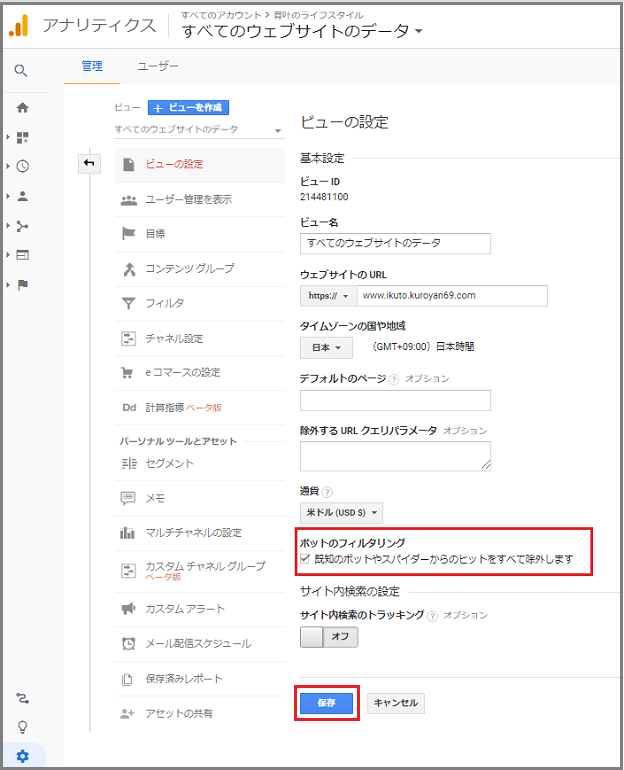
- 手順①. Analyticsのホーム画面の『管理』➡管理画面の『ビュー設定』をクリックします。
- 手順②.『ポットのフィルタリング』にチェックを入れて『保存』をクリックします。

3️⃣.Analyticsに追加したプロパティの確認
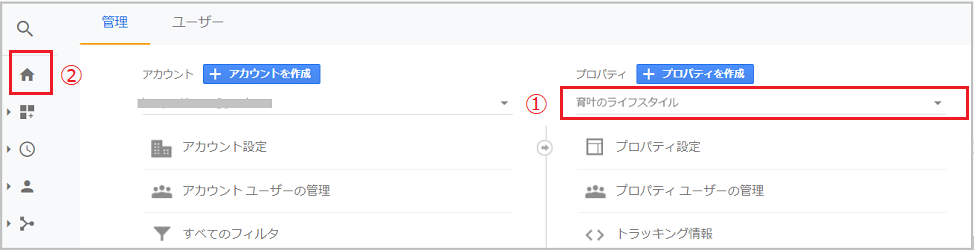
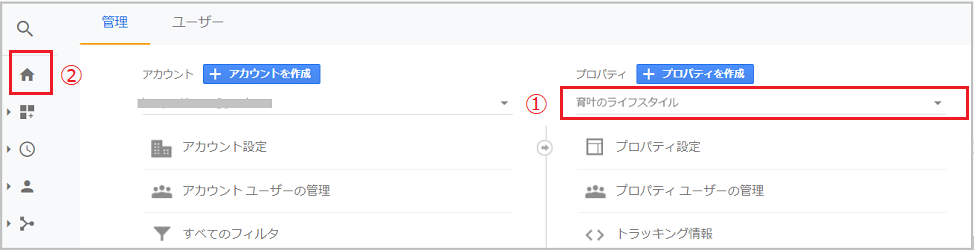
- 手順①.ホーム画面の『管理』をクリック➡管理画面の『+プロパティを作成』の下にある『▼マーク』①でプロパティを選択します。
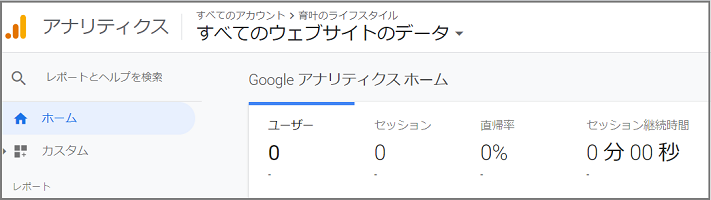
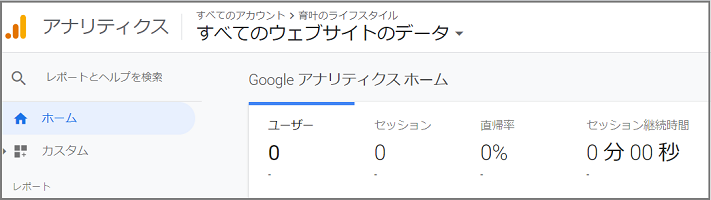
- 手順②.『ホームマークをクリック』②してホーム画面に戻ります。

- 手順➂.選択したウェブサイトのホーム画面で追加したプロハティの解析データが表示されることを確認します。

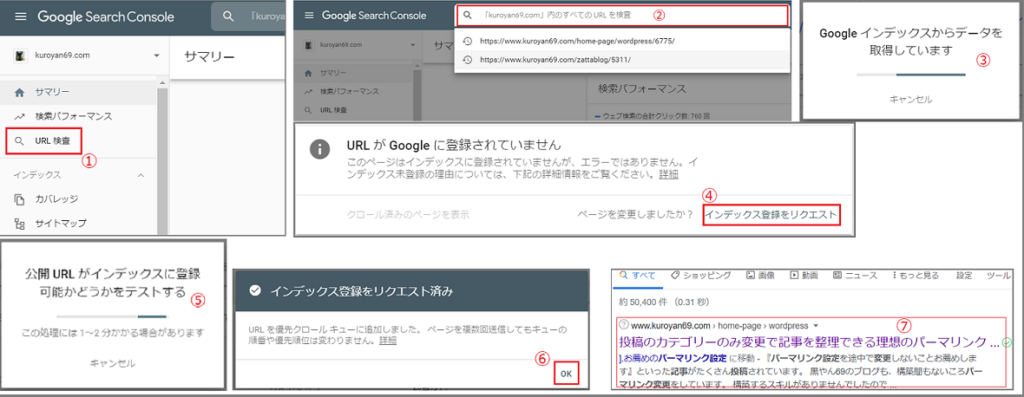
[10]Google Search Consoleの導入 !
