ワードプレスでホームページ(ブログ)を立ち上げてから、次々と新しい機能や操作を試して見て、便利で使えると思ったものをブログ作成に活用しています。
黒やん69のブログで実際に取り入れている便利な機能を紹介しましょう!?
👀目 次👀
[1].サイトヘルス(サイトの健康診断ツール)
サイトヘルスは、自分のサイトが問題なく動作しているか?常にサイトを監視してチェックをしてくれる「サイトの健康診断ツール」です。
ダッシュボードの作りを勉強している時に見つけて、便利なツールだと思い、以降は定期的に確認をすることで自分のサイトの健康維持に努めています。
ワードプレスのバージョンは5.22です。(バージョンにより表示が変更になる可能性があります。)
サイトヘルスの操作手順は以下の通りです。
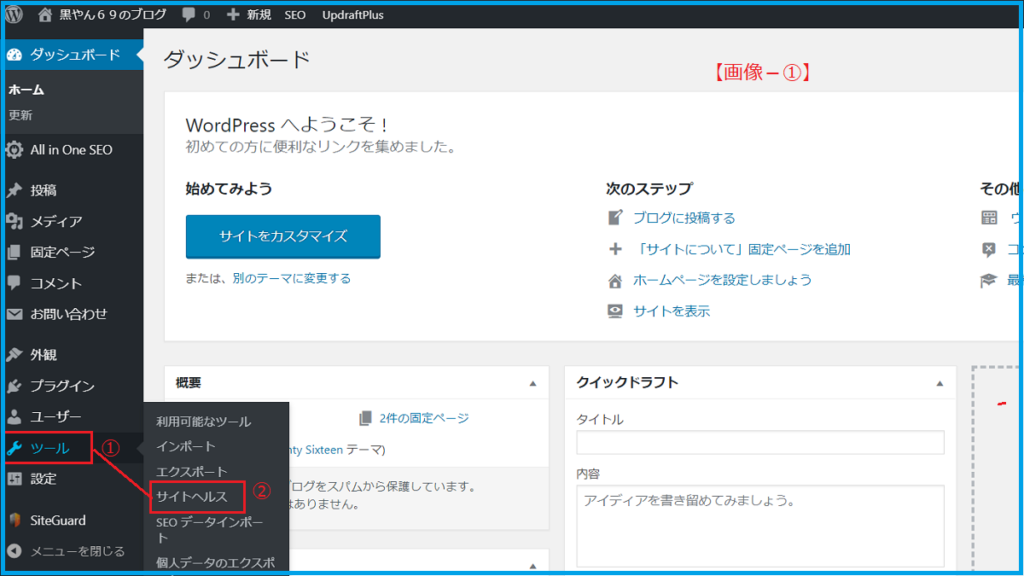
ワードプレスの[ダッシュボード]を開く
メニューの[ツール]から[サイトヘルス]をクリックすると【画像-②】が表示されます。

