投稿日:2020-02-10 更新日:2020-04-02
黒やん69はプログラミングのスキルが無いのでプラグインが頼みの綱です。
探していた理想のプラグインをようやく見つけて、いろいろ試してみたところ、懸案だった問題を解決することが出来ました。
当サイト『黒やん69のブログ』では14個のプラグインを使用中でしたが、欲しかったプラグインを2個追加して16個となりました。
ここでは下の赤枠の『Shortcodes Ultimateプラグイン』を紹介しますので、是非試して見て下さい。

👀目 次👀
1.《Shortcodes Ultimateのお薦め機能》
このプラグインの『投稿』のショートコードを使い、ブログ全体の構成とコンテンツが素早く把握できる外観・メニューを作成することが可能です。
多彩な装飾ができるショートコードが50以上ありますが、今回は一押しの『投稿』のショートコードを紹介します。
数あるショートコードの中で『投稿』のショートコードは同一カテゴリーの『コンテンツ概要一覧』を簡単に作成できます。
当サイトは、カテゴリー階層でメニューを作成していましたが、同一カテゴリーのコンテンツが全文表示されるので、コンテンツの把握に時間が掛かりました。
このプラグインを導入し問題が解消しました。
このプラグインは、固定ページにメニューを作成し『投稿』のショートコードを挿入すれば簡単に『コンテンツの概要一覧』が作成できます。
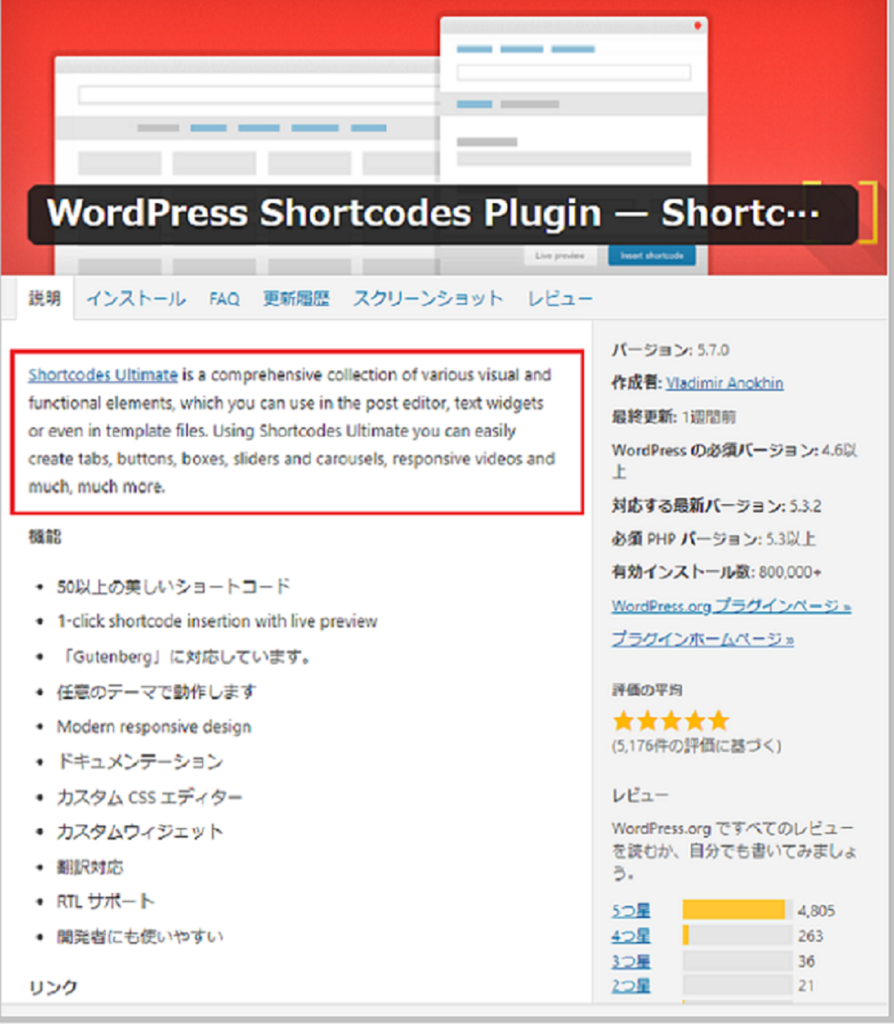
2.《 Shortcodes Ultimateの説明》

蛇足ですが、上の段落ブロックの装飾は本プラグインの「ボックス」のショートコードで作成したものです。(使い方は簡単でした!)