既存のドメインで導入済みですので、新たに導入する必要はありません。
「ドメインプロパティ」に「サブドメインのプロパティ」を追加することで、サブドメインのWebページの「検索パフォーマンス」を確認出来ます。
[10-1]サブドメインのプロパティの追加手順!
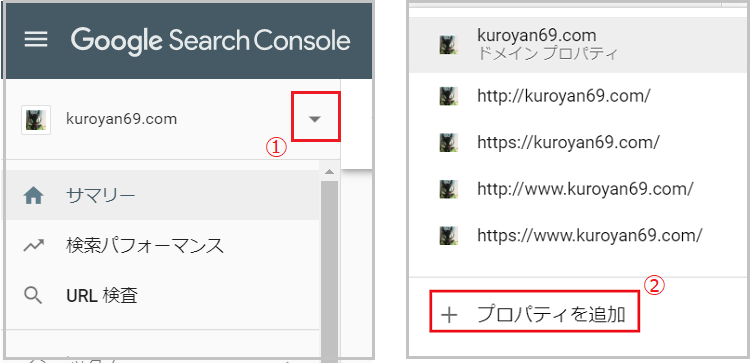
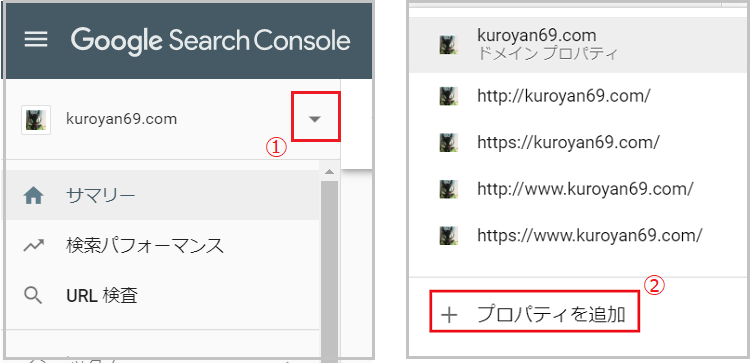
- 手順①.Search Consoleにアクセスして、ドメインプロパティの「▼」①をクリック
します。 - 手順②.ドメインプロパティの画面に替わりますので、「+プロパティを追加」②をクリックします。

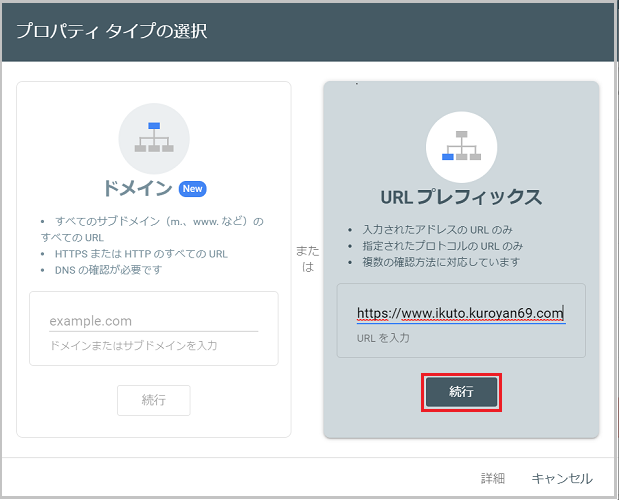
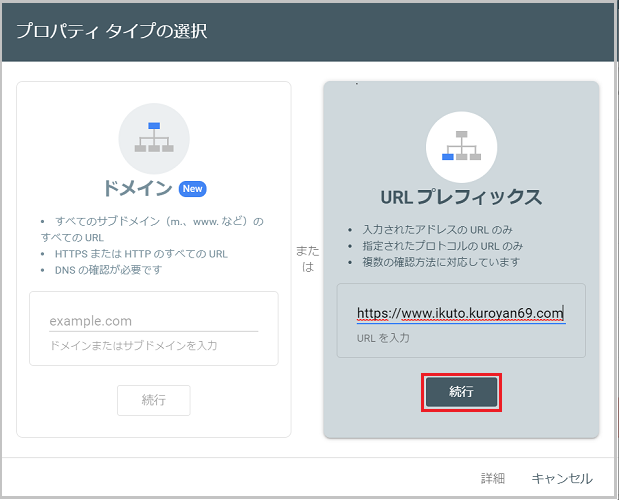
- 手順➂.プロパティタイプの選択画面で、「URLプレフィックス」を選択して、URLを入力後に「続行」をクリックします。