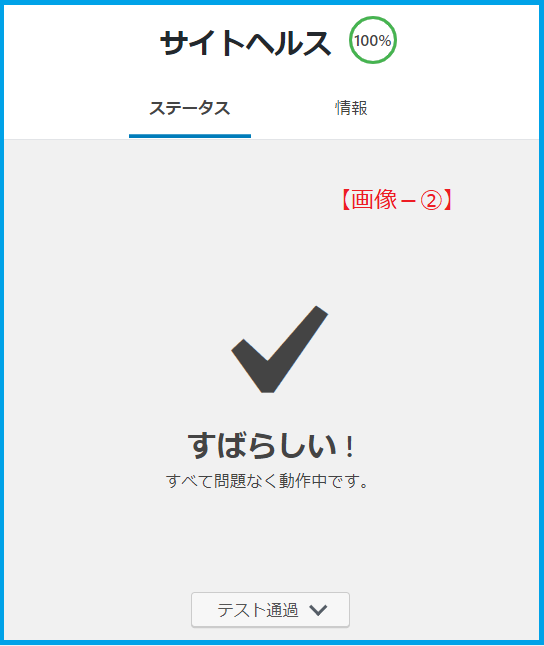
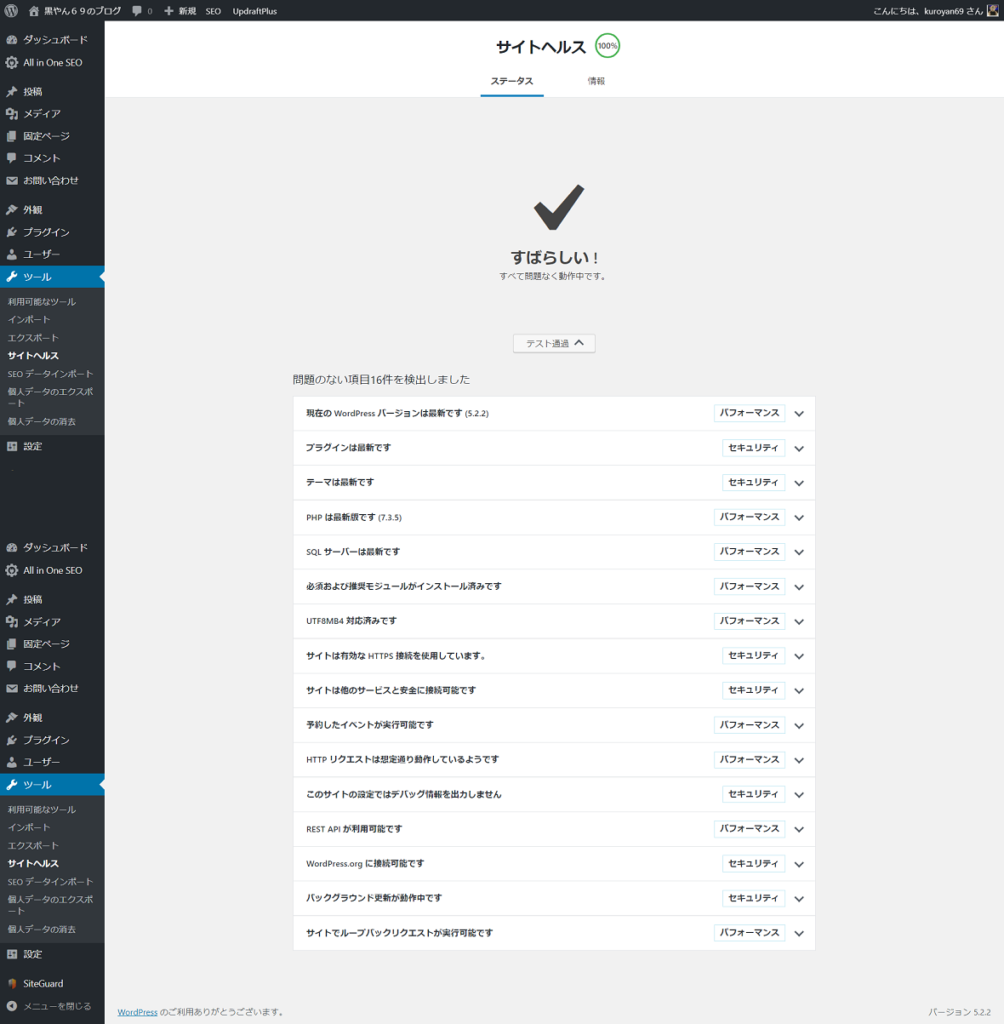
【画像-②】で[ステータス]をクリックすると【画像-➂】が表示されます。
問題があれば、指摘がありますので、サイトの改善を行います。

