会話形式(吹き出し)用のアバターの作成にあたり、今回は Microsoft 標準添付の「ペイント3D」を初めて使ってみました。
今までは、慣れ親しんだ「ペイント」で写真や画像のトリミングやリサイズを行っていましたが、高度な加工編集はできませんでした。
「ペイント3D」でキャンパスを透明化できる機能を使って背景の透明化(背景を消す)ができたのでご覧あれ!
また、切り出した画像を他の背景に貼り付けることもできる便利な機能です。
Ⅰ.実証環境・ソフト等のバージョン
| 実証環境 | バージョン |
| Windows 11 Home | 21H2 |
| ペイント3D | 6.2203.1037.0 |
| ペイント | 11.2204.2.0 |
| WordPress | 5.9.3 |
| テーマ | Twenty Sixteen Ver.2.6 |
Ⅱ.ペイント3Dを起動して新規作成画面を開きます
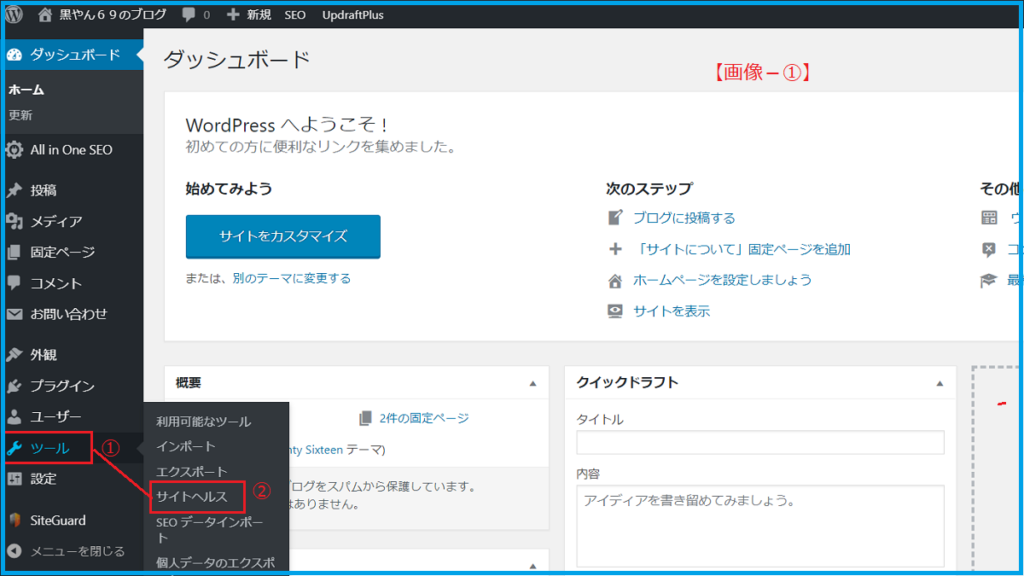
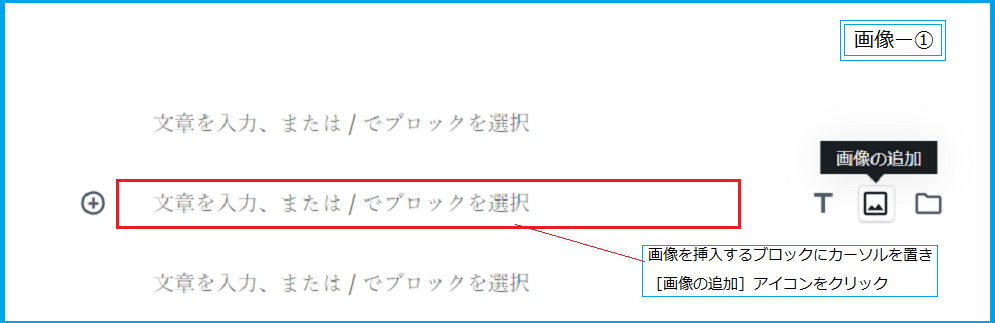
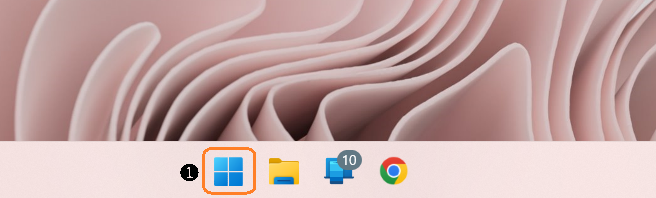
- 【画像-1】 ❶タスクバーの[スタート]ボタンをクリックします。

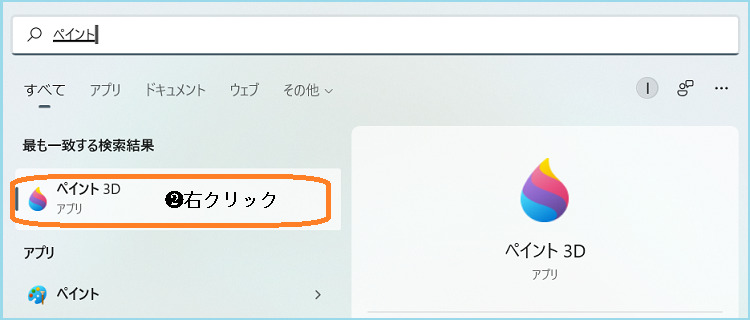
- 【画像-2】は、検索窓にペイントとカタカナ入力すると検索結果が表示されます。
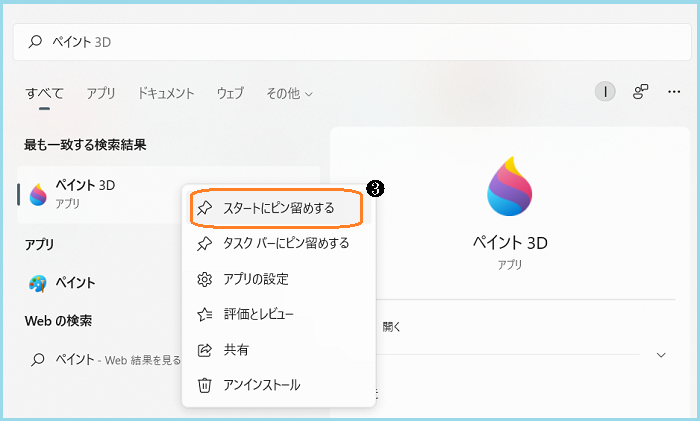
- [ペイント3D]を❷右クリックすると【画像-3】のメニューが表示されます。