(※)URLはサブドメインのアドレスを入力します。

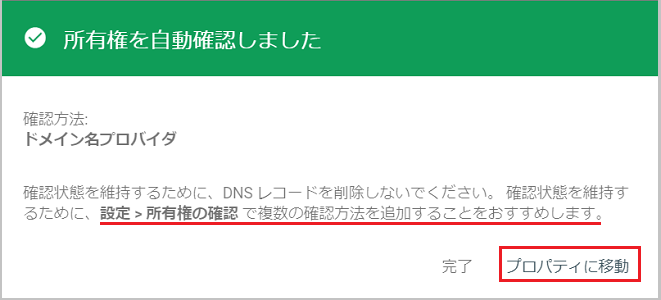
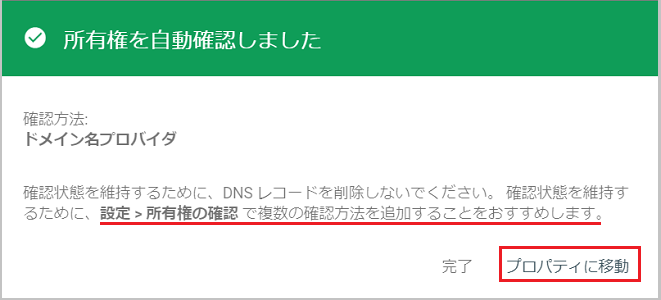
- 手順④.「所有権が確認されました」の画面が表示されます。
「プロパティに移動」をクリックすると、「プロパティの設定>所有者の確認」画面に移動します。

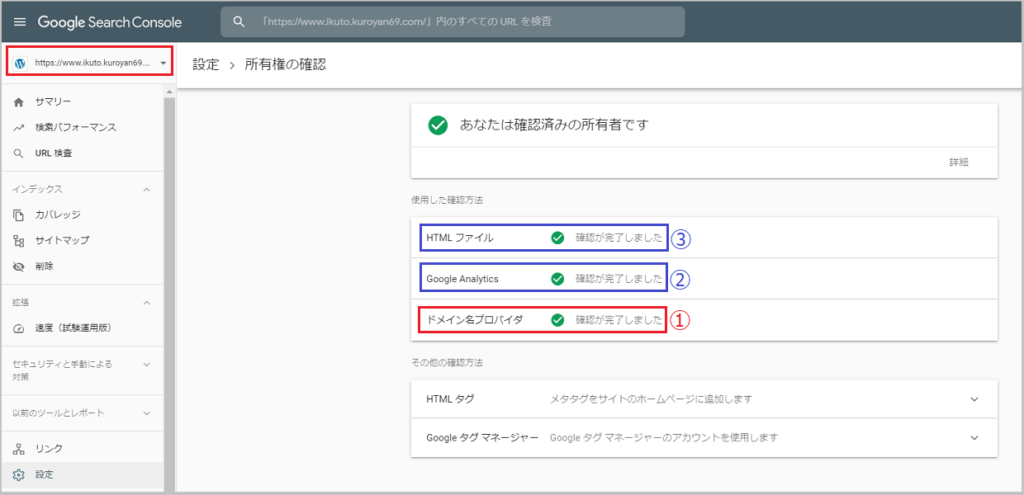
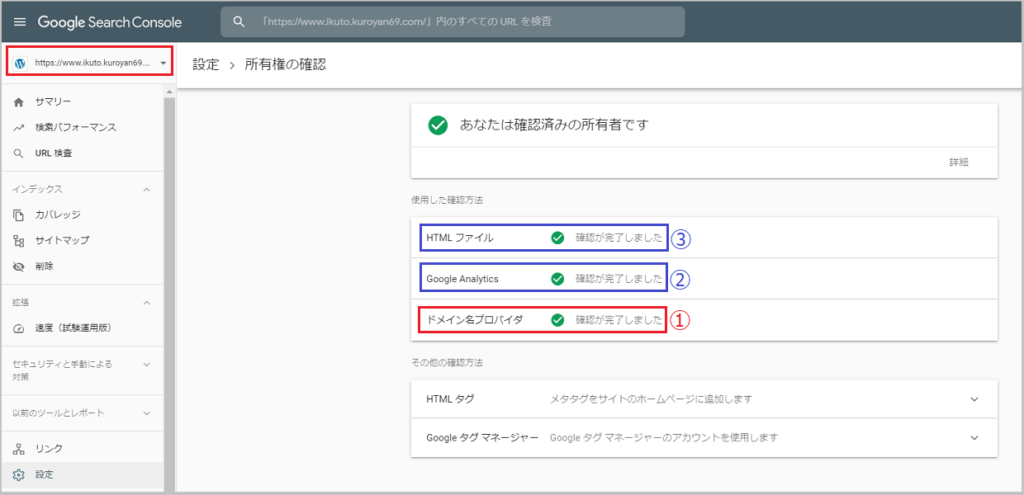
- 手順⑤.「所有者の確認」画面の「ドメイン名プロバイダ 確認が完了しました」①が確認できます。
- ②、➂は、「HTMLファイル」、「Google Analytics」で所有権の確認を追加したものです。[10-2]所有権の複数確認方法!で追加方法を説明します。
 👆画像をクリックで拡大
👆画像をクリックで拡大
[10-2]所有権の複数確認方法!