サイトヘルス100%なら健康です。
問題があれば提案が表示されます。

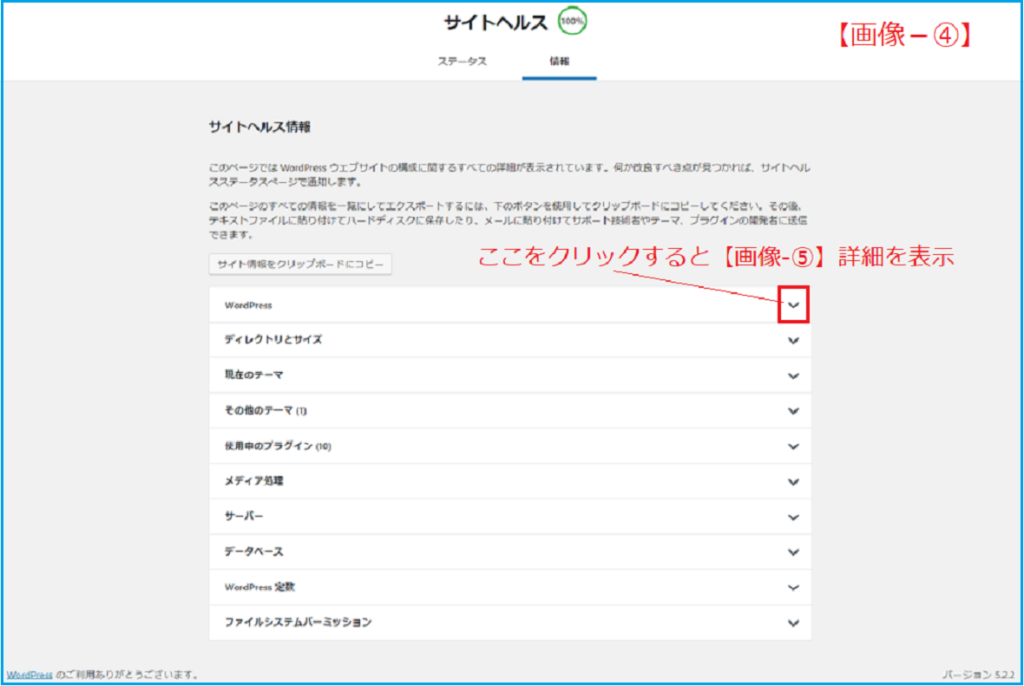
【画像-➂】で[情報]をクリックすると【画像-④】が表示されます。
⇩ 画像をクリックすると拡大します》 スマホの場合は通常の拡大・縮小機能で拡大します。

【画像-④】で∨印をクリックすると 【画像-⑤】 詳細が表示されれます。
⇩ 画像をクリックすると拡大します。スマホの場合は通常の拡大・縮小機能で拡大します。

【画像-②】の[テスト通過]をクリックすると【下記画像】が表示されます。

[2].クリックするだけで画像を拡大!?《 Easy FancyBox プラグイン》
記事に挿入した画像が小さくて見ずらいとか、文字が小さくて見にくいと、ユーザに意図が伝わらないと思います。
これを解決してくれる便利なプラグインがEasy FancyBoxプラグインです。
インストールして有効化するだけで利用できます。
なお、このプラグインは、黒やん69が使用中の WordPress バージョン5.22と互換性があります。
画像をクリックするだけで、その場で画像を拡大表示します。
⇩下の画像をクリックして見てください。スマホの場合は通常の拡大・縮小機能で拡大します。
どうですか!?便利な機能でビックリすると思います。

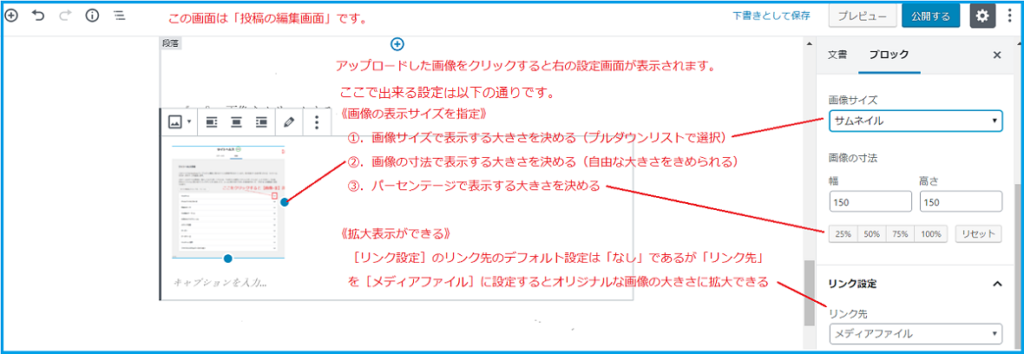
1️⃣.画像サイズの種類(プルダウンリストで選択)
「画像サイズ」は「画像の寸法」に連動しています。
但し、「画像の寸法」でサイズを決めた場合は「画像の寸法」が優先します。
サムネイル➡幅—150 ×150ピクセル
中サイズ ➡幅—300 × ?ピクセル
大サイズ ➡幅–1024 × ?ピクセル
フルサイズ➡幅–1180 × ?ピクセル
4種類のサイズがありますが、必ず4種類が表示される訳ではありません。
これは、ワードプレスの「メディア設定」の画像サイズと関連しています。
例1.オリジナル画像のサイズが1180ピクセルだとします。
この場合は、全てのサイズ(サムネイル、中、大、フルサイズ)の選択ができます。
例2. オリジナル画像のサイズが1023ピクセルだとします。
この場合はサムネイル、中、フルサイズの3サイズの選択しかできません 。
つまり、オリジナルザイズが「メディア設定」のサイズより大きい場合は全て選択できるということです。
メディア設定では、WordPress の記事や固定ページに画像を表示する際に、それぞれの画像のサイズを指定するための機能です。
WordPressの左メニューから「設定 → メディア」の順でクリックするとメディア設定画面にアクセスすることができる。