3.《 Shortcodes Ultimateのインストール》
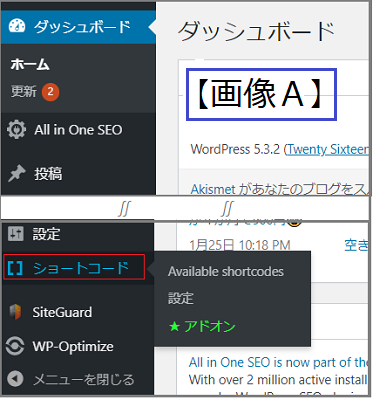
まず最初に Shortcodes Ultimateプラグインをインストールして有効化して下さい。有効化すると管理画面に『【 】ショートコード』が追加されます。【画像A】

メニューに「設定」がありますが、初期設定のままで問題ありません。(但し、『投稿」」と『ボックス』のショートコードでしか確認しておりません。)
4.《『投稿』のショートコードを挿入する手順》
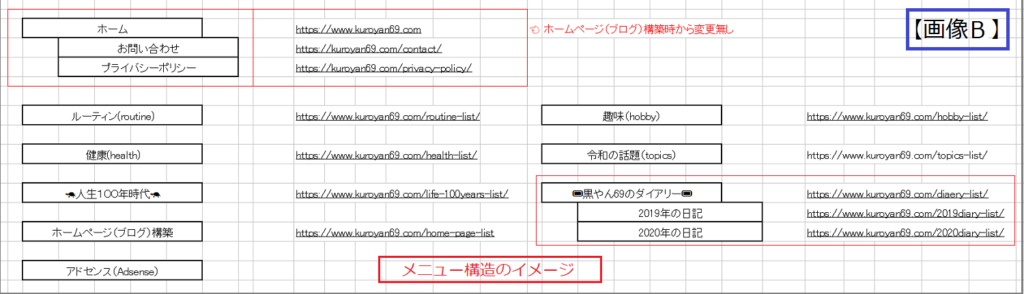
全体的には【画像B】の「メニュー構造のイメージ」のように作成しますが、ここでは「黒やん69のダイアリー」の部分の作成手順を説明します。
- 手順1.最初にトップページのメニューのイメージを描きます。➡【画像B】は「黒やん69のブログ」で実際に作成したものです。