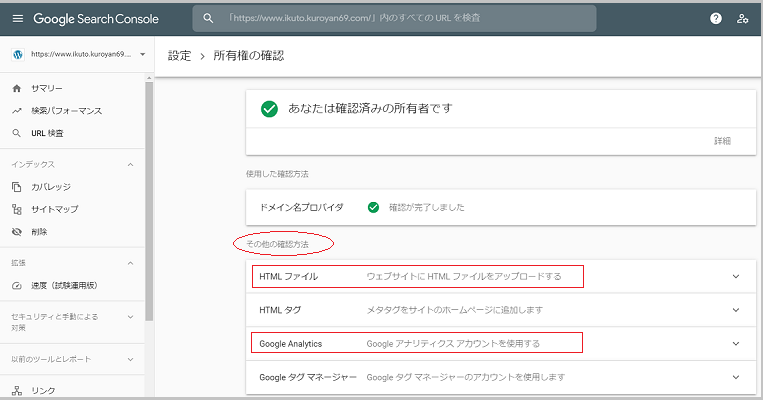
追加したプロパテの所有権は自動認識されましたが、「確認状態を維持するためには、複数の確認方法を追加しておくことをお勧めします」とGoogleは言っております。
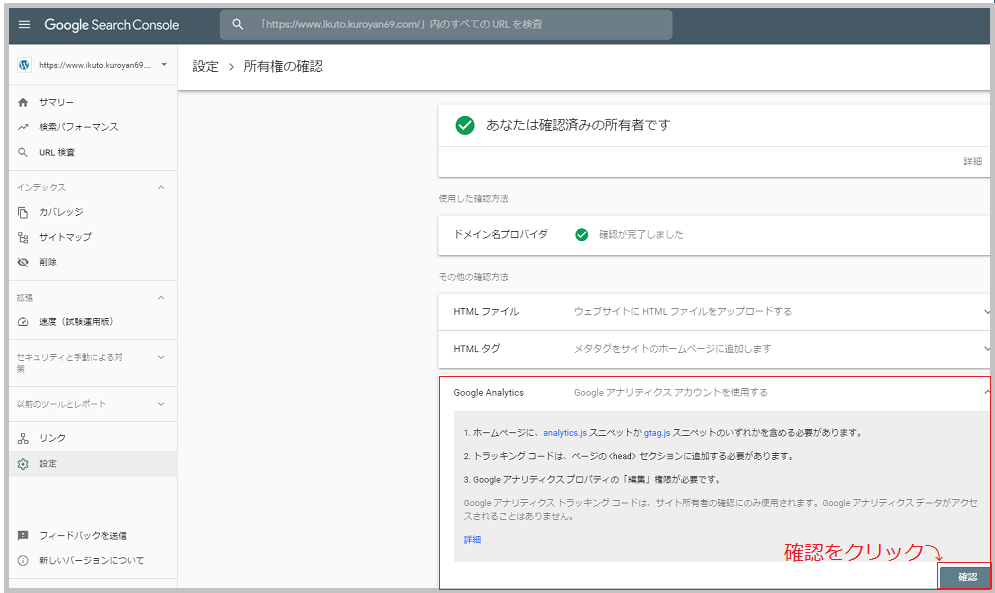
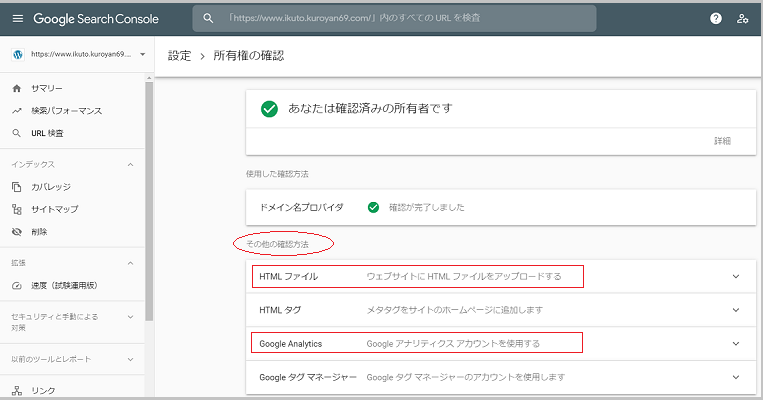
複数の確認方法は、以下の画面のように4つありますが、全てを追加する必要はありません。簡単にできる方法として「HTMLファイル」と「Google Analytics」の方法を説明します。
 👆画像をクリックで拡大
👆画像をクリックで拡大
1️⃣.Google Analyticsで所有権の確認をする
- 手順①.項[9-2]でGoogleアナリティクスIDにトラッキングID「UA-xxxxxxxxx-x」を設定済みであること。
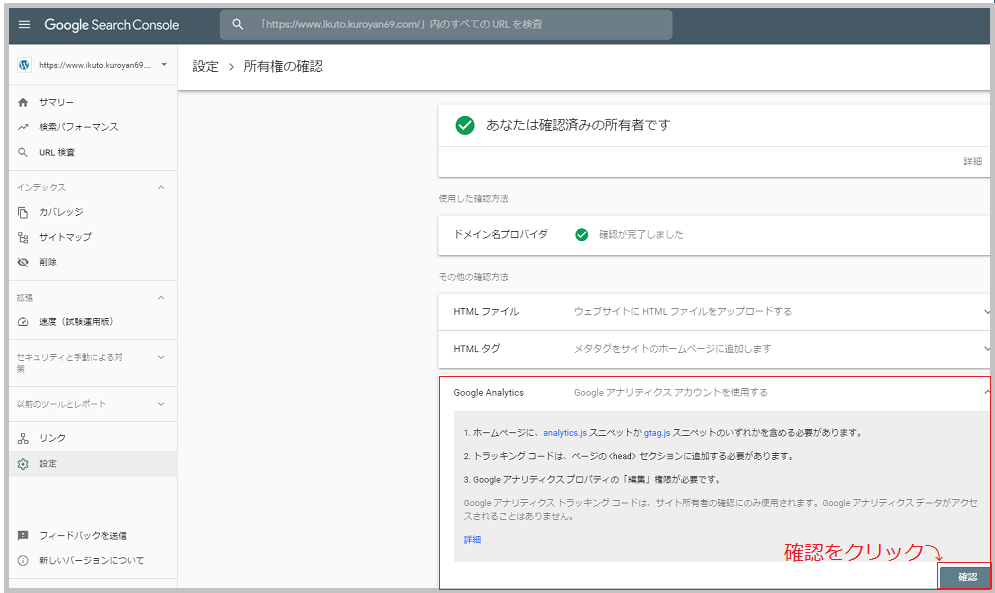
- 手順②.以下の画面で、「Google Analytics」をクリックと赤枠の手順が開きますので「確認」をクリックすれば「確認を完了しました」になります。
 👆画像をクリックで拡大
👆画像をクリックで拡大
2️⃣.HTMLファイルで所有権の確認をする
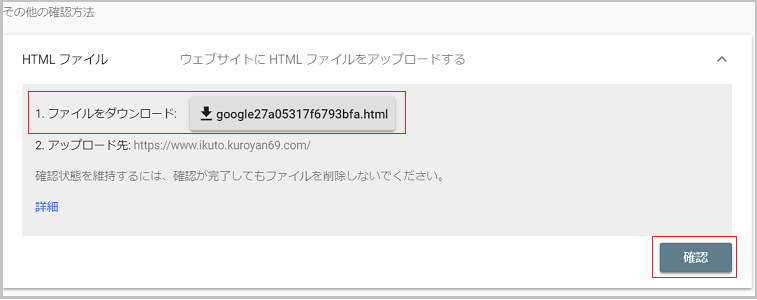
- 手順①.下の画面の「HTMLファイル」をクリックすると、手順が開きます。
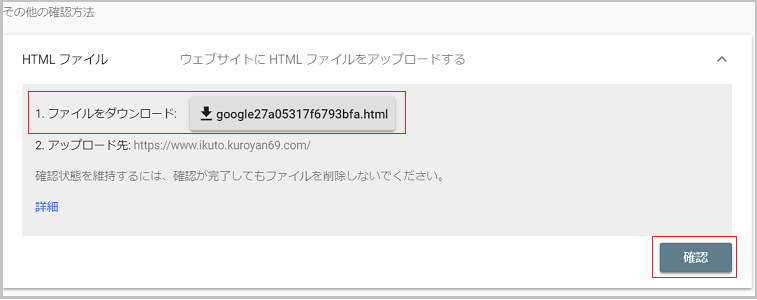
- 手順②.赤枠の「ファイルをダウンロード」をクリックします。