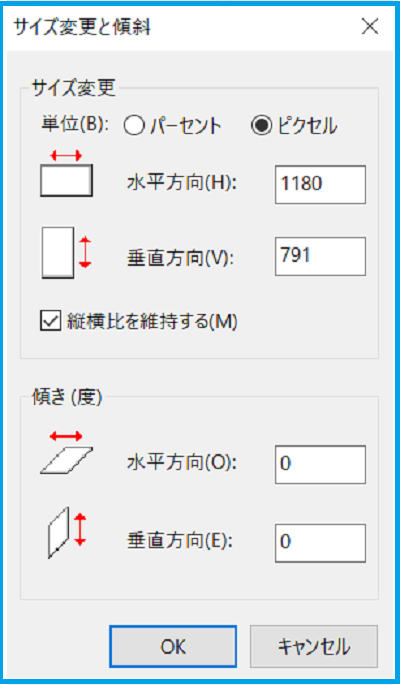
左の画面はペイントの画像のサイズを決める設定画面です。
ワードプレスの投稿の画像の最大表示幅は1180ピクセルくらいですので、横長の画像であればオリジナルな画像の大きさは1180ピクセルにするといいと思います。
色々、自分なりに試してみると使い方が理解できると思いますので、試して見て覚えるのが一番だと思います。
左の画面はペイントの画像のサイズを
決める設定画面です。
ワードプレスの投稿の画像の最大表示幅は1180ピクセルくらいですので、横長の画像であれば、オリジナルな画像の大きさは1180ピクセルにするといいと思います。
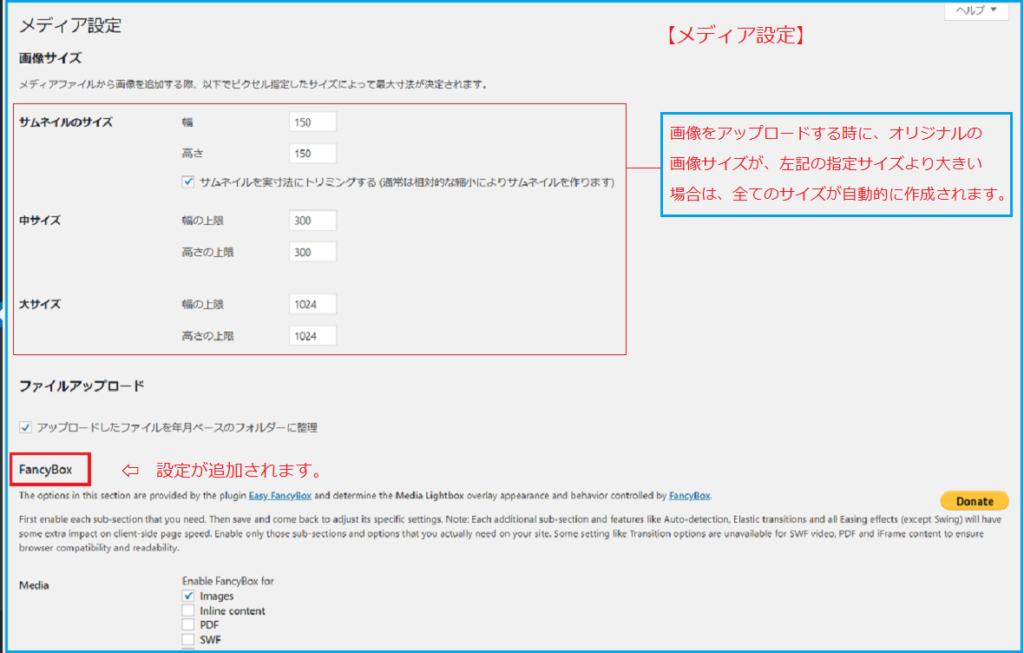
2️⃣.Easy FancyBoxプラグインの設定について
Easy FancyBoxプラグインをインストールすると、Wordpress「メディア設定」にEasy FancyBox の設定が追加されます。
設定を見る手順はWordpressの「ダッシュボード」⇨「設定」⇨「メディア」をクリックすると下記の「メディア設定」画面が表示されます。