- 手順2.イメージしたメニューを固定ページで作成します。
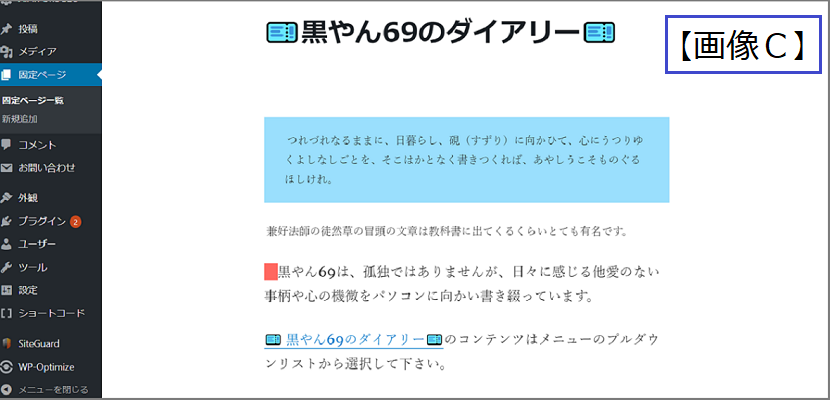
2-1.【画像B】の「黒やん69ダイアリー」を作成します。➡【画像C】がブレビューです。
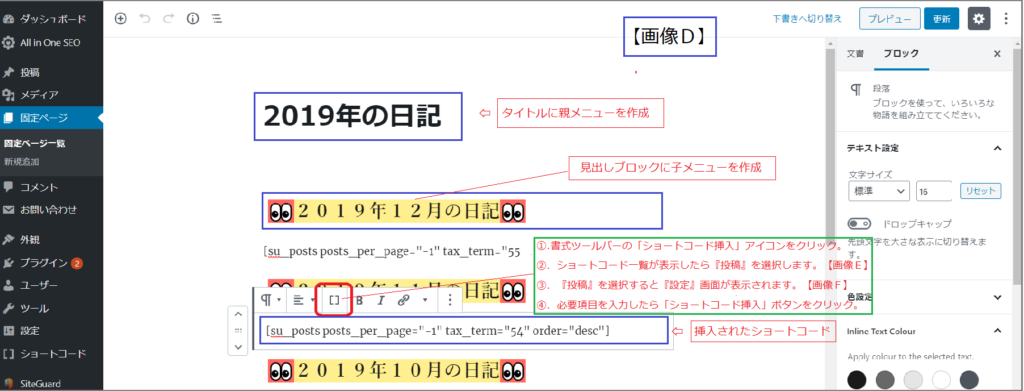
2-2.【画像B】の 「2019年の日記」を作成します。
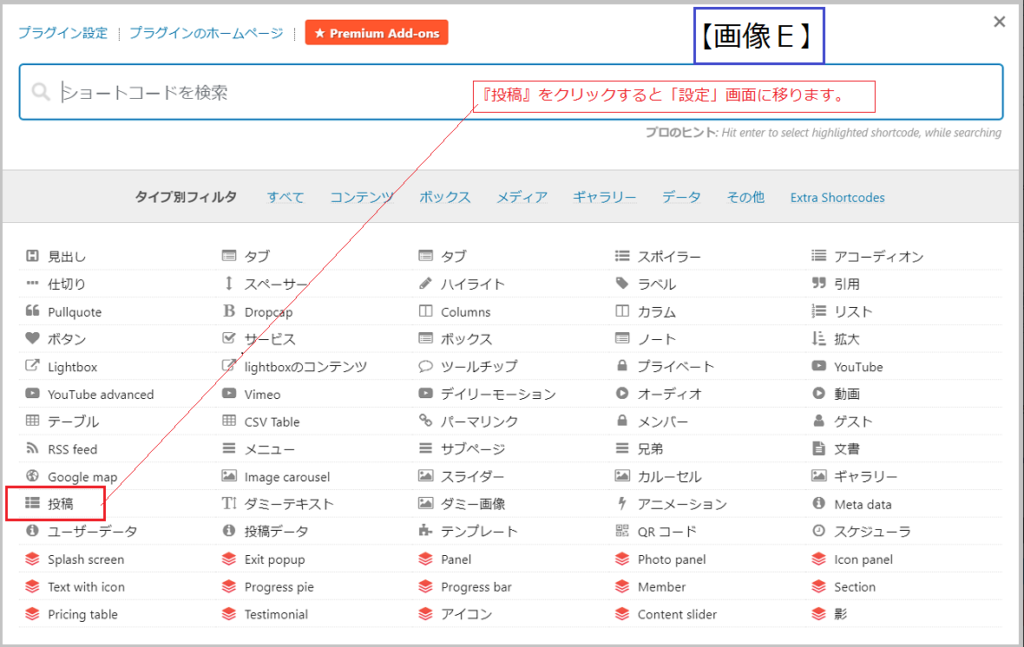
(「2020年の日記」)も同様に作成します。➡ 【画像D】、【画像E】の記載手順を参考に して下さい。 - 手順3.段落ブロックの書式ツールバーで「【 】ショートコード挿入」をクリックと利用可能なショートコードの一覧が表示されます。➡【画像E】
- 手順4.『投稿』のショートコードを挿入します。