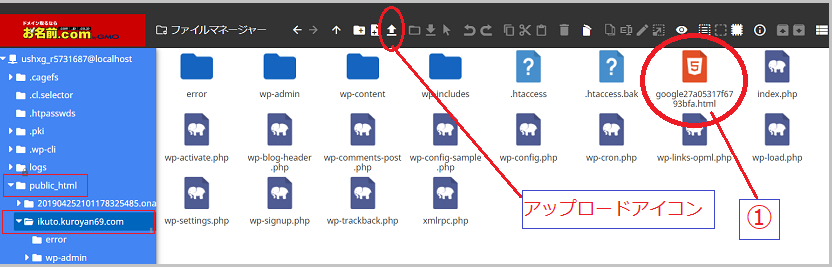
- 手順➂.パソコンのダウンロードに「google27a05317f6793bfa.html」がダウンロードされます。
⚠注意:「確認」はまだクリックしないこと➡手順⑦でクリックします。

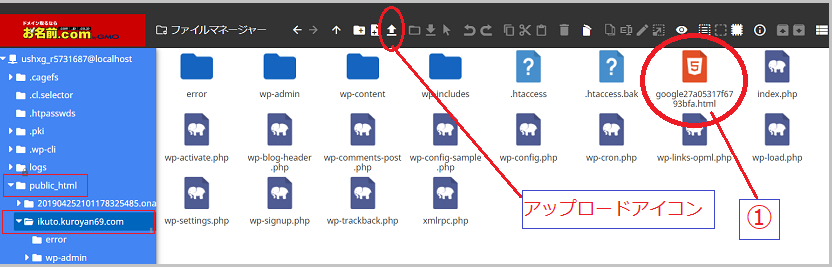
- 手順④.レンタルサーバーのコントロールパネルを開きます。
- 手順⑤.下の画面のファイルマネージャーを開き、「public_html」の「ikuto.kuroyan69.com」を開きます。
- 手順⑥.アップロードアイコンをクリックすると、ファイルの選択画面が開きますので、ダウンロードした「google27a05317f6793bfa.html」ファイルを選択してアップロードします。【下の画面の①がアップローどされたファイルです】
- 手順⑦.前の画面の「確認」をクリックすると確認を完了しました」になります。
 👆画像をクリックで拡大
👆画像をクリックで拡大
[11]サイトマップ作成とGoogleへの送信 !
サイトマップとは、サイト上のページや動画などのファイルについての情報や、各ファイルの関係を伝えるファイルです。
Google などの検索エンジンは、このファイルを読み込んで、より高度なクロールを行います。
サイトマップはサイト内のどのファイルが重要かを Google に伝えるだけでなく、重要なファイルについての貴重な情報(ページの最終更新日、ページの変更回数、すべての代替言語ページなど)も提供します。
Google support.com/
[11-1]All in one SEO Packプラグインによる作成!