- 【画像-3】のメニューの❸[スタートにピン留めする]をクリックします。

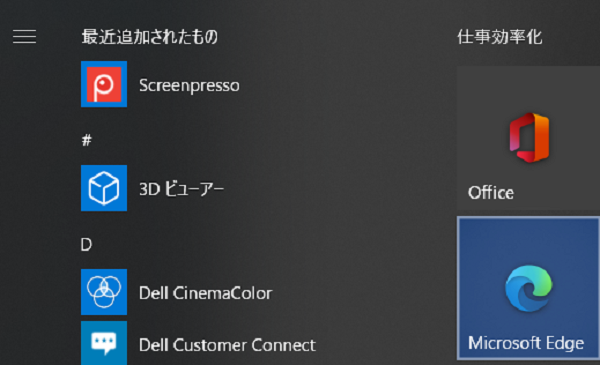
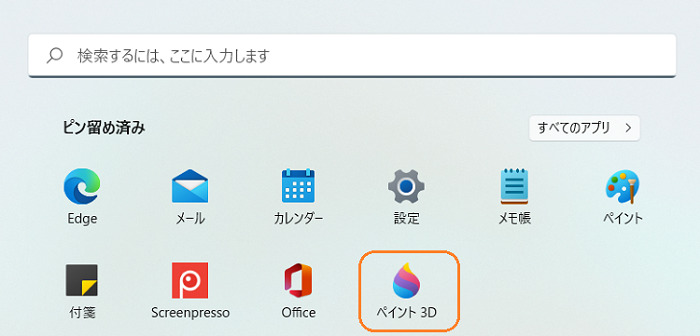
- 【画像-4】は、[スタート]ボタンをクリックするとスタートに「ペイント3D」が
ピン留めされたことが確認できます。 - スタート(又はタスクバー)にピン留めすることで素早く起動できます。
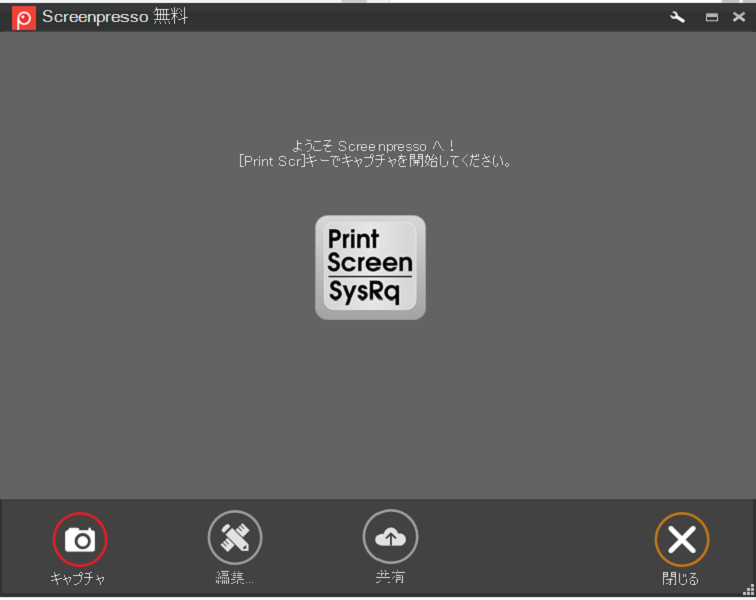
- [ペイント3D]をクリックすると【画像-5】が表示されます。

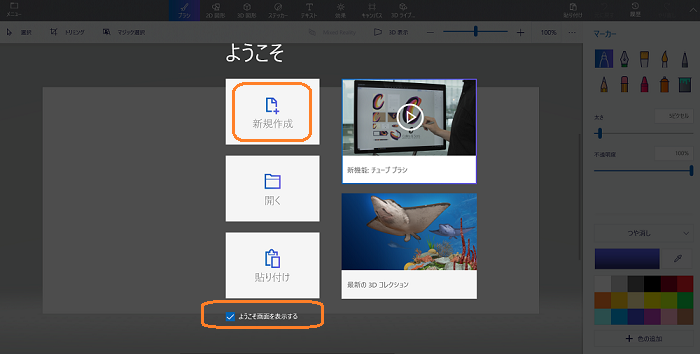
- 【画像-5】は、デフォルト設定が「ようこそ画面を表示する」になっている
ので煩わしければ「ようこそ画面を表示する」のチェックを外してください。
- ようこそ画面の[新規作成]をクリックすると次の【画像-6】が表示されます。