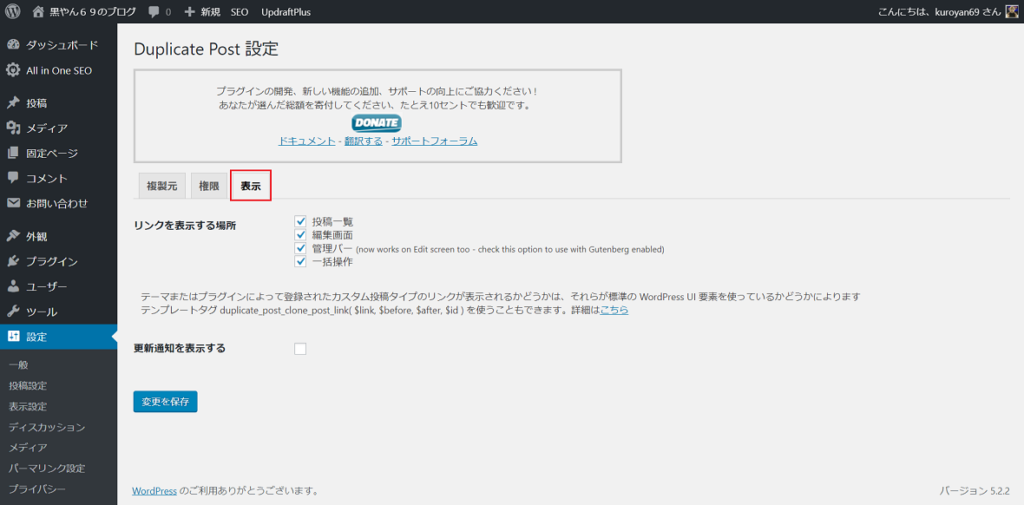
[3].Duplicate Post プラグインで投稿の複製
黒やん69が記事の複製を必要とした理由は、記事のボリュームが大きくなり過ぎてしまい、見出しも多くなってしまったため、整理したいと思い探し当てたのが、このプラグインです。
Duplicate Postの利用は簡単です。
インストールして「有効化」するだけで、設定はデフォルトで問題ありません。
説明
WordPress.ORG 日本語 プラグイン ⇐引用元の英文を翻訳
このプラグインを使用すると、ユーザーは任意のタイプの投稿を複製したり、さらに編集するために、それらを新しいドラフトにコピーしたりできます。
あなたがこれが役に立つと思うならば、たとえわずか10セントであってもあなたが選ぶどんな金額でも寄付することを考えてください。
すべてのユーザーからほんの数セントは私がプラグインを開発し、サポートを改善するのを助けます。
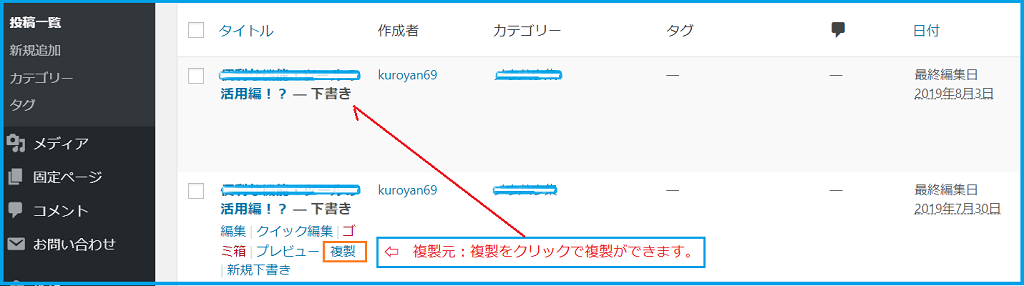
Duplicate Postプラグインをインストールすると、「投稿一覧」で記事ごとに「複製」メニューが追加されます。《下図を参照》
この「複製」をクリックするだけで、簡単に複製ができます。