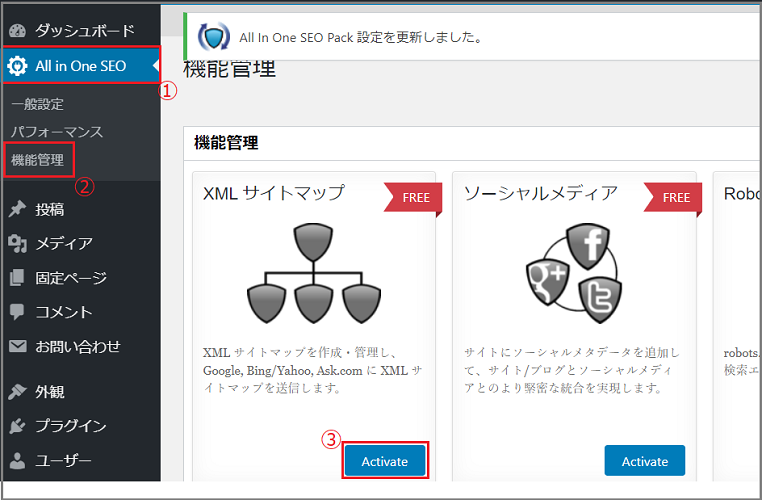
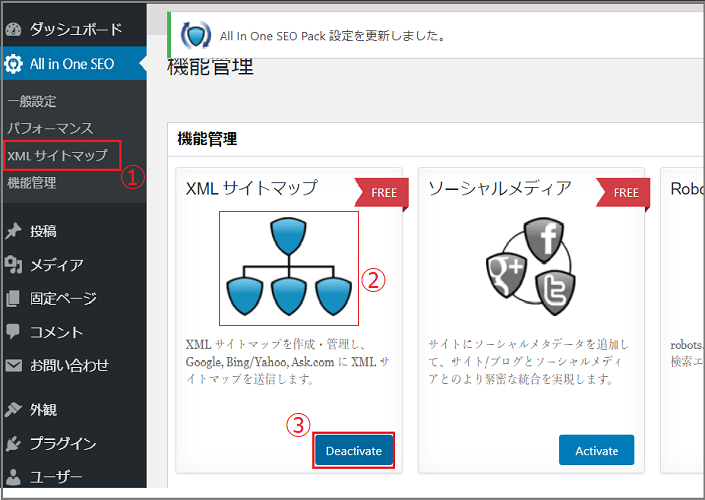
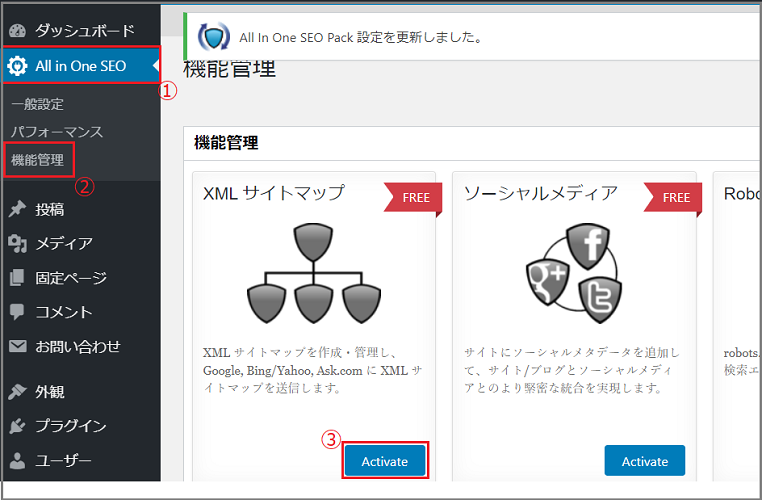
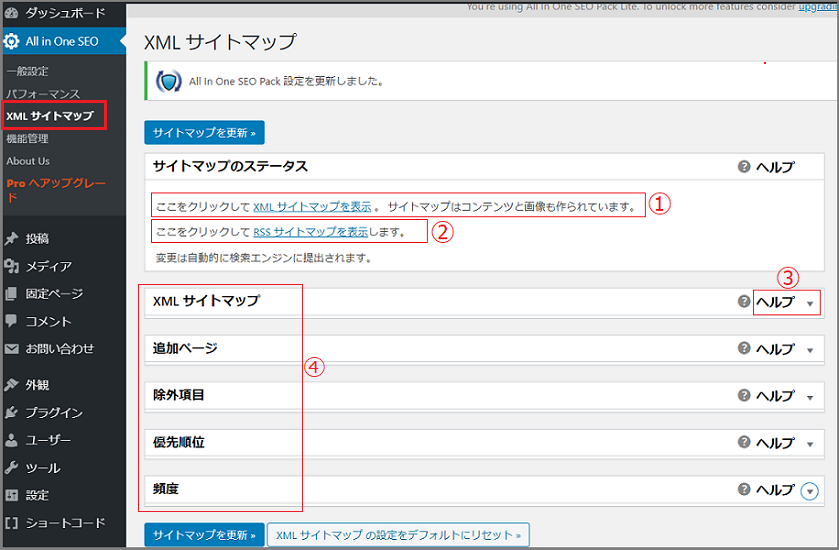
- 手順①.ワードプレス管理画面の「All in one SEO」①➡「機能管理」②➡「XMLサイトマップのActivate」➂の順にをクリックします。

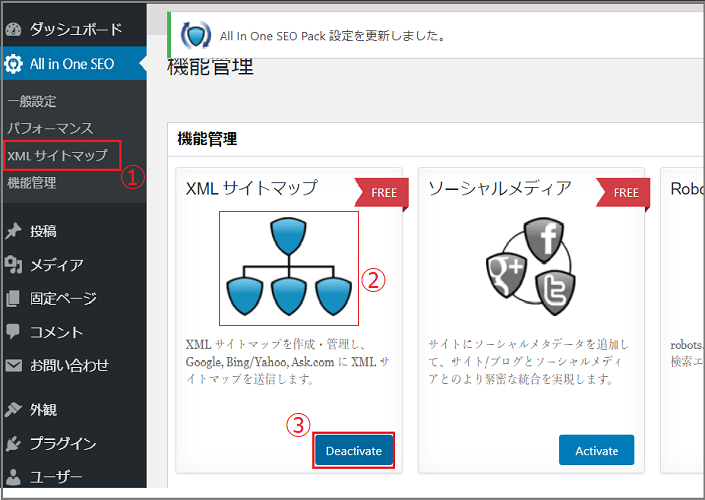
- 手順②.「XMLサイトマップ」①が追加され、「②のマーク」が青に変わり、「Activate」が「Deactivate」➂に変わります。

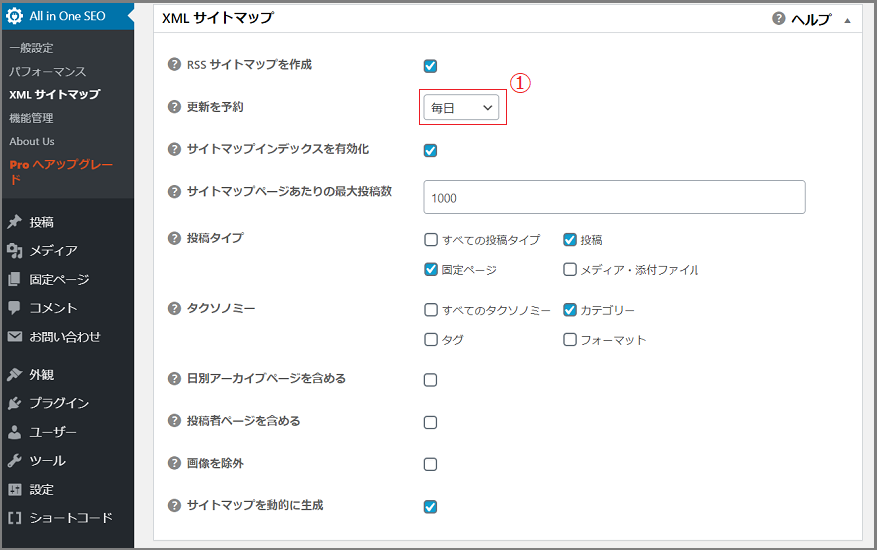