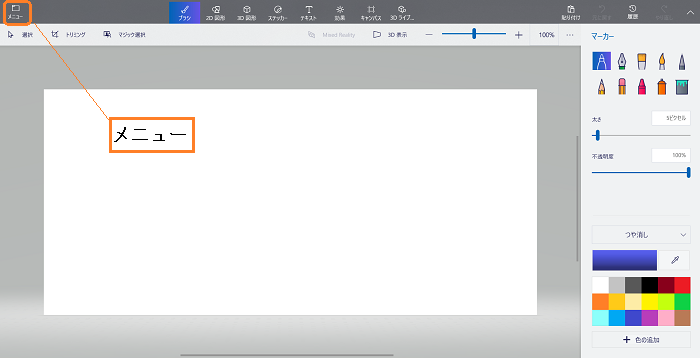
- 【画像-6】 「新規作成」画面が表示されました。

Ⅲ.元画像を新規作成画面に取り込みます
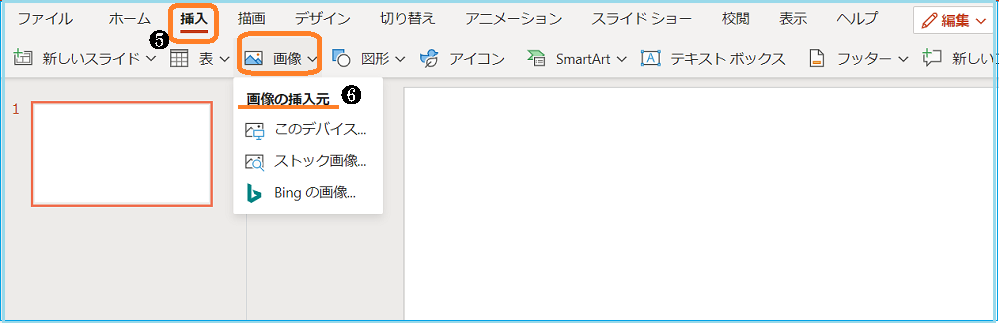
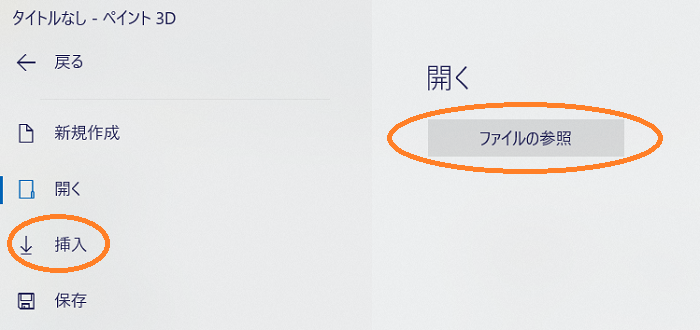
- 前項Ⅱの【画像-6】新規作成画面で[メニュー]をクリックすると【画像-7】が表示されます。
- 【画像-7】で、[挿入]または[ファイルの参照]をクリックして、保存場所からアバター用の元画像を新規作成画面に取り込みます。

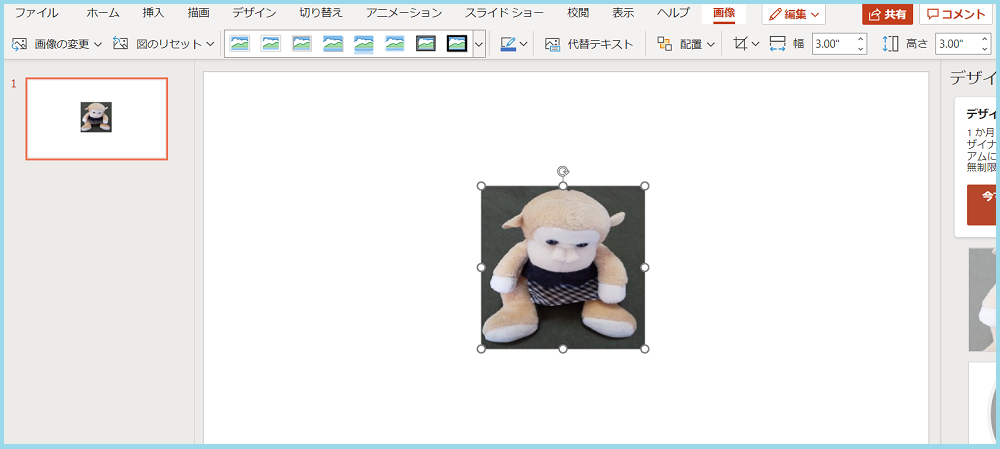
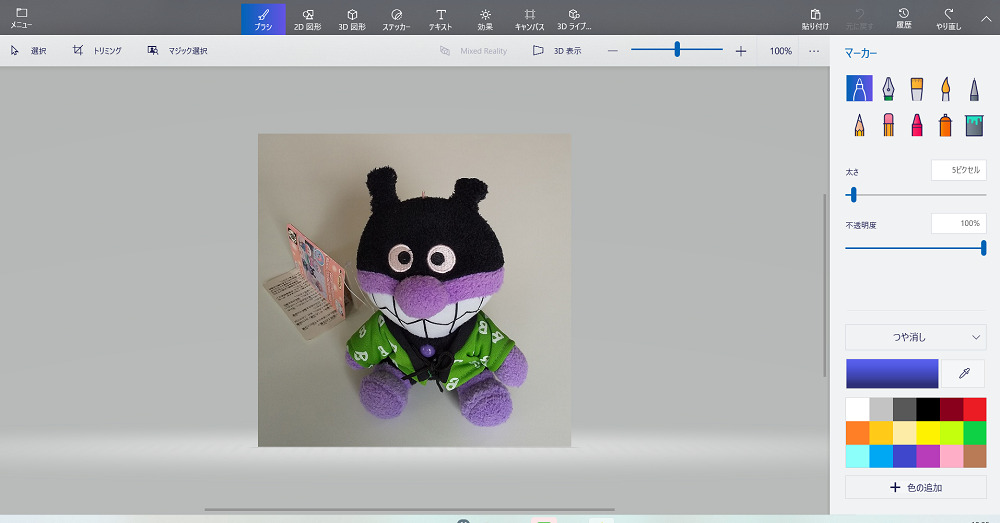
- 【画像-8】は、新規作成画面に取り込んだアバター用の元画像です。
- 元画像は、スマホで撮影しペイントで660×600 pxにトリミングしたもので背景は白色です。