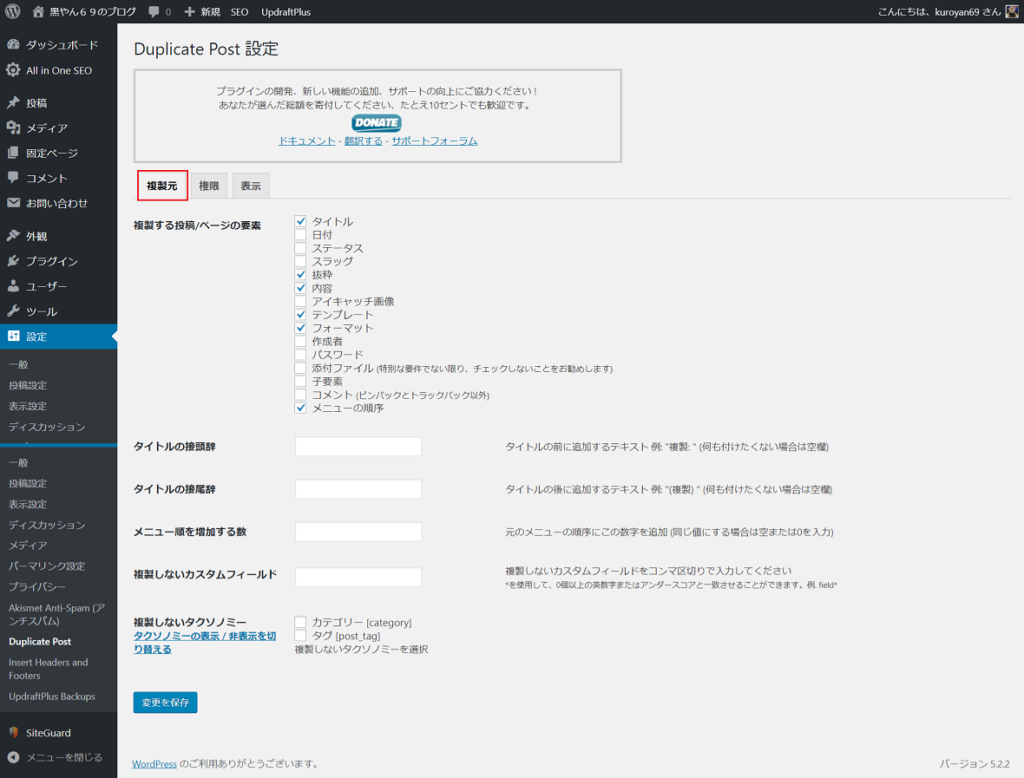
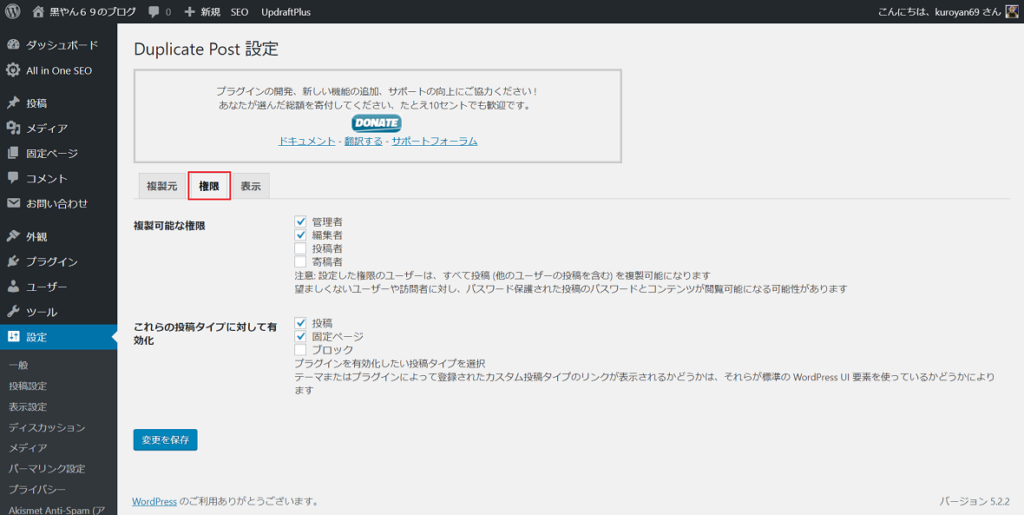
Duplicate Postの設定は、デフォルトで問題ありませんが、必要に合わせて設定して下さい。