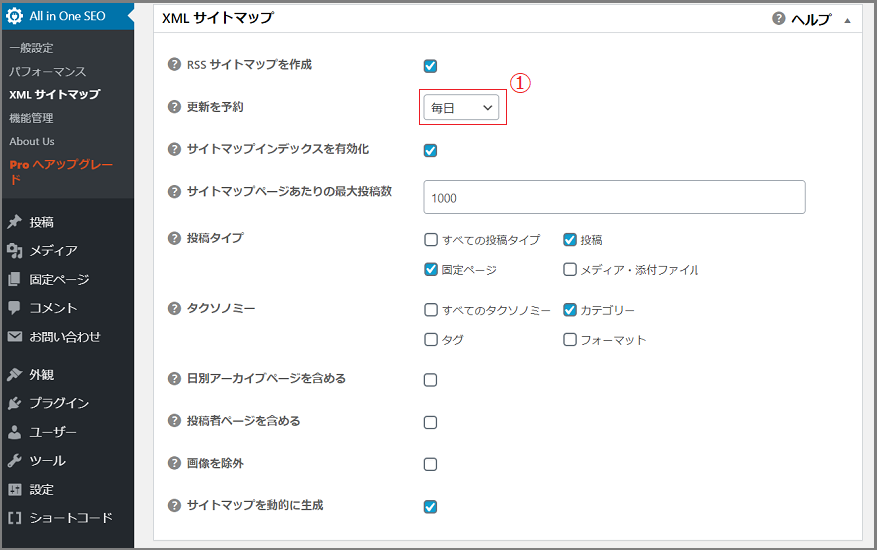
- 手順➂.サイトマップ設定項目は5つありますが、「XMLサイトマップ」のみ下の画像の様に設定し「サイトマップの更新」をクリックすれば設定完了です。
- 「更新の予約」①はサイトの更新頻度に合せて任意に設定します。

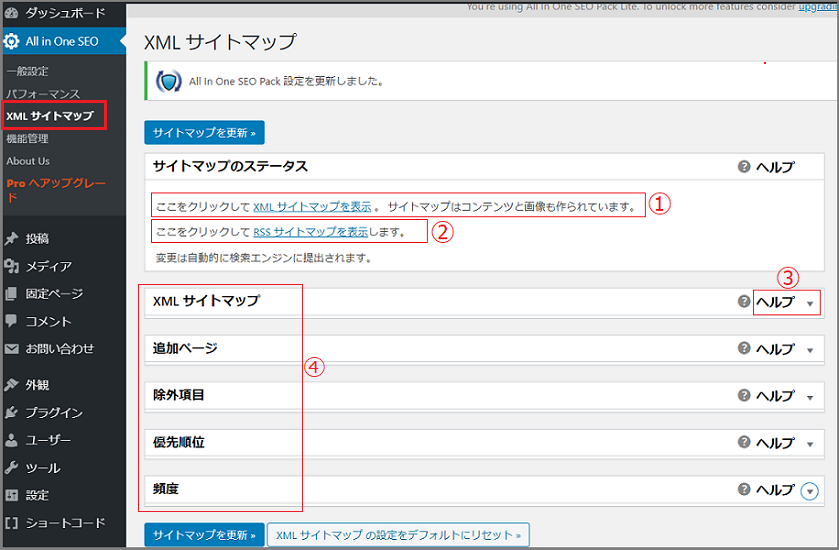
- 手順④.下の画像は設定完了後の画像です。①、②が追加されます。
- [⚠注意1]①はXMLサイトマップをActivateにした時点で作成されます。②は設定完了後に作成されます。
- [⚠注意2]通常、各々の設定項目は上記の手順➂のように開いています。「ヘルプ」➂の▼マークを押すごとに設定項目を開閉します。
- [⚠注意3]④の「XMLサイトマップ」以外の他の4つの設定はデフォルトのままで問題ありません。

[11-2]サイトマップをGoogleへ送信!