4-1.【画像E】の『投稿』をクリックします。
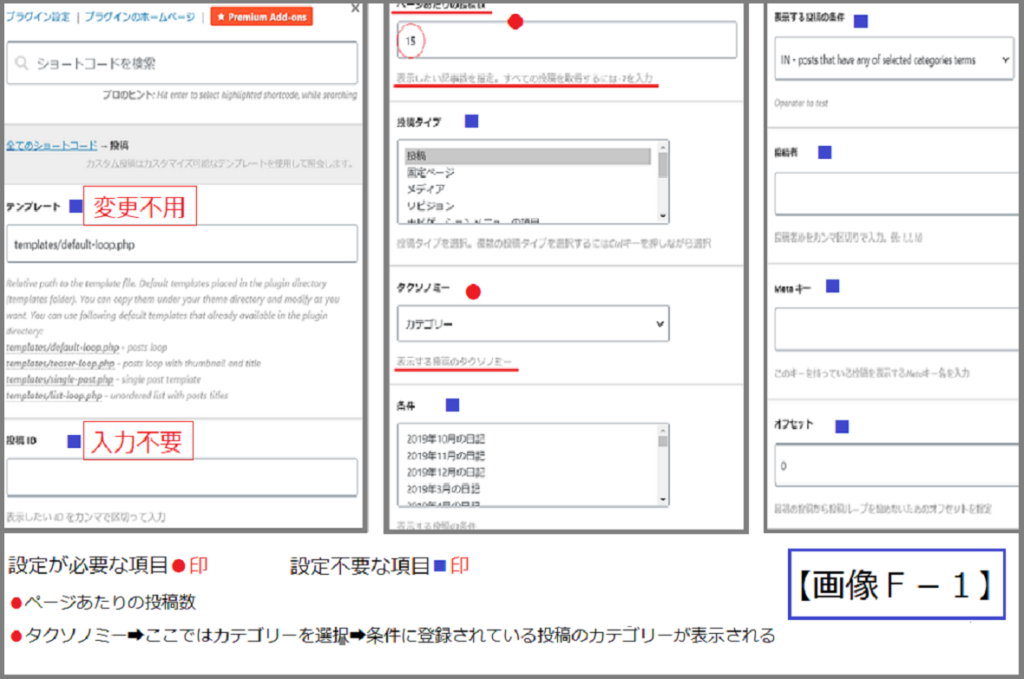
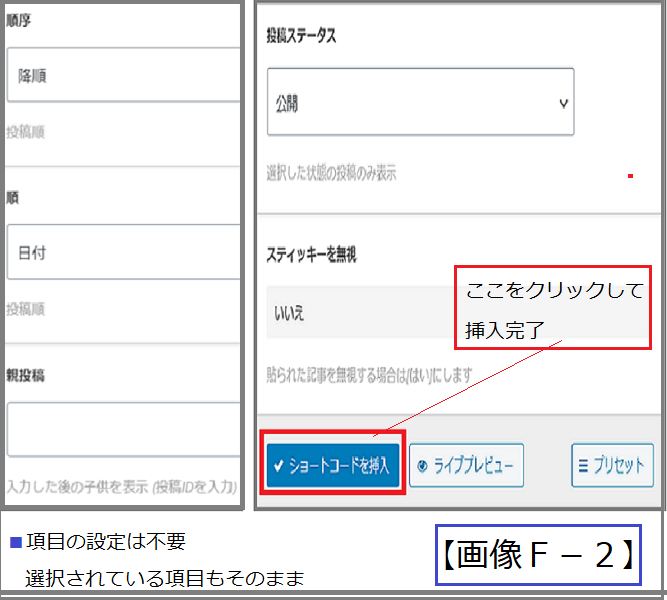
4-2.【画像F-1、2】の設定画面が表示されます。➡画像を参考に設定したら、最後に『ショートコードを挿入』ボタンをクリックすれば終了です。
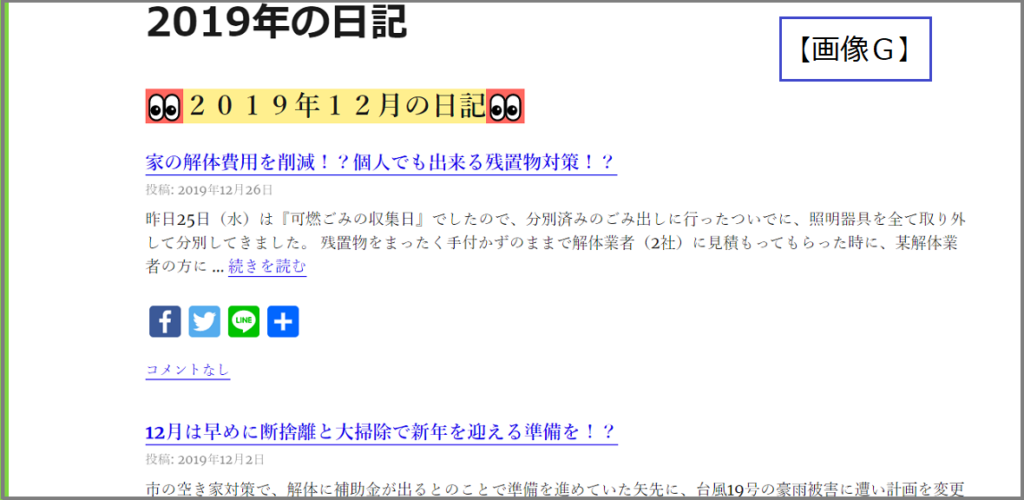
・「プレビュー」をして確認して下さい。➡【画像G】

【画像B】の補足➡URLスラッグを決めて設定して下さい。


【注意】書式ツールバーは、段落ブロックに一文字でも入力しておかないと表示されません。入力した文字の後ろからでもショートコードは挿入できますが、不要であれば削除してください。




5.《ブログのトップメニューの作成手順》
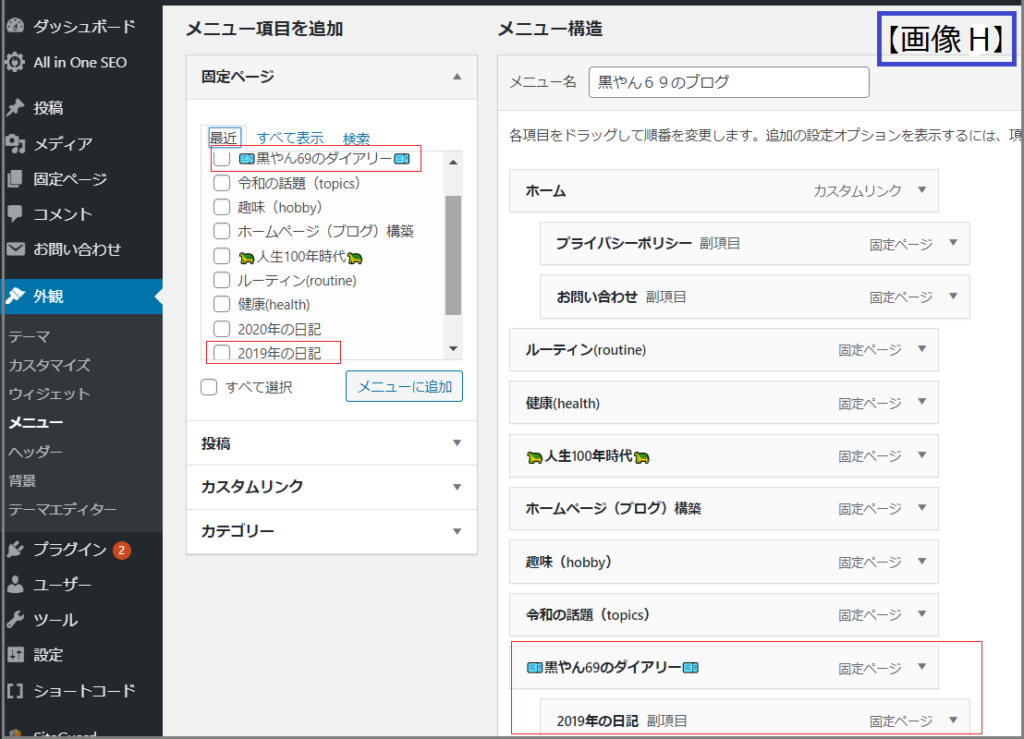
