「会話形式の(吹き出し)」を使ってみたいと思いませんか!?
ワードプレスの公式無料プラグイン「LIQUID SPEECH BALLOON」をインストールすれば簡単に使えますよ!
CSSやらHTML言語やらを使ってデザインするなんて、スキルが無い人には敷居が高過ぎてお手上げですよね!
このプラグインなら使い方はとても簡単!難しいスキルは不要です。
しかし、Default(デフォルト)のアバターでは味気ないので、自分で好みのアバターを作成してみてください。

アバターを作成するのに試行錯誤した経験を基にブログを書きました。
失敗は成功の基ですので色々試してみるのも面白いですよ!
プラグインのインストールからアバター作成~設定まで一連の作業を初心者感覚で時間を掛けて実証分析したのでご参考に!

Ⅰ.作成したアバターたちを紹介!
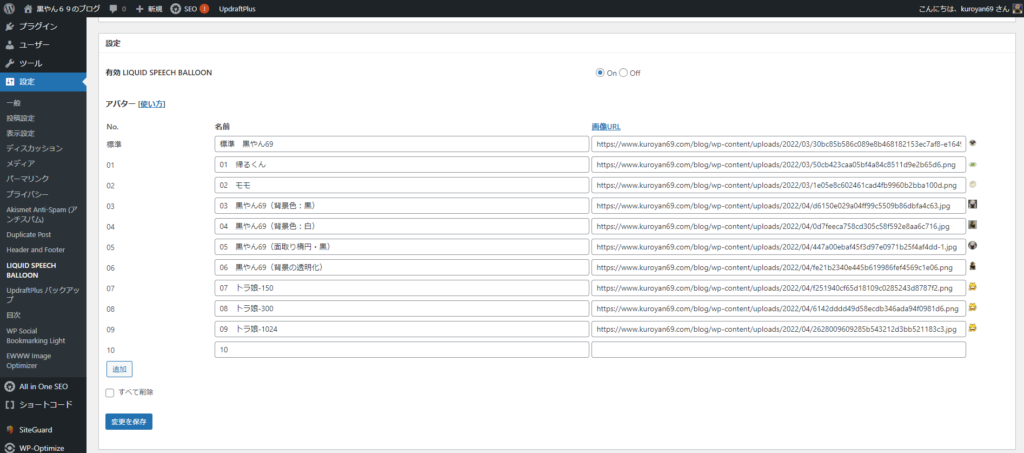
プラグインの[Avatar and name settings]で設定したアバターたちです!
●標準 黒やん69[画像サイズ150×146]
●01 帰るくん(楕円・メダル) [画像サイズ150×97]
●02 モモ(楕円・メダル)[画像サイズ200×163]
●03 黒やん69(背景色・黒)[画像サイズ240×240]
●04 黒やん69(背景色・白) [画像サイズ240×240]
●05 黒やん69(面取り楕円・黒)[画像サイズ240×240]
●06 黒やん69(背景の透明化)[画像サイズ260×260]
●07 トラ娘-150[画像サイズ150×150]
●08 トラ娘-300[画像サイズ300×300]
●09 トラ娘-1024[画像サイズ1024×1024]

 画像をクリックすると拡大!
画像をクリックすると拡大!画像サイズって何なの?
アバターの元になる画像のサイズによって、実際にアバターがどのような大きさで表示されるのか実証する目的で数種類のサイズを試してみたわけ!?
結果はアバターの作成のところで説明するね!
どんなプラグインなの?初心者でも簡単に使えるの?
もちろん、黒やん69にもきるのだから心配いらないよ!
分かりやすく解説するので最後までガンバローね!
『黒やん69のブログ』の作成環境は以下の通りだよ!
●Windows OS Windows 11 Homeバージョン21H2
●WordPress 5.9.3 (Twenty Sixteen テーマ)
●[LIQUID SPEECH BALLOON]のWordPressの対応する最新バージョンは5.9.3ということなので、自分のWordPressバージョンを確認してみてね!
ここまではOKよ!次に進みましょう。
Ⅱ.プラグインのインストール
インストールする方法は2通りあるけど、基本的なプラグインのインストール方法を覚えようね!
もう一つのやり方も知りたいなぁー?
それじゃあ簡単に説明するね!
●ワードプレスにログインして、まずは管理画面から[投稿]
●次に画面左上の[+マーク]「ブロック挿入ツールを切り替え」をクリックすると左サイドバーにブロックパターンが表示されるよ!
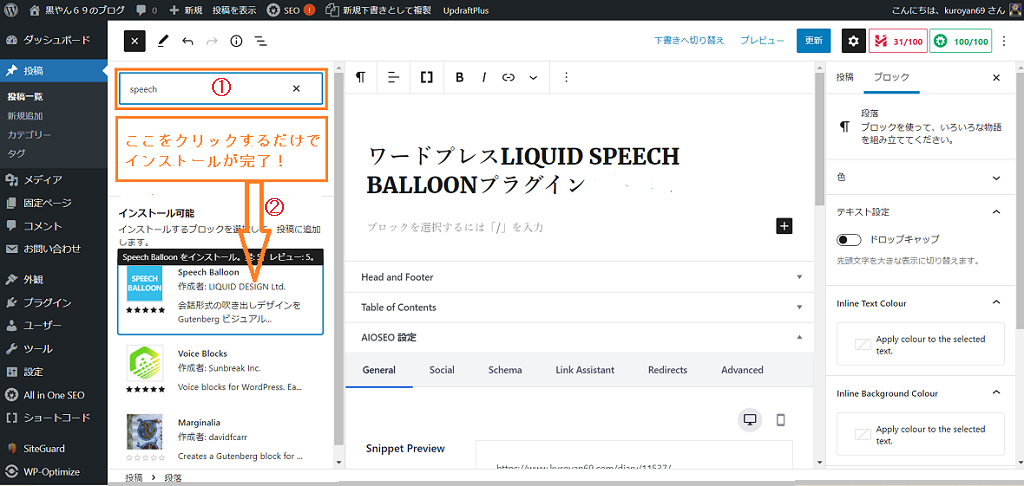
●そしたら一番上の[検索窓①]に「speech 」と入力をするとブロックパターンに下記の[画像-A]の様に [SPEECH BALLOON]が表示されるよ!
●下記の[画像-A] ②をクリックするとインストールが完了するよ!

 画像をクリックすると拡大!
画像をクリックすると拡大! 簡単にインストールできるんだね!
基本的なインストール方法はしっかり覚えておくことが肝心だよ!
どちらの方法も自分で試してみて確実に覚えてね!
下記の「LIQUID SPEECH BALLOONプラグインのインストール手順」と[画像-1]~[画像-4]を参考にインストールしてみてね!
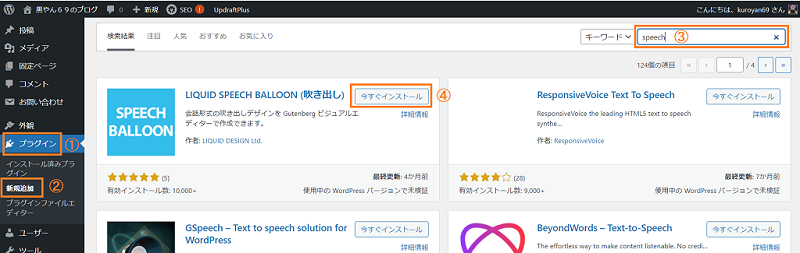
 [新規追加②]
[新規追加②] 検索窓に[speech③]と入力します。検索されたら[今すぐインストール➃]をクリック
検索窓に[speech③]と入力します。検索されたら[今すぐインストール➃]をクリック
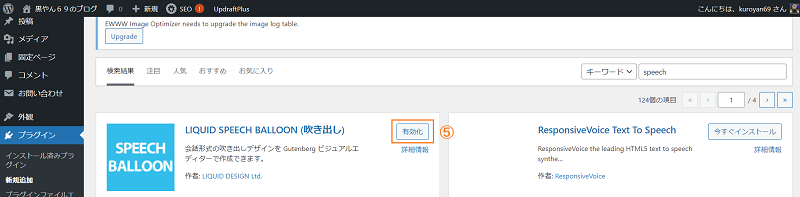
●[画像-2]参照 インストールしたら[有効化⑤]をクリック
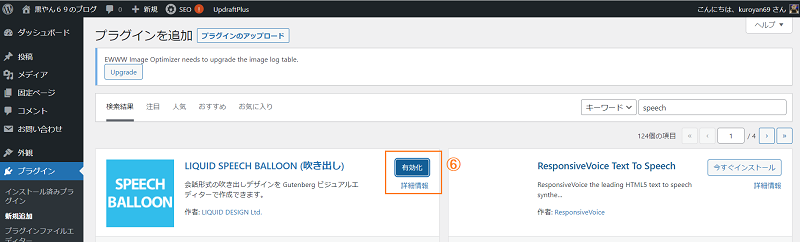
●[画像-3]参照 [有効化が青色に反転⑥]しプラグインが有効になりインストールが完了!
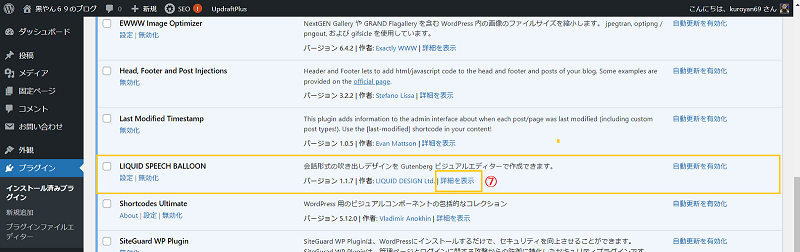
●[画像-4]参照 [インストール済みプラグイン⑦]でインストールが確認できるよ!
次の画像が小さくて見にくければ「画像をクリック」すると画像がビョーンと拡大するよ!




お!デカくなった。いいね!これどうやってやるの?

簡単に紹介しているので後でゆっくり見てね! ☟クリック

帰るくん、好奇心旺盛で頼もしいけど、プラグインのインストールに戻るよ!
基本的なインストール方法と比較するのも重要よね!
下の画像は[インストール済みプラグイン]の「LIQUID SPEECH BALLOON」の[詳細を表示]をクリックすると表示されるよ!
前の[画像-4]⑦を参照!
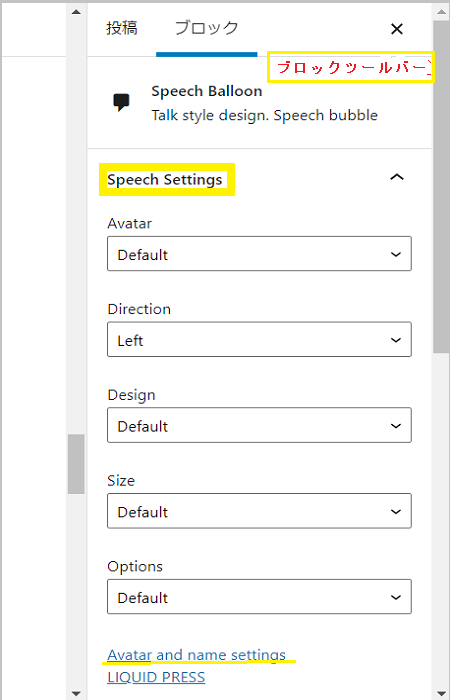
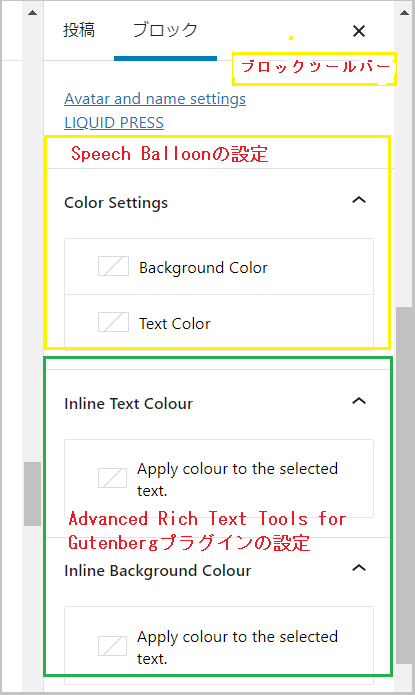
Ⅲ.ブロックツールバーのSpeech Settingsの説明
●投稿画面でSpeech Balloonブロックにカーソルをポイントしクリックするとブロックツールバーに[Speech Settings]が表示されるよ! [画像-B] [画像-C]を参照


●メニューが英語表記なので下記の「LIQUID SPEECH BALLOON 設定の説明」を参考にしてね!
(WP.ORGでは8言語に対応していると記載がありましたが、日本語に変更する設定が見つかりません?)
●特に難しい設定ではないので英語表記のままで進めます。
 Default/[Avatar and name settings]でアバターの追加設定により、設定したアバターの選択可
Default/[Avatar and name settings]でアバターの追加設定により、設定したアバターの選択可●Direction(吹き出しの方向)
 Left/ Rightの選択可
Left/ Rightの選択可●Design(吹き出しの種類)
 Default/Defaultを含み6 Typeの選択可
Default/Defaultを含み6 Typeの選択可●Size(文字のサイズ)
 Default/Defaultを含み3 Typeの選択可
Default/Defaultを含み3 Typeの選択可●Options(吹き出しの方向オプション)
 Default/Defaultを含み4 Typeの選択可
Default/Defaultを含み4 Typeの選択可●Color Settings(背景色、文字色)
 Background Color/Text Color
Background Color/Text Color設定は難しいものではないので、何でもいいから触って試すことが早く慣れるコツだよ!
うん・・・自分で試してみることが肝心だってことだね!

●この様に吹き出し内の文字と背景色が部分的に設定できないので他のプラグインも併用するといいよね!
●黒やん69は[advanced rich text tools for gutenberg]というプラグインを併用してるよ!
みんなここまでは簡単だったろう!
次のアバターの作成が最後だからもう少しカンバローね!
Ⅳ.アバターの作成とプラグインの設定
アバターの作成がちょっとめんどくさいけど、バッチリ解説するよ!
1.アバターの元になる画像の候補を探す
アバターは無料あるいは有料のものを利用するか、自分で撮った写真を利用するなどの方法があるよ!
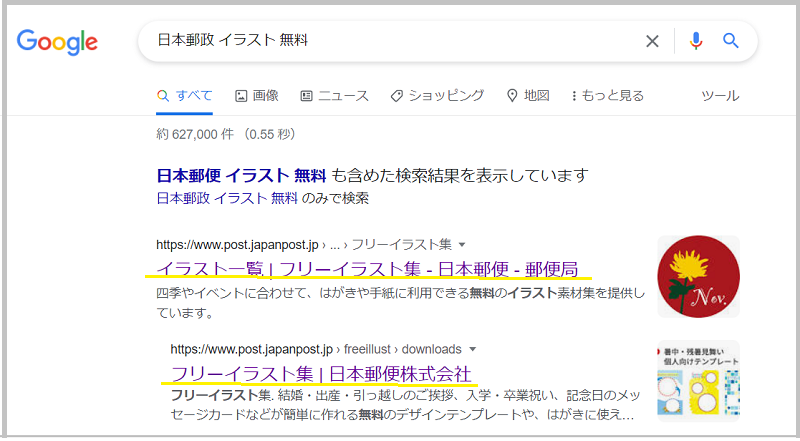
●無料の素材を利用するなら、検索ワードを「無料素材」「無料イラスト」「無料スタンプ」「無料アバター」などで検索すると無料で利用できるサイトは沢山見つかるよ!
●ただし、この様なサイトは、ほとんどが「無料登録」をしないとダウンロードできなかったり、「1日のダンロード回数が制限」されたりするのがネックだね!
●お薦めは、「無料登録無し」でダウンロードできる「日本郵政のフリーイラスト集」やLINE、au無料スタンプがあるよ!

2.画像や写真を加工編集しアバターを作成する


●無料のソフトは沢山あるけど、何かと制約が多いので利用時は注意が必要だよ!?
●これだぁー!と思った無料画像編集ソフトを見つけたんだけど、インストールの前に『利用にあたり営利か非営利化』の選択が必要なんて出てきたので利用するのを躊躇!
●無料は諦めて、パソコンに付属のソフト『ペイント』、『ペイント3D』、『フォト』、『※Office』を使って加工編集することにしました。
『※Office』は有料ですがOffice付のパソコンを購入したので付いていました。(Word、Excel、PowerPointが利用できます)


●キャンパスと同じ色じゃないとダメみたいです?
トラ娘-150は『日本郵便』の無料イラストで『ペイント』で150×150ピクセルにトリミングしただけよ!
●『トラ娘150~1024』の場合は『ペイント』でトリミングしただけで背景色がキャンパスと同じなので加工編集の必要なしよ!

●上手く四角枠の背景を消すことができました。
●元の画像は「04 黒やん69(背景色:白)」

●[09 トラ娘-1024]も同じ表示だよ! 画像サイズが違っても皆同じ表示になるのね!
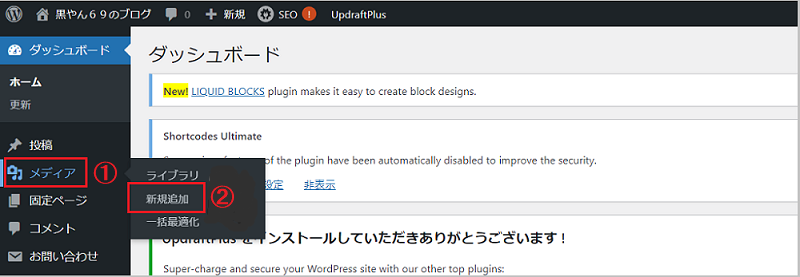
3.作成した画像をメディアライブラリにアップロード及び画像URLを取得する
メディアライブラリにアバター用の画像をアップロードするのは、次の4.プラグインの設定[Avatar and name settings]で好みのアバターをセッティングしないとDefaultのアバターしか使えないからね!
 ②[新規追加]をクリック
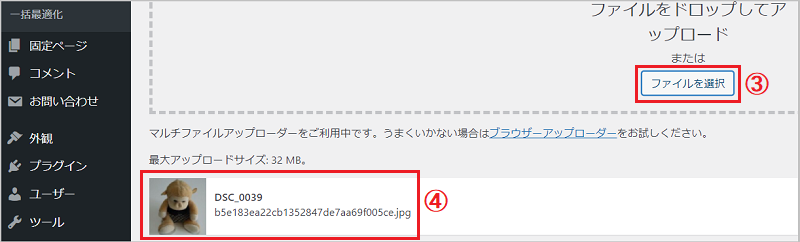
②[新規追加]をクリック ●[画像-2]参照 メディアのアップロード画面で③[ファイルを選択]をクリック
 エクスプローラーが開くので作成保存した場所から目的のアバター用画像ファイルをクリックし、[開く]をクリック
エクスプローラーが開くので作成保存した場所から目的のアバター用画像ファイルをクリックし、[開く]をクリック ➃[選択した画像ファイル]がアップロードされる
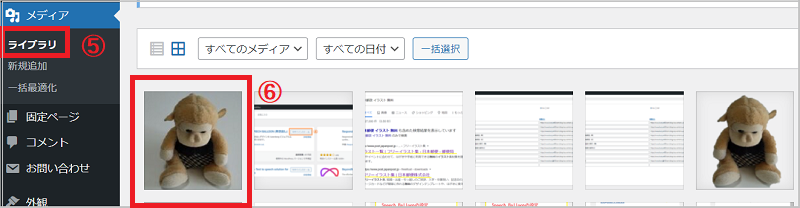
➃[選択した画像ファイル]がアップロードされる ●[画像-3]参照 管理画面の⑤[ライブラリ]をクリック
 メディアライブラリ画面が表示される
メディアライブラリ画面が表示される ⑥[画像]が保存されたことが確認できる
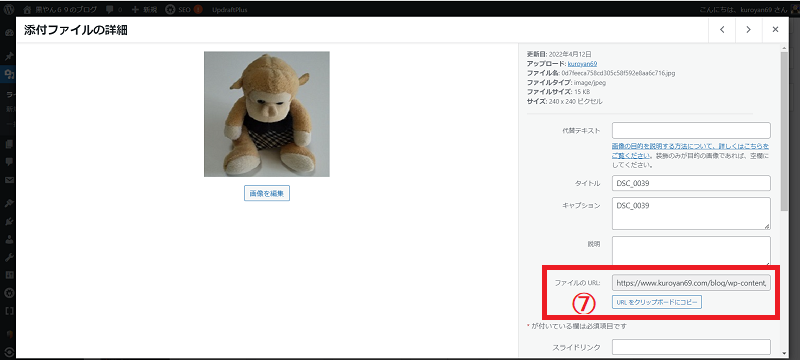
⑥[画像]が保存されたことが確認できる ●[画像-4]参照 ⑥[画像]をクリックすると「添付ファイルの詳細」画面が表示される
 ⑦[URLをクリップボードにコピー]をクリック
⑦[URLをクリップボードにコピー]をクリック
 画像をクリックすると拡大!
画像をクリックすると拡大!
 画像をクリックすると拡大!
画像をクリックすると拡大!
 画像をクリックすると拡大!
画像をクリックすると拡大!
 画像をクリックすると拡大!
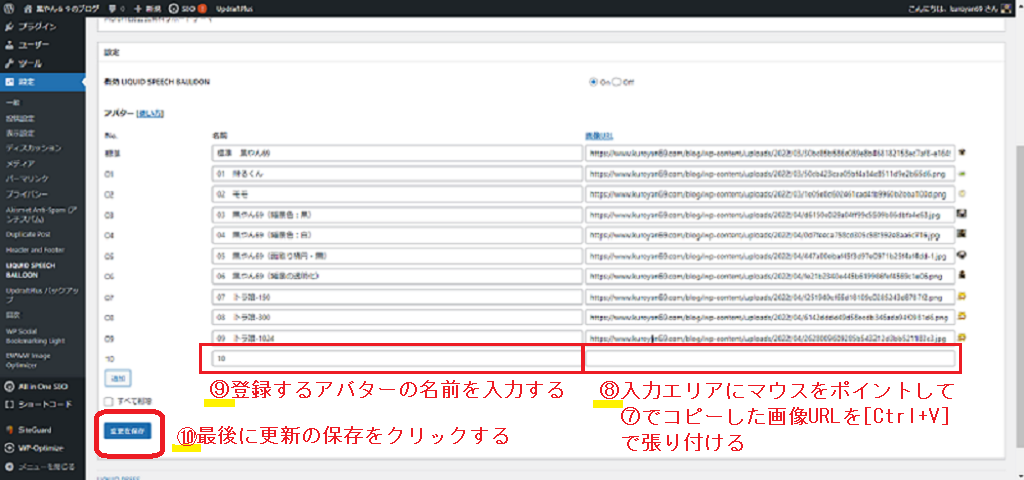
画像をクリックすると拡大!4.プラグインの設定[Avatar and name settings]
設定画面には以下のいづれかで移動できるよ!
●ワードプレス管理画面の[設定]にマウスをポイントし、メニューからLIQUID SPEECH BALLOONをクリック
●投稿画面でSPEECH BALLOONブロックをマウスでポイントしクリック
下の設定画面が表示されるので⑧~⑩の説明通りに操作すれば設定完了だよ!

 画像をクリックすると拡大!
画像をクリックすると拡大!Ⅴ.最後にアバターの加工編集について
●基本的に水平、垂直の最大サイズを150,300,1024ピクセル内で数種類のサイズを試してみましたが、どれも見た目同じ大きさに表示できたので、このプラグインが自動的に画像サイズを調整しているのだと思います。
●一般的な『ペイント』や『フォト』でトリミングやリサイズ操作のみで作成した画像は簡単に取り込め何の問題もありませんでした。
●「特殊な加工編集した画像※」が上手く表示できず試行錯誤しました。
※『パワーポイント』の加工編集で画像スタイルを「楕円・メタル」で丸形にトリミングすると画像の大小に関わらずメディアライブラリの保存枠からはみ出してしまう状態が発生。
※『ペイント3D』で『マジック選択』とキャンパスの透明化で加工編集した画像の表示が豆粒ほどの大きさに表示された。
・・・いづれも加工編集を何度かやり直して上手くいったので加工編集過程に問題が有ったと思われます。

帰るくん、モモちゃん、トラ娘ちゃん、皆さん最後まで付き合ってくれてお疲れさでした!