Ⅳ.取り込んだ元画像を「マジック選択」で画像の切り抜きを行います
1.[マジック選択]をクリックします
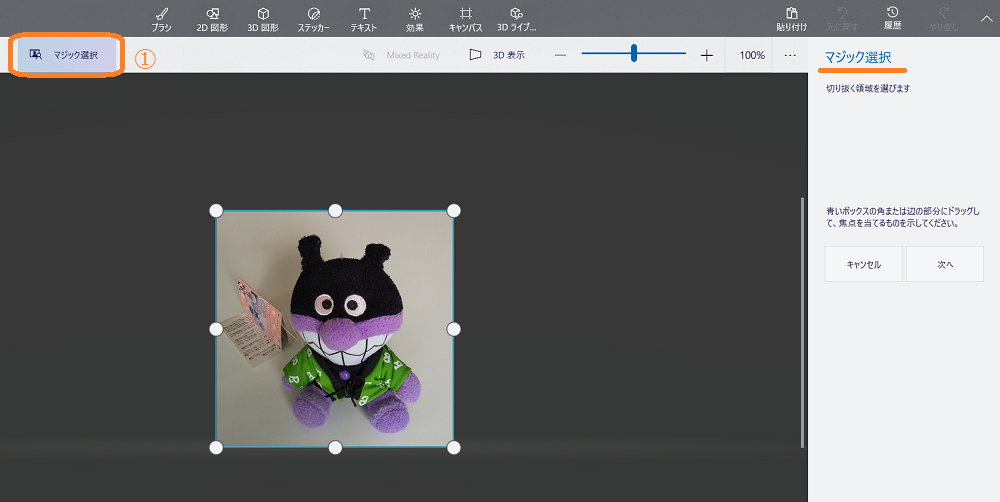
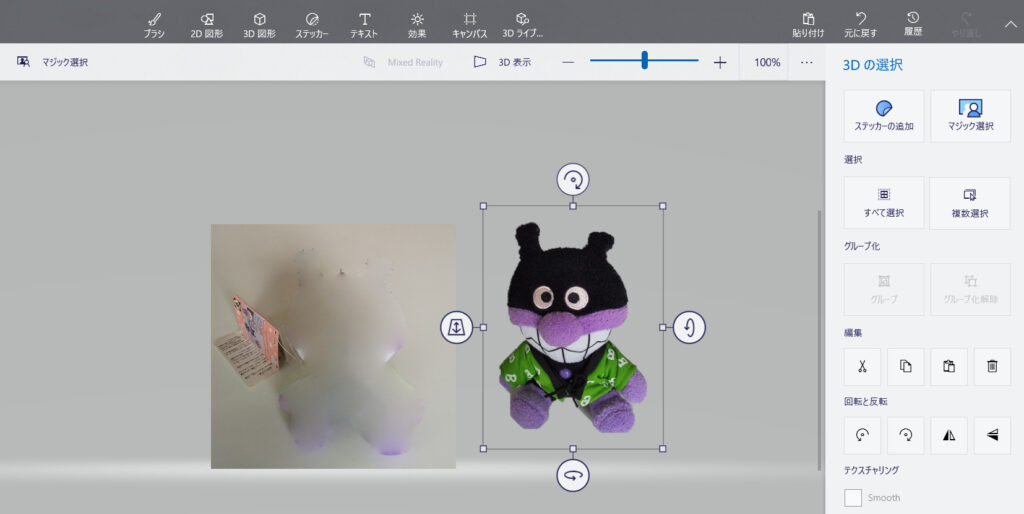
- 元画像を取り込んだ画面で[マジック選択]①をクリックすると、【画像M選択-1】の状態になります。(青い枠と白い〇が表示される)

2.切り抜く領域を選びます
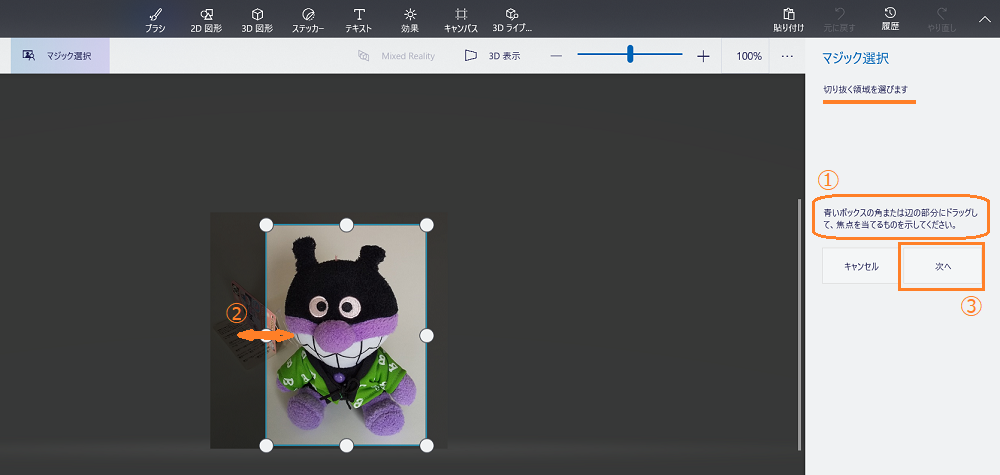
- 【画像M選択-2】①の「※説明文」に従い、②の様に青枠の白い〇の箇所をクリックして、マウスをドラック&ドロップで切り抜く画像を絞り込みます。
- 絞り込みができたら③[次へ]をクリックします。

3.切り抜きを設定し直す
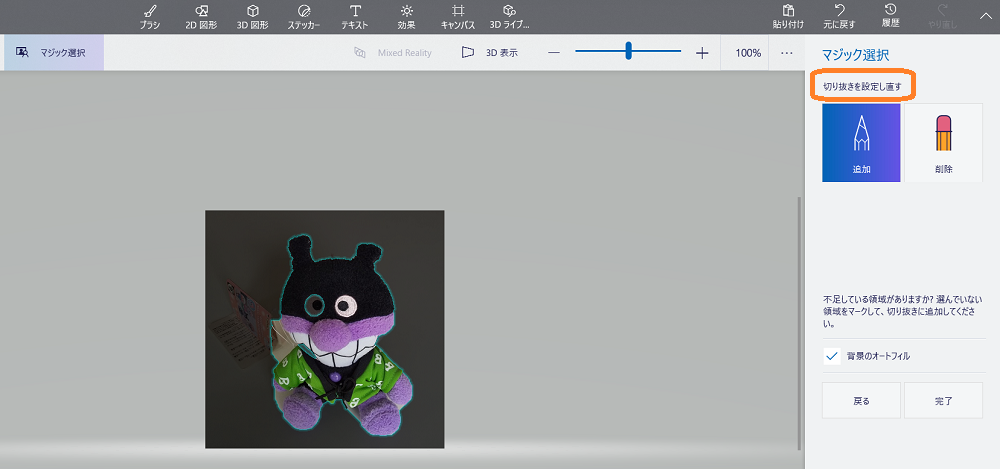
- 【画像M選択-3-1】は、画像を切り抜いた状態ですが、完全なものではありません。
[追加]、[削除]で過不足部分をマークして切り抜きを設定し直して完成させます。

- 【画像M選択-3-2】は、領域の切り抜きの過不足分が分かるように拡大したものです。
目とアゴの所を追加、削除2か所の操作が必要です。 - [追加]または[削除]を選択後に、対象部分を※マークして切り抜きを設定し直して完成させます。
- ※マーク・・・対象の領域内にマウスで線を入れるだけです。(尚、操作は一か所毎にしかできませんので、実際にやってみて感触をつかんでください。)

- 【画像M選択-3-3】は、追加及び削除する領域のマーキングの例です。(マークは適当で大丈夫です)
この操作は一か所毎行うたびに、その結果が分かりますので、不完全な場合には、追加のマーキングをするか、やり直しを行います。

4.切り抜きの設定し直し完了
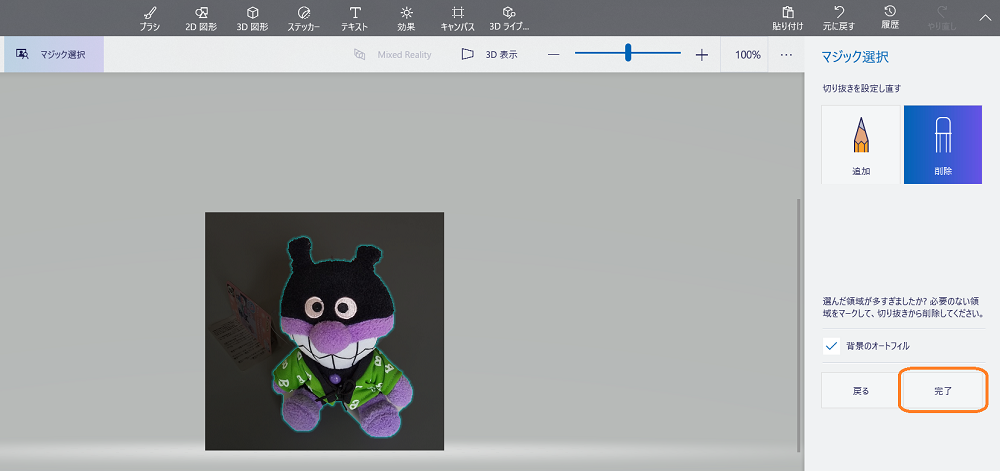
- 【画像M選択-3-4】は、「切り抜きの設定し直し」をした状態です。
目とアゴの所が追加され、削除した箇所が切り取られていることが確認できます。 - 問題なければ、[完了]ボタンをクリックします。

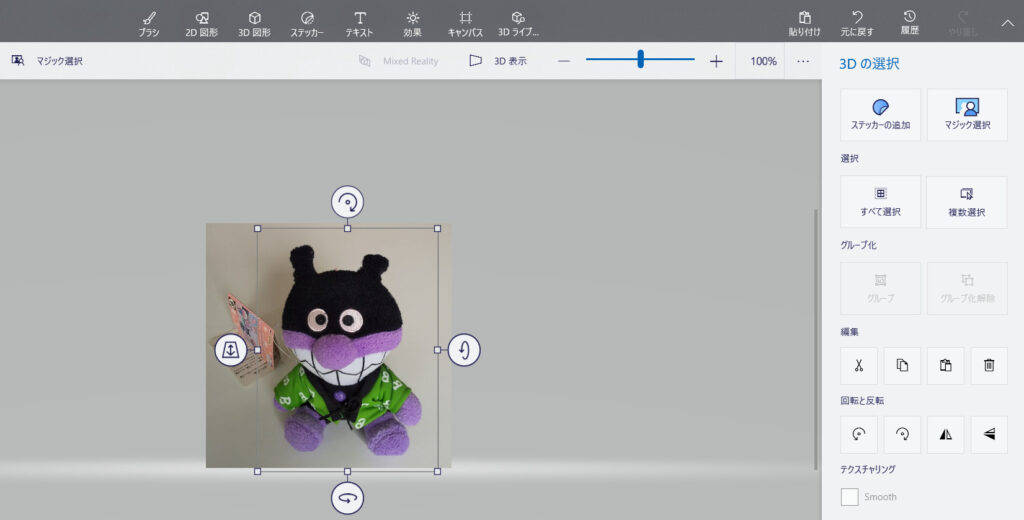
- 【画像-9】は、[完了]ボタンが押された後に、画像の切り抜きが完了した状態です。

Ⅴ.切り抜きが完了した画像を透明なキャンパスに貼り付け保存する
1.切り抜いた画像をコピーする
- 【画像-10】は、切り抜きが完了した画像を、※ドラック&ドロップで移動させた状態です。➡画像をクリックして、[Ctrl+C]でコピーします。
※移動させないで、【画像-9】の状態のまま[Ctrl+C]でコピーでもかまいません。

2.新規作成画面を開く
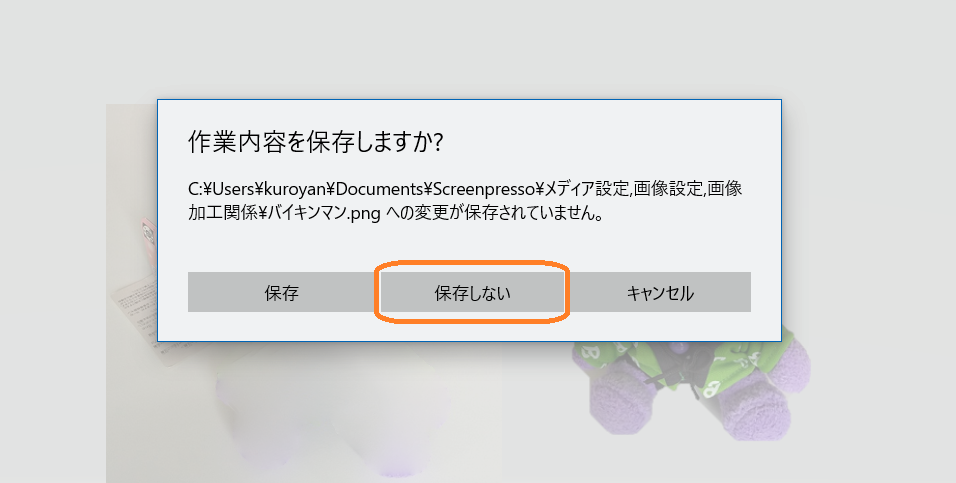
- 画面左上の[メニュー]➡[新規作成]の順にクリックすると【画像-11】「作業内容を保存しますか?」のポップアップが出るので➡[保存しない]を選択します。

3.透明なキャンパスに画像を貼り付ける
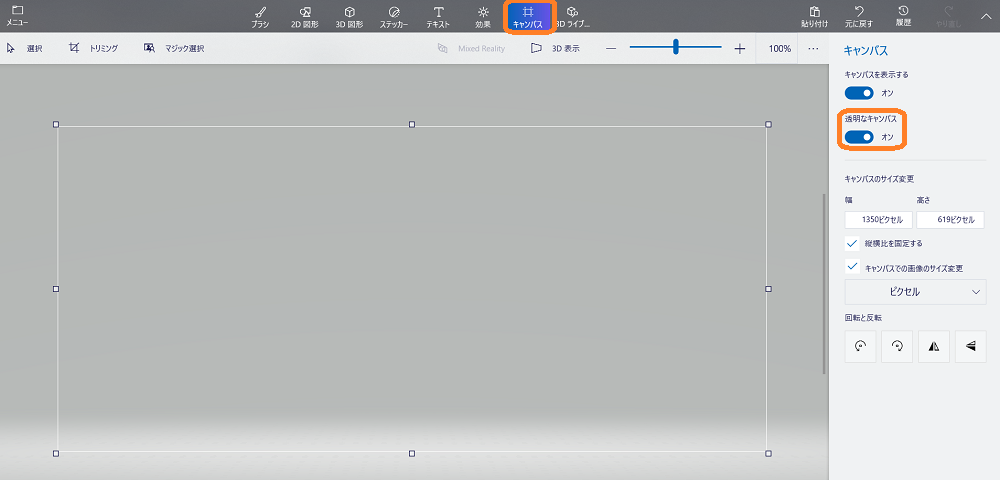
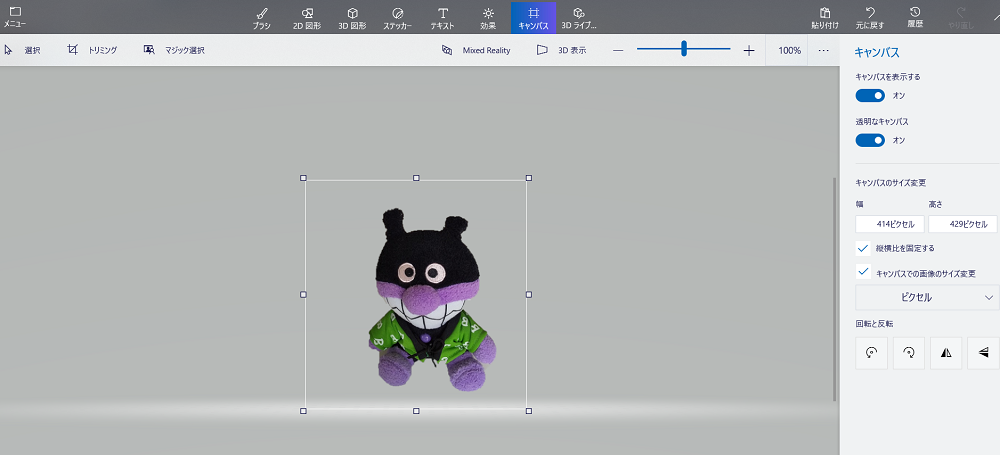
- 【画像-12】は、新規作成画面で[キャンパス]をクリックし、[透明なキャンパス]をオンに設定した状態です。

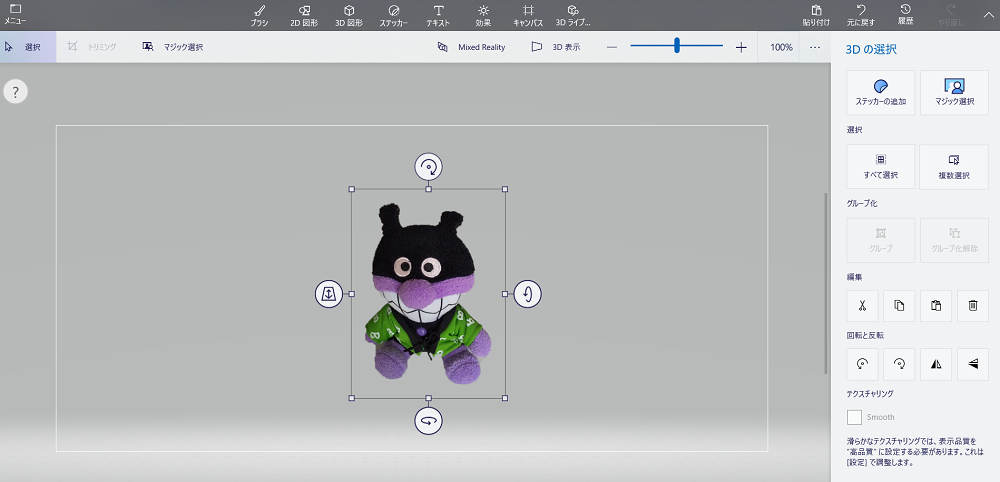
- 【画像-13】は、「透明なキャンパス」に、切り抜いた画像を[Ctrl+V]で貼り付けた状態です。

- 【画像-13】で画像以外のキャンパス部分をクリックすると、白枠に▢が表示されます。
- 【画像-14】は、▢をマウスでクリックしてドラック&ドロップして、透明なキャンパスを縮小(トリミング)させた状態です。

4.背景を透明化した画像の保存
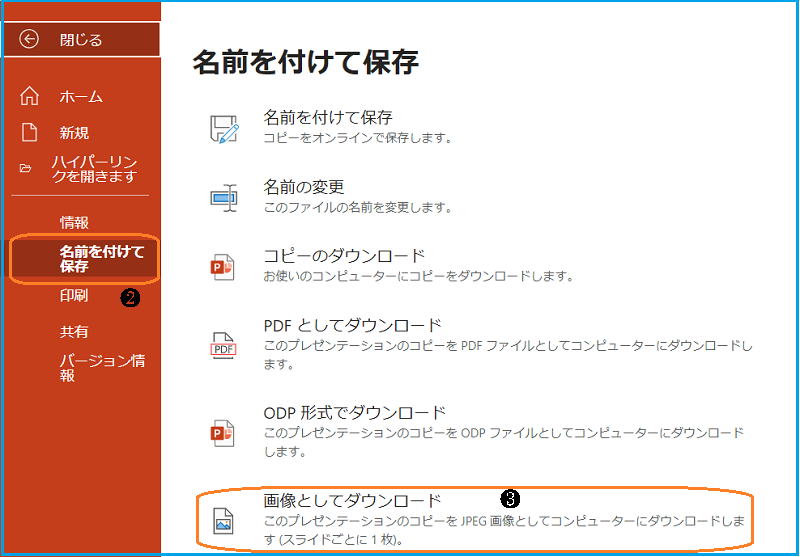
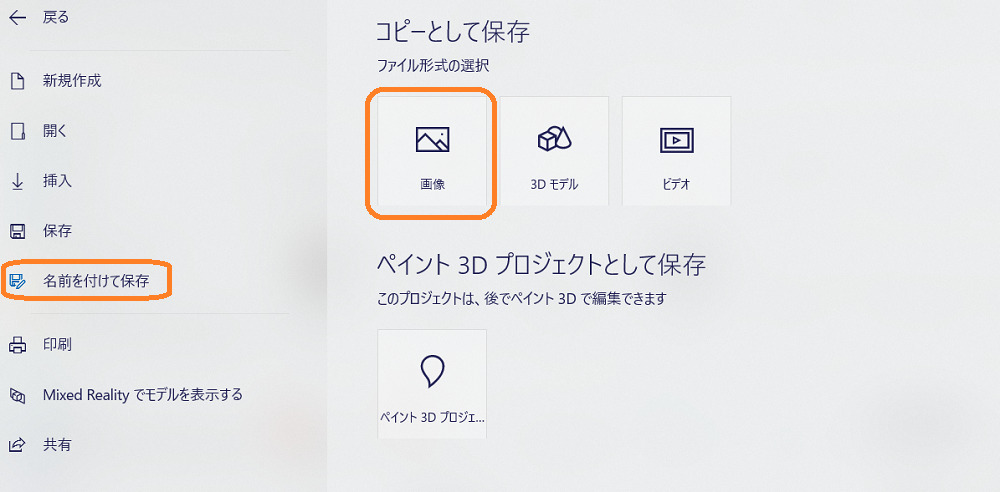
- 【画像-14】を保存するには、画面左上の[メニュー]をクリックします。
次に[名前を付けて保存]をクリックすると【画像-15】の様にファイル形式の選択が表示されますので、[画像]を選択します。

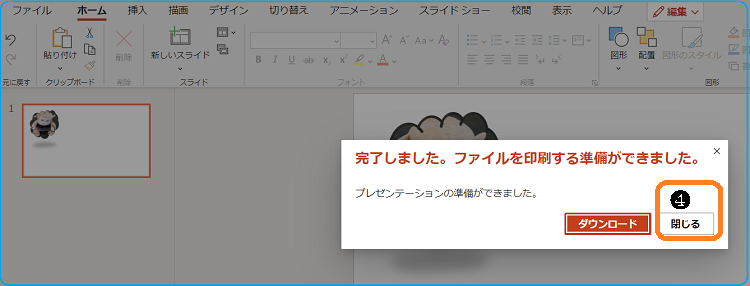
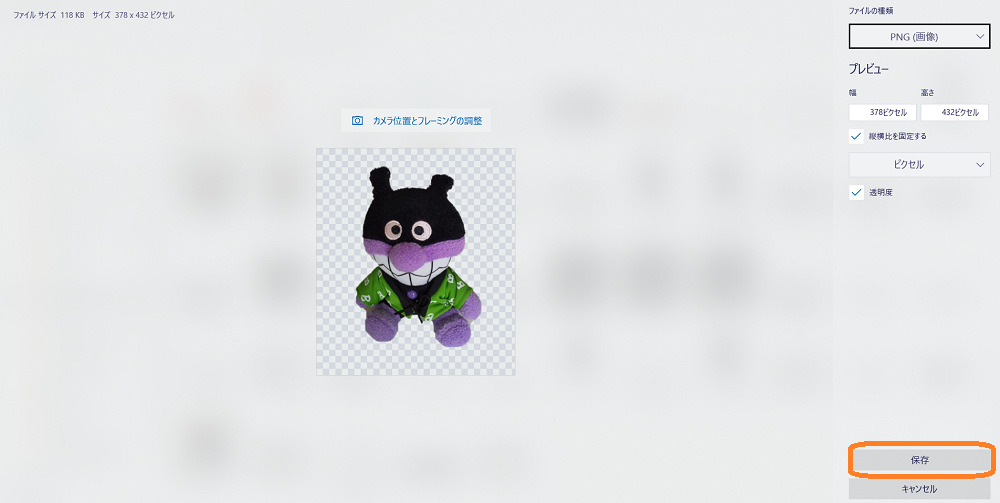
- すると【画像-16】の様なモザイクがかかった画像が表示されます。
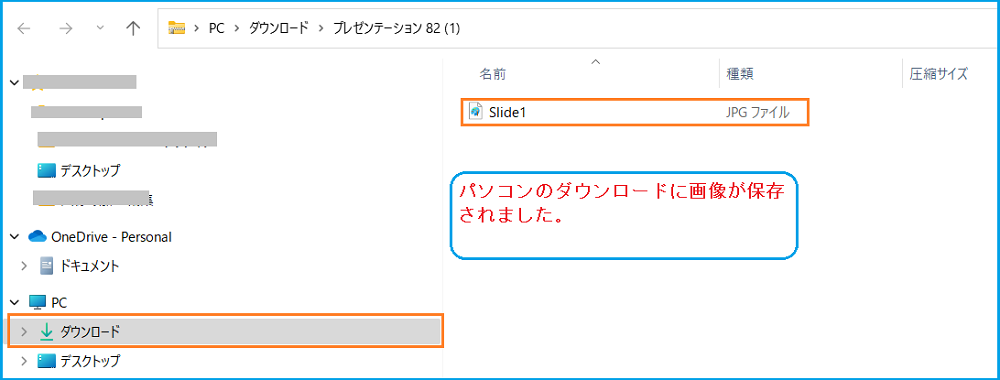
- [保存]をクリックすると保存先が表示されますので、保存したい保存場所を決めて保存してください。これですべて完了です!

5.「会話形式の吹き出し」プラグインで使用する画像です
- 【画像-17】は、前項Ⅴ―4で保存したアバター用の画像です。
- ワードプレスの公式無料プラグイン「LIQUID SPEECH BALLOON」に登録したアバター画像です。白色背景が消えて画像のみが切り抜きできました!

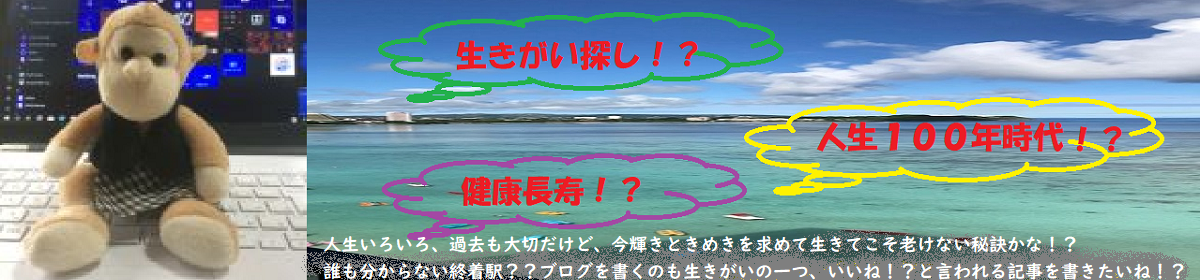
- 「LIQUID SPEECH BALLOON」プラグインに設定して使用すると下記の様な表示になります。
「会話形式の吹き出し」プラグインについては、下記の記事をご覧ください。