- 手順1.ワードプレスの管理画面の外観・メニューを表示させる。 【画像H 】を参照して下さい。
- 手順2.固定ページで作成した3つのメニューを選択して「メニューに追加」をクリックする。
- 手順3.選択したメニューが右側のメニュー構造に入るので、図のように親メニューと子メニューの階層構造を作る。
- 手順4.「設定の保存」ボタンをクリックするれば完了です。
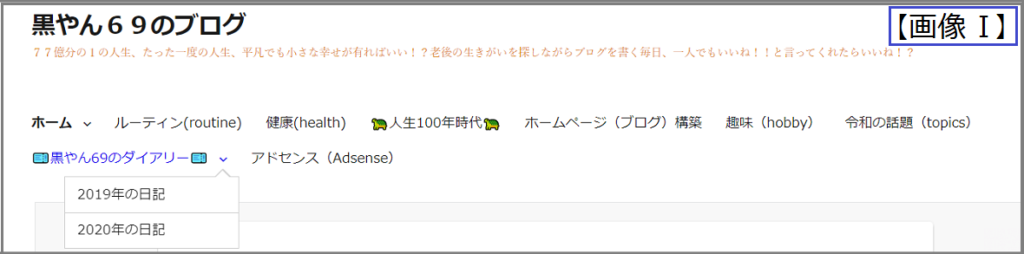
- 手順5.ブログを開いてメニューを確認➡【画像I】のトップメニューができればOKです。
- 最後に各々のメニューをクリックして、イメージ通りのコンテンツ一覧が表示されることを確認して下さい。

【画像H】がトップメニューです。

6.👀関連記事👀
ブログの文字と背景の色設定が超簡単!見映えを格段に向上させるプラグイン!