All in one SEO packプラグインで作成したサイトマップをSearch Consoleの「新しいサイトマップの追加」で送信する手順です。
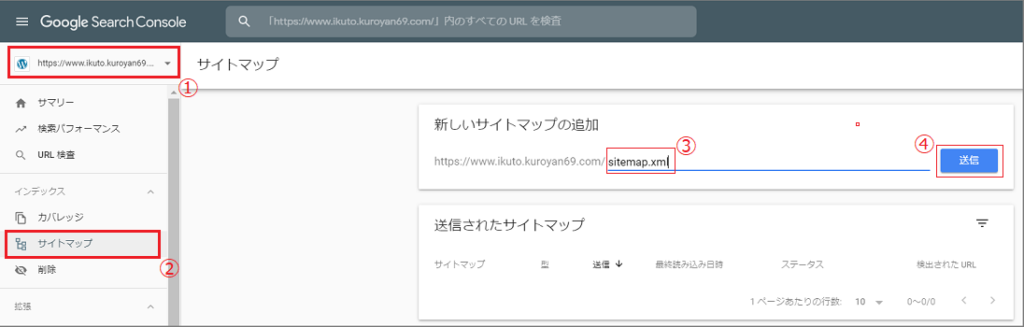
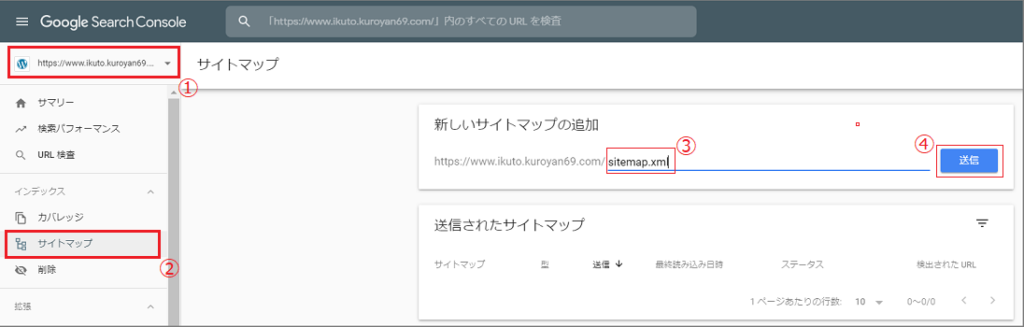
- 手順①.Search Consoleにアクセスして、追加する「プロパティ」①を選択し、「サイトマップ」②をクリックします。
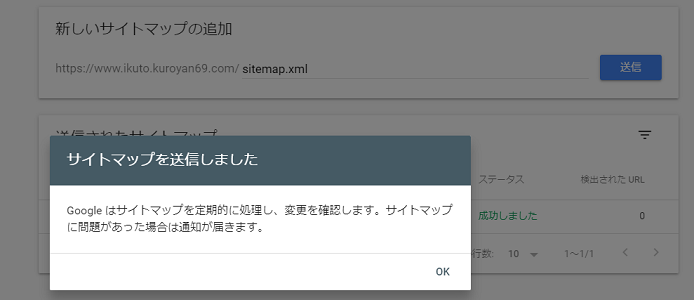
- 手順②.「新しいサイトマップの追加」で➂にURLを入力し、「送信」をクリックします。(URLの入力例)[sitemap.xml]、同じように[sitemap.rss]を入力し「送信」します。
 👆画像をクリックで拡大
👆画像をクリックで拡大
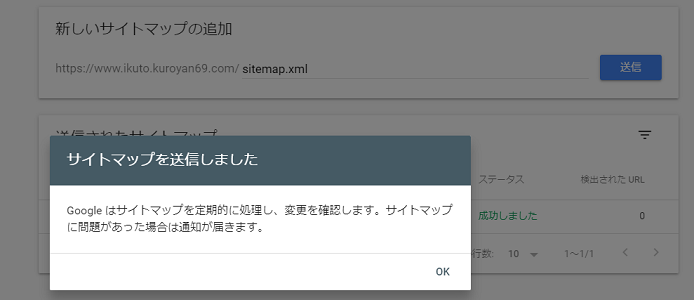
- 「サイトマップを送信しました」BOXが表示されます。

- 下の画像は[sitemap.xml]と[sitemap.rss]を追加して送信が成功した画面です。
 👆画像をクリックで拡大
👆画像をクリックで拡大
~まとめ~
最後まで見ていただきお疲れさまでした。
私も今回のWebサイトを作る過程で、いままで不確かだったことも再勉強できて理解を深めることが出来ました。
ブログを始めてから1年も経っていないのに、更新がまめにあるので、サイトのメンテナンスは「サイトヘルス」で常に監視し、サイトを安全に保つことを心掛けています。
ワードプレスやプラグイン、Google提供のツールなど時々刻々と新しい更新が有り、使い勝手は改善されて、簡単になっているように感じました。
更新のあと最初は戸惑いますが、使いこなしているうちに良くなったと実感できます。
情報はすぐに陳腐化してしまいますが、作ることでスキルアップが図れると思いますので、これからも新しいことにチャレンジして、見てもれえるサイト作りに邁進したいと思う次第です。