[4].ページ内でジャンプ!?(HTMLアンカー)
ページのボリュームが大きく、項目が多い場合は、目次を作成すると便利です。
その目次から各項目にジャンプできたら便利ですよね!?
ボリュームのある記事の場合、目次の項目をクリックすると、その項目にジャンプできる機能が、ワードプレスの「投稿の編集」で設定できる「HTMLアンカー」です。
この機能はワードプレスの投稿の編集(エディター:グーテンベルグ)で利用できます。ちなみに、黒やん69のワードプレスのバージョンは5.22です。
HTMLアンカーを使用すると、ページ上のセクションに直接リンクすることができます。だだし、リンク先は「見出しブロック」に限ります。
★設定手順について
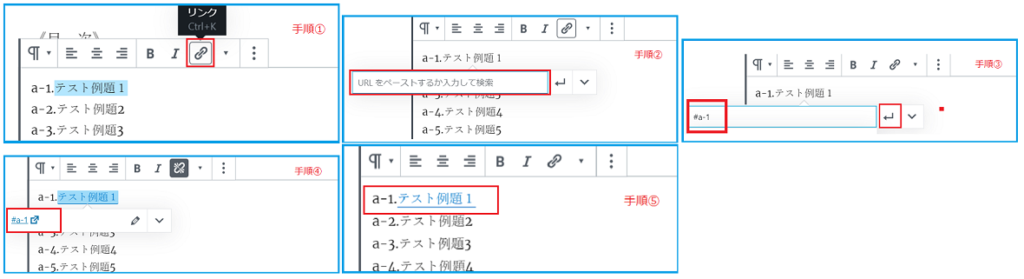
《手順は下の画像①〜⑤の画像を参照下さい》

- ①.目次の「テスト例題1」を範囲指定して反転させる。
- ②.「リンク」アイコンをクリックすると「画像の手順②」が表示される。
- ➂.「URLをペーストするか入力して検索」の窓にリンクを入力する。
- ※「画像の手順➂」で[#a-1]と入力し、「↵マーク」をクリックする。
- ※入力する最初の文字は#で必須です。#の後は任意(英数字、記号)
- ④.「画像の手順④」の表示になる。
- ⑤.空白スペースにカーソルを置き左クリックすると「画像の手順⑤」となり 目次側のリンク設定は完了です。
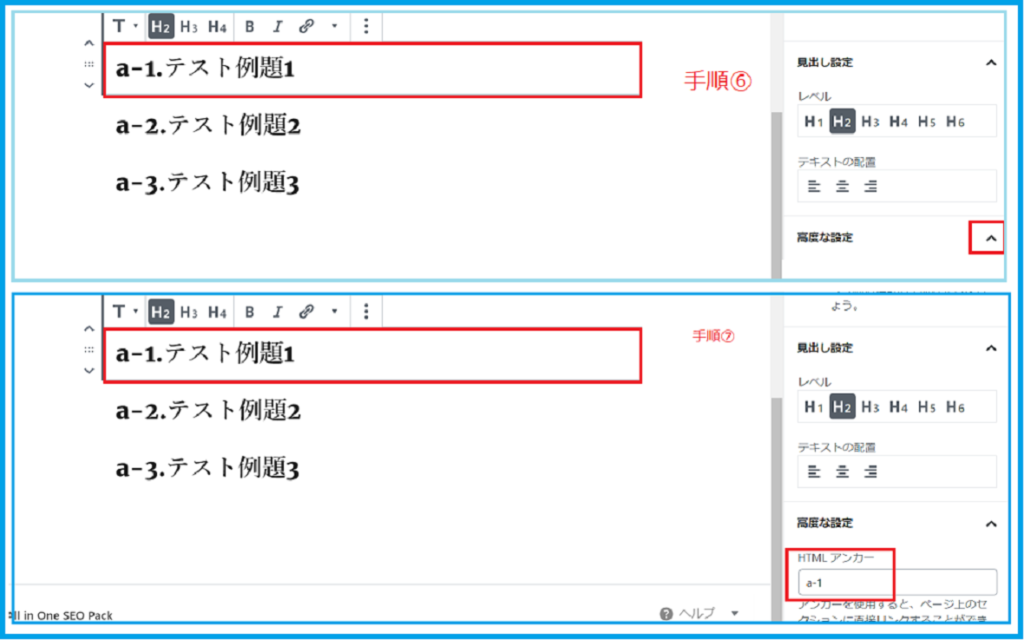
《手順⑥〜⑦は画像⑥〜⑦を参照下さい》

- ⑥.見出しブロックの 「a-1.テスト例題1」をクリックすると右側のメニューがブロックのメニューに変わります。
- ⑦.「高度な設定」の「∧マーク」をクリックすると「HTMLアンカー」の 入力窓が表示されるので[a-1]と入力します。
- 《備考》 ・目次の「テスト例題2」には[#a-2]、 見出しブロックの「テスト例題2」のアンカーは 「a-2]というように設定します。 これで設定は完了ですので、下書きの保存をして下さい。
《注意》ページ内では、一度設定した「リンク」と「アンカー」は2度使えませんので注意して下さい。
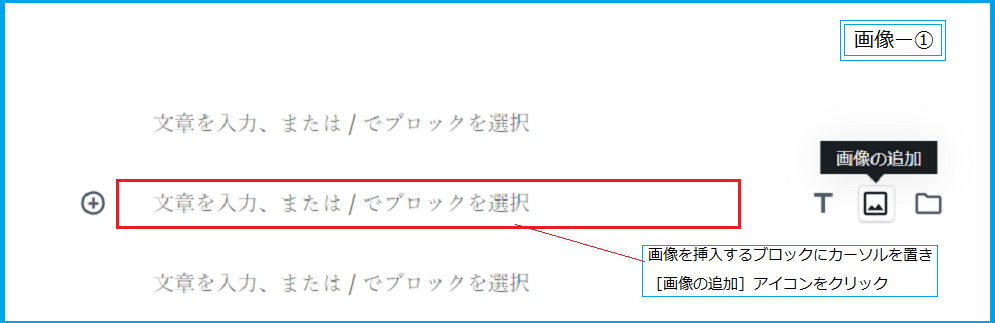
[5].投稿の編集で画像を挿入する方法
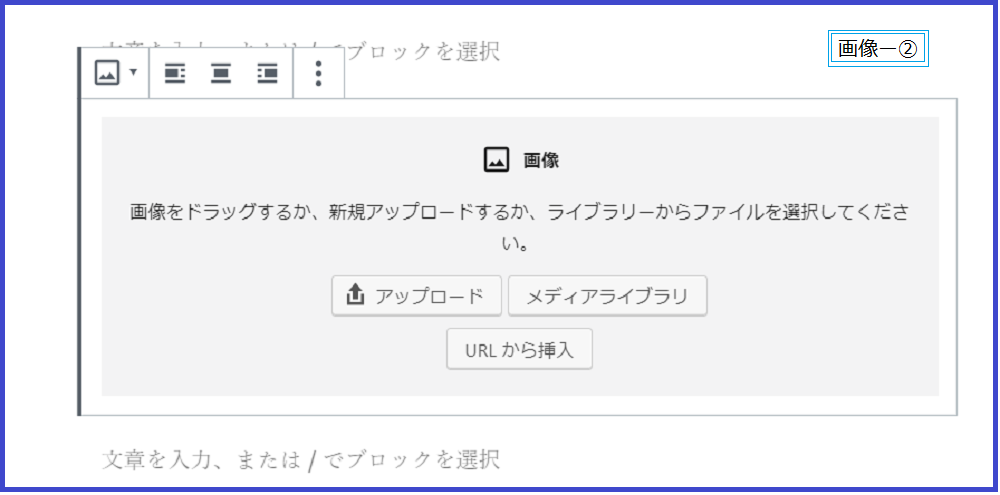
手順①.「画像-①」の[画像の追加]アイコンをクリックすると、当該ブロックが
「画像ー②」に 変わります。

画像を挿入する方法は何通りかありますが、黒やん69は画像をドラック&ドロップする方法を使用しています。

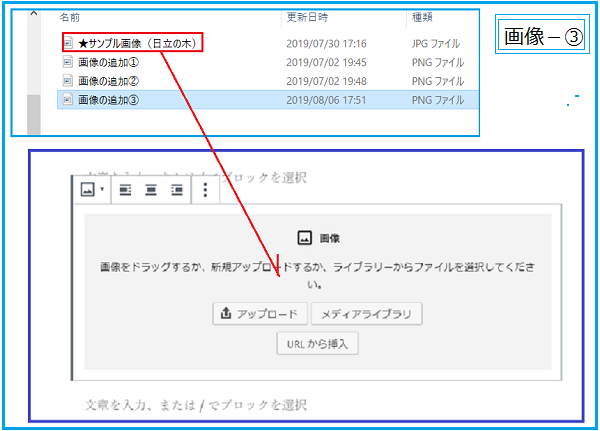
手順②.「画像-②」に挿入する画像「★サンプル画像(日立の木)」をドラック&ドロッププします。
ドラックした時に画面が青くなり「ファイルをドロップしてアップロード」のメッセージが表示されたらドロップして下さい。

手順➂.下のサンプル画像が挿